8.Webページのレイアウト
8.1 ボックスモデル
すべての要素は、高さと幅、枠線、余白を持ちます。これらの領域を1つの四角形として見立てたものを ボックス といいます。
任意の大きさを持つ複数のボックスを並べていくことが、CSSによるWebページレイアウトの基本です。このようなレイアウト手法を ボックスモデル と呼んでいます。
まずは単一のボックスについて理解しましょう。
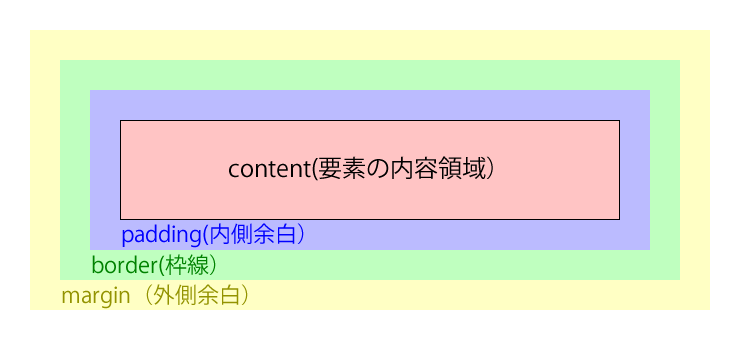
以下の図はCSSでレイアウトするボックスの概念を示しています。

まずはじめに、「border2px」のdiv要素を作成してみます。
以下、CodePen上でCSSおよびHTMLのコードを見ながら表示を確認してください。
paddingというのは、要素とボーダーの間にある空白です。
上のコードに、20pxのpaddingを追加してみます。
背景色や背景画像を指定した場合、borderより内側に適用されます。
borderより外側の空白はmarginで指定します。
ブロックレベル要素はデフォルトでは外側の要素(この場合はbody要素)に対して100%の幅で表示されます。
そのため上のサンプルでは片方のdiv要素に40pxのmarginを追加した結果、borderの幅が40pxずつ内側にずれる結果になっています。
このようにCSSによるレイアウトは常に外側の要素に左右されますので、配置するボックスの大きさを決める時は外側の要素の大きさから逆算するようにします。
要素が入れ子になっている時、外側の要素を「親要素」、内側の要素を「子要素」と呼びます。
8.2 レイアウトの基本
HTMLは左上を起点として、上から下へ要素を詰めるように並んでいきます。
ヘッダー、コンテンツ、フッターの3つを並べると以下のようになります。
縦にボックスが並ぶだけでは、サイドバーと本文のような「横並びレイアウト」が実現しません。
ボックスを横に並べるには、まずwidthプロパティを使用して幅を縮めます。
上のサンプルの「コンテンツ(div要素)」内に、サイドバーと本文を配置するための親要素となるdivを追加します。
そして追加したdiv要素内に「サイドバー(aside要素)」「本文(article要素)」を配置して、それらの横幅を50%にします。
ボックスは縦にしか並ばないため、横幅を縮めるだけでは横並びになりません。
ボックスを横に並べるにはfloatプロパティを使用します。
このようにボックスが2列に並ぶレイアウトを「2カラムレイアウト」と呼びます。
8.3 floatプロパティ使用時の注意
floatプロパティは、floatという名前の通り「要素を浮動化させる」という効果をもちます。
floatプロパティを使用する際の重大な注意点として「浮動化した要素は正しく高さを計算することができない」ということを覚えてください。
実は1つ前に作成したCodePenのサンプルでも、2カラム部分は高さを得ていません。
以下は1つ前のサンプルの2カラム部分の横幅を縮めて、全ての要素の範囲が視覚的に分かるようにしたものです。
本来ならばコンテンツに含まれるべきサイドバーと本文が、フッター内に含まれているように見えます。
これは float プロパティによって浮動化した要素の高さが無視されているために起こる現象です。
このサンプル程度でしたら見た目には問題ありませんが、2カラムのボックスの高さが揃わない場合は大変な問題が起きてしまいます。
いかがでしょうか?
ボックスとしては高さが計算されないのに対して、中身の要素は確かに存在しているため、このようにレイアウトが大きく崩れてしまいます。
この問題を解消するためには、clearfixという手法を用います。
8.4 clearfixの使い方
clearfixとは、floatプロパティによるレイアウト崩れを防ぐためのCSSコードです。
インターネット上でいくつかのコードが提唱されていますが、本レッスンでは以下のコードを紹介します。
.clearfix::after {
content: '';
display: block;
clear: both;
}
CSS3では、:hoverなど:が1つを擬似クラス、::afterなど::が擬似要素となりました。しかし、:afterとしても多くのブラウザで動作するようにはなっています。
上のコードをCSSファイルに追加して、clearfixというクラス名をfloatプロパティを使用する箇所の親要素に対して与えます。
8.5 ナビゲーションのレイアウト
多くのWebサイトにおいて、グローバルナビゲーションは横に並んでいます。
このような横並びのボタンも float プロパティを使用して作成することができますが、より簡易的に横並びレイアウトを実現する方法として inline-block を紹介します。
inline-blockは、要素の表示形式を指定する display プロパティで使用できる値です。display プロパティはインライン要素を「ブロックレベル要素」にしたり、その反対にしたりするなど、CSSでWebページをレイアウトする上で非常に重要なプロパティです。
本レッスンの「3.6 ブロックレベル要素とインライン要素」で注意書きをしたように、全てのHTML要素をブロックレベル要素とインライン要素の2つに分類する方法はすでに推奨されていません。
その理由の1つがdisplay プロパティによる自由な表示形式の変更によるもので、2つめの理由はここで紹介するinline-blockなど新しい表示形式によるものです。
HTML5で追加されたinline-blockという表示形式は、ブロックレベル要素とインライン要素の中間のような振る舞いをします。
ブロックレベル要素のように高さと幅を持ちながら、インライン要素のように左から右へ並んでいくのです。
まずは下記のコードをご覧ください。
li要素に対して display: inline-block; を指定します。
見栄えがよくなるように少しだけ追加のスタイルも加えると、以下のようになります。