10.HTMLの文法チェックサービス
HTMLの文法エラー等をチェックしてくれるサービスがあります。このサービスは、HTMLの文法を定めているW3Cという団体が公式で提供しているサービスです。
それでは使い方を見ていきましょう。
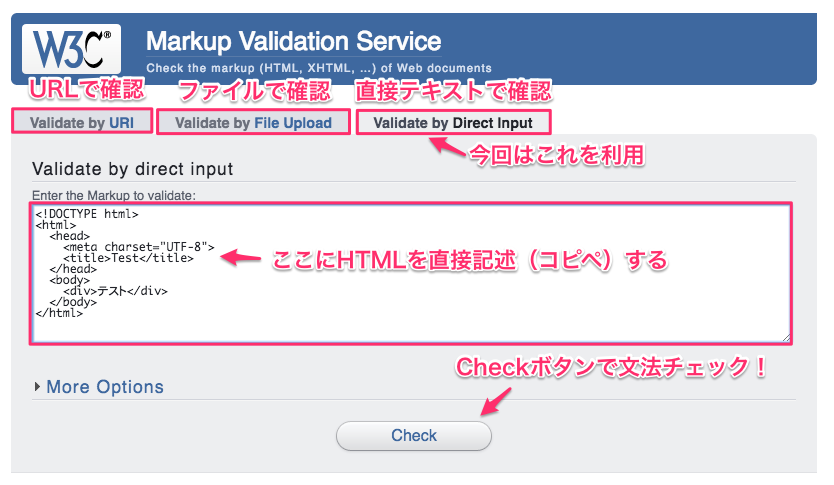
メニューに3つのタブがあります。
- URLで確認
- ファイルで確認
- 直接テキストで確認
今回は一番右にある「直接テキストで確認」でHTMLの文法チェックを行います。

記述したテキストは下記の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<div>テスト</div>
</body>
</html>
これで、Checkボタンを押してHTMLの文法チェックをしてみましょう。
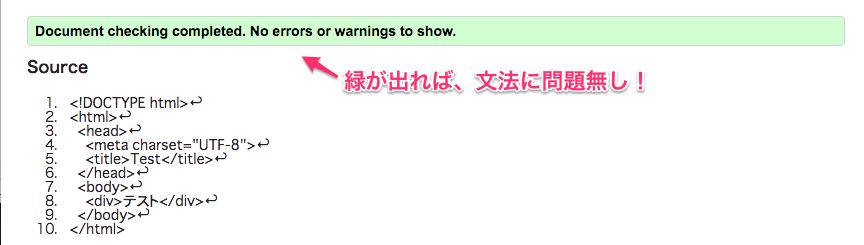
緑が出れば、HTMLの文法に全く問題無かったということです。

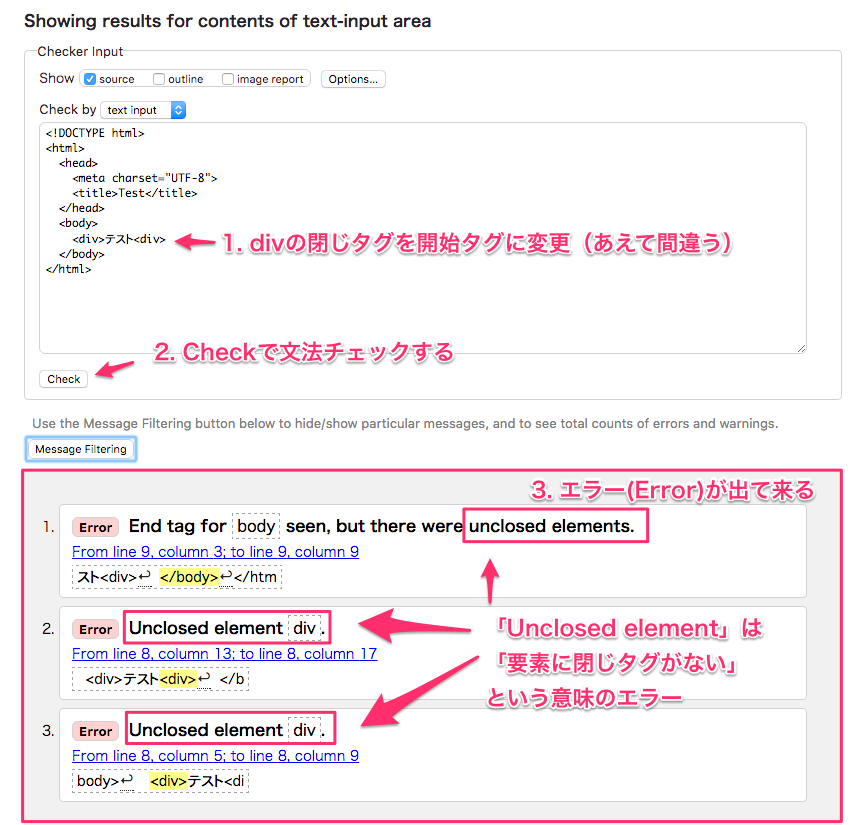
では、少しHTMLを変更してエラーを表示させてみましょう。下記HTMLでは、 テスト<div> として </div の / を抜いて、 div要素の閉じタグを無くしてみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<div>テスト<div>
</body>
</html>
上記を入力し、Checkすると、下記キャプチャのようにちゃんとエラーが出ます。エラーは必ず直すようにしましょう。エラーメッセージも「閉じタグが無い」と明示してくれています。

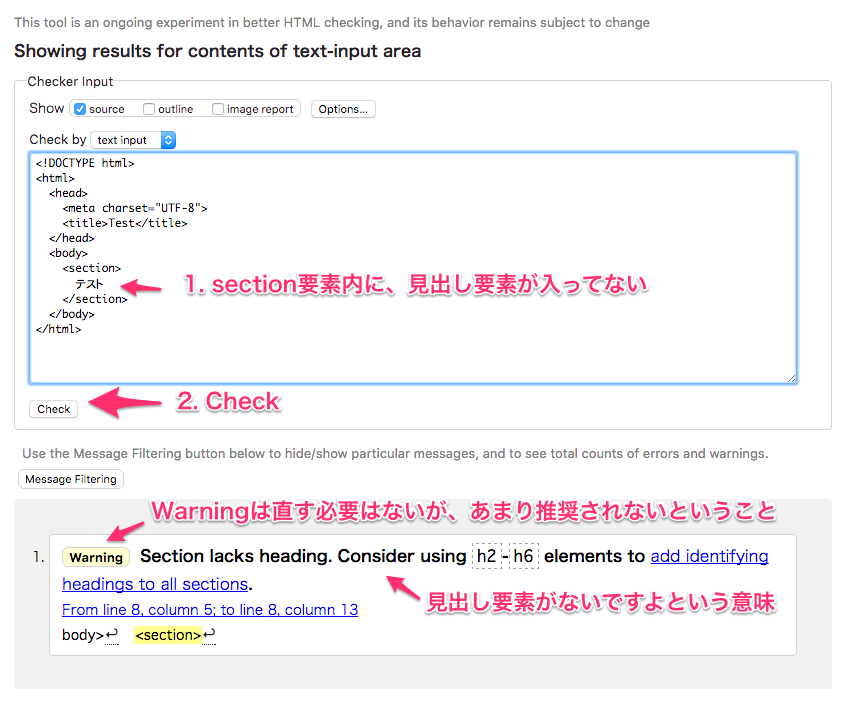
また、エラー以外に警告(Warning)があります。警告は、推奨されてませんというだけなので、直す必要はありません。例えば、 section要素の中に見出し要素(h2等)が入っていないと警告が出ますが、必ずしも直す必要はありません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<section>
テスト
</section>
</body>
</html>

HTMLコードの課題を提出する際には、必ず事前に上記サービスを利用してエラーがないかチェックしておきましょう。