2.Webサイトの仕組み
2.1 Webページとは
私たちが普段みているWebページは、それぞれ一つのHTMLファイルからできています。そのHTMLファイルの集合体がWebサイトです。
Webページの中にはテキスト、画像、動画など様々な要素が組み合わされて美しく表示されていますが、実はテキスト以外の要素(画像、動画、音声など)は他の場所に保管しているファイルを参照して表示しています。
つまりHTMLファイルそのものはテキスト情報しか含んでいない「テキストファイル」です。
そのテキストファイルをHTMLのルールに従いWebブラウザが整形して表示しているものが、私たちが普段みているWebページとなります。
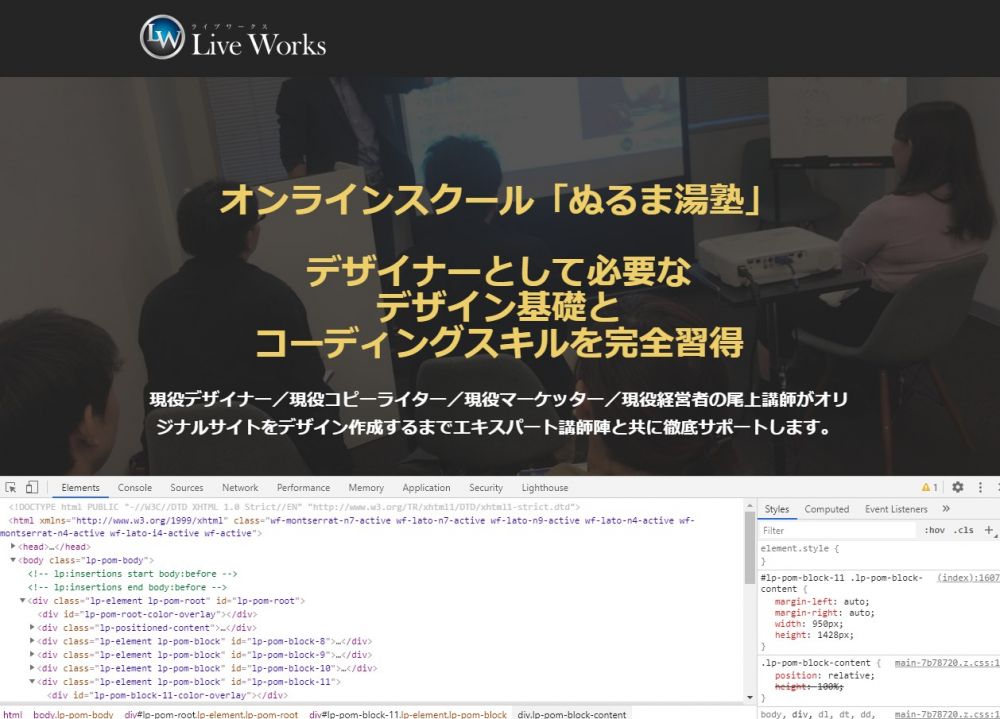
ChromeでWebページを表示中に右クリックで「ページのソースを表示」を選択すると、HTMLコードが表示されます。これがWebページの本来の姿です。

2.2 HTMLの基本
彼は(元気よく)あいさつをしました。
「おはようございます」
上の文章は私たちが普段メールや小説などで目にしている、ごく一般的な日本語の表現です。
これらは文章の一部を「」や()で囲うことにより、意味を伝えています。
「」は会話、()は注釈、という意味ですね。
HTMLも同じように、私達が普段使っている文章をタグで囲い意味をつけます。
<h1>これは見出しです</h1> <p>これは段落です</p>
文章を囲っている最初のタグを「開始タグ」、最後のタグを「終了タグ」と呼びます。
タグ名の頭に「/(スラッシュ)」をつけたものが終了タグとなります。
みなさんご存知のように、HTMLでは他の文書にリンクしたり画像を表示することもできます。これら外部ファイルとの連携にはURLを使用します。
<a href="https://l-works.design/blog/">ライブワークス</a> <img src="/img/photo.jpg">
<a>タグで囲った文章は、指定したURLにリンクされます。<img>タグは指定したURLの画像を表示します。URLの指定には絶対パス(URLを全て記述する)のほかに、相対パス(この文書からみた位置を記述)も使用できます。
このようにHTML文書内でタグ付けされた箇所は「要素」と呼ばれます(例:h1要素、p要素、img要素)。
中には<img>要素のように、終了タグを必要としない要素も少数ながら存在します。
彼は(元気よく)あいさつをしました。<br> <!-- brは改行です --> 「おはようございます」 <hr> <!-- hrはテーマや話題の区切りを表します -->
<!--と-->で囲われた部分は、コメントとして扱われます。コメントはブラウザがWebページを表示する際には無視されます。
HTML文書内では半角スペースや改行は無視されるため、改行をしたい箇所には <br> を挿入しましょう。
CodePen
このレッスンでは、CodePenというサービスを使っています。
CodePenを使うと上記のようにページ上にHTML/CSSを埋め込んで動作確認をすることができます。
CodePenで表示されているコードを、 みなさんも自由に変更を加えてみてください。
実際に色々と試してみることで、HTML/CSSの動作を確認してください。
わからないことがあれば、チャットワークややZOOM面談時に尾上先生に聞いてみましょう。^^
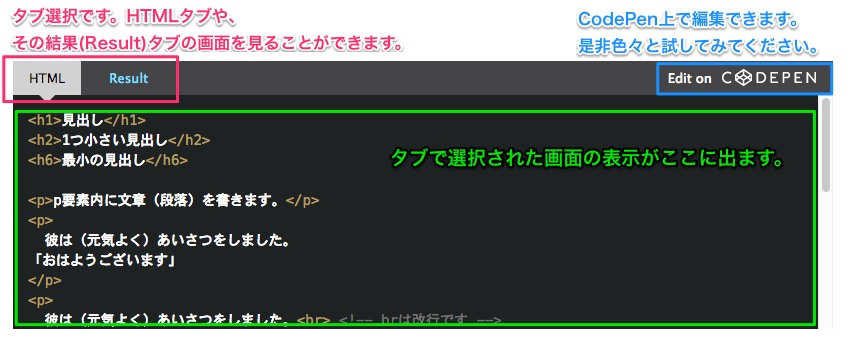
ページに埋め込まれたCodePenの画面構成

CodePenでは、head要素内を記述できません。body要素内のみ記述できます。head要素とbody要素については後述します。
CSS
HTMLタグは文章の意味を説明するためだけに使い、見栄えを変更するために使用してはいけません。
例えば <br> を連続で使用することで文章間のスペースを調整することができますが、この使い方は本来の使用方法ではありません。
HTMLのデザインを指定する際はCSS(カスケーディング・スタイル・シート)を使用します。
CSSファイルには「(HTML文書内の)◯◯要素の△△を□□にする」という指定を書き込み、HTML文書内で外部ファイルとしてCSSファイルを読み込みます。
<p>pタグは段落を囲います。強調したい箇所は<strong>strongタグ</strong>で囲います</p>
上のHTML文書のstrong要素を太字にして文字色を赤にしたい場合、CSSファイルにはこのように記述します。
strong {
font-weight: 800;
color: red;
}
このようにCSSでデザインされたHTML文書をWebブラウザで表示すると、私達が普段みている美しいWebページの姿になります。
HTMLとCSSの関係がイメージできたかと思いますので、さっそくHTML記法の解説に進みます。