05. 基礎編 課題2
WordPressとテーマの基本的な機能を使ってコーポレートサイトを制作してください。デザインや機能の高度なカスタマイズは必須ではありません。
この課題は、 ご自身で積極的に情報収集し、 試行錯誤を繰り返しながら、 主体的に学び、問題解決能力を向上させることを目指しています。
課題制作
- WordPressとテーマの基本的な機能を活用して制作することが主な目的です
- デザインや機能の高度なカスタマイズは必須ではありません
WordPressとテーマの基本的な機能だけでは実現できないという判断が正しいこともあります。それで問題ありません。悩んでしまうときは、講師に相談しましょう。
制作内容
参考サイト
- 参考資料としてご活用ください
- 必ずしもそのまま再現する必要はありません
WordPressのインストール
https://◯◯/ kadai2 / にWordPressをインストールする
URL構造
- トップページ:https://◯◯/kadai2
- 8つのこだわり:https://◯◯/kadai2/about
- レッスン内容:https://◯◯/kadai2/lesson
- プラン・料金:https://◯◯/kadai2/plan
- 店舗一覧:https://◯◯/kadai2/school
- 受講生の声:https://◯◯/kadai2/former
- よくある質問:https://◯◯/kadai2/faq
素材画像
素材画像のダウンロード
無料素材から探してきた画像を使用してもよい
仕様
- テーマは 「Cocoon」を使用する
- CocoonはWordPressのテーマディレクトリーにはありません
- 公式サイトからZIPファイルをダウンロードしてインストールする
- ブロックエディターを使う
- 制作内容を基に作成する
- 必ずしも参考サイトをそのまま再現する必要はありません
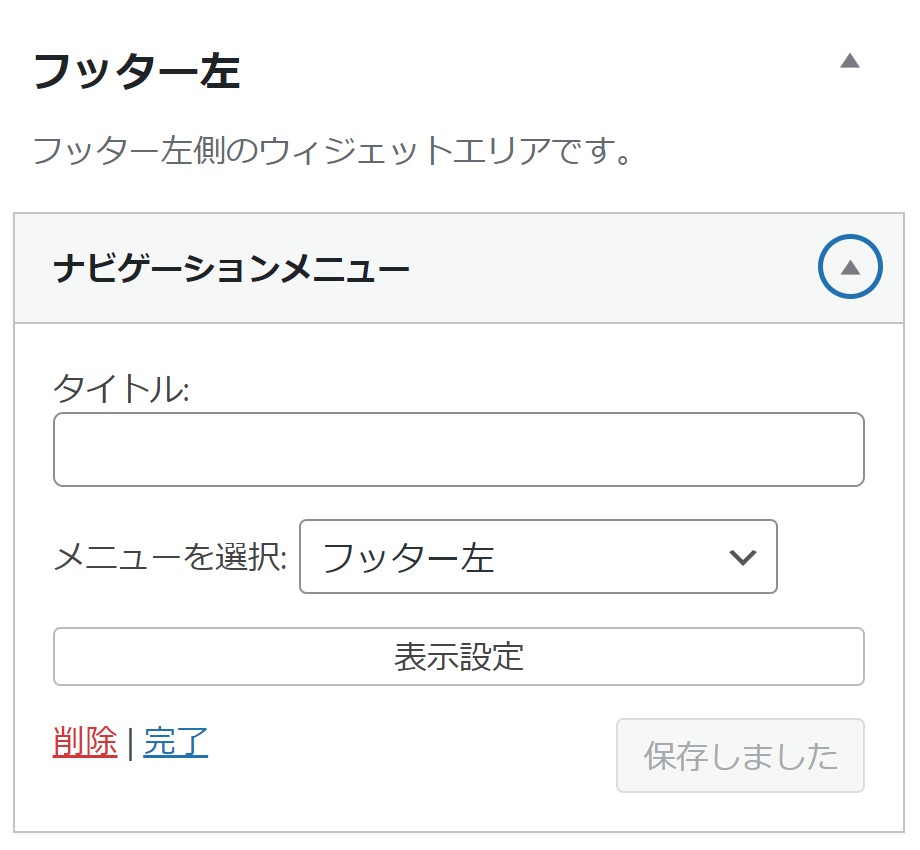
- 例えばフッターメニューは3カラムの簡単なメニュー構成で問題ありません
その他
FAQ
よくある質問をまとめました。サイト制作に行き詰まったときに参照してください。
課題の提出
講師に課題を提出する際は下記の3つを共有してください。
- ログイン用URL
- https://◯◯/ kadai2/wp-admin
- ユーザー名
- zero1_support
- パスワード
- LWqnwLYZq9nZ
質問テンプレート
抱えている問題をより明確に伝え、解決に向けてスムーズに情報共有するために、このテンプレートを活用しましょう。
- 実現したいこと
- 最終的にどのような状態にしたいのかを具体的に伝える
- 例:○○の機能を使えるようにする
- 現状
- 現在抱えている問題や症状を具体的に伝える
- 例:○○を実行するとエラーが発生する
- 必要に応じてスクリーンショットを添付する
- 表示されるエラーメッセージをそのまま記述する
- 試したこととその結果
- これまでに試した具体的な問題解決のプロセスを整理する
- 例:○○の設定を××に変更したら、エラーメッセージが変わった
- 調査内容
- 問題解決のために調べた内容を具体的に伝える
- 例:○○について調査した
- 参考にした資料があれば、リンクを貼るか、資料名を具体的に伝える
- 例:○○の公式ドキュメント[URL]
- 考察
- これまでの試行錯誤や調査を通して得られた気づきを伝える
- 例:○○が原因の可能性が高い
- サイト情報
- 課題サイトのURLとログイン情報を共有する
講師のブログ
この課題に関する講師のブログをご紹介します。