9.デベロッパーツール
Google Chromeには、デベロッパーツールという便利なツールが内蔵されています。
例えば、下記CodePenのようなWebページを作成したとします。
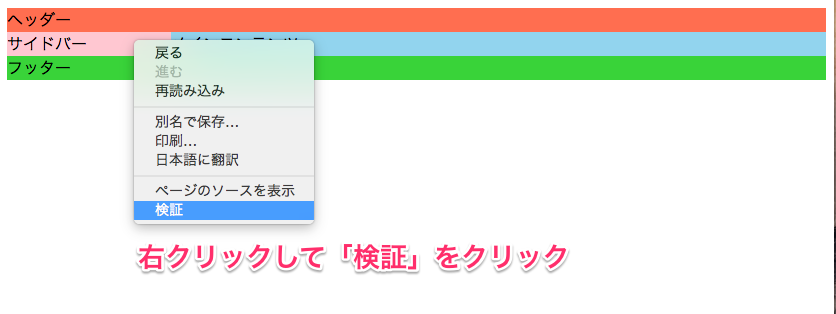
ページのどこか(CodePenのResultタブ上でもOK)で右クリックし、「検証」をクリックします。

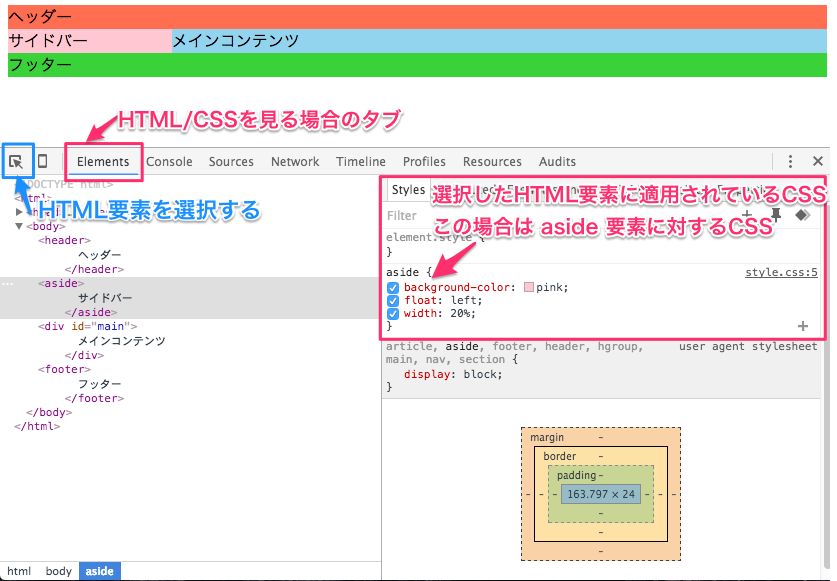
すると、デベロッパーツールが起動します。
デベロッパーツールは、選択したHTML要素に適用されているCSSの内容をわかりやすく表示します。

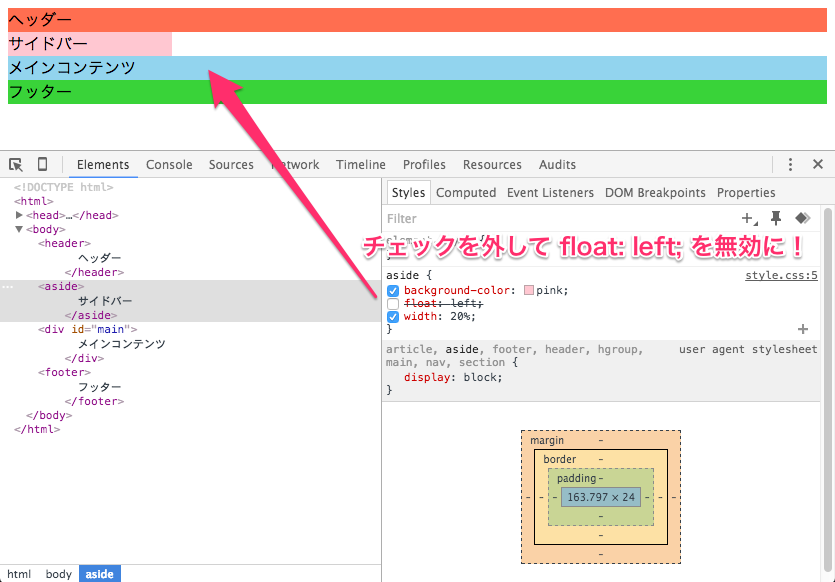
また、表示だけでなく、変更を加えたり、無効にすることも簡単にできます。

この場合は、 <aside> に適用していた float: left; の要素をチェックを外すことで一時的に無効化しています。float: left; を無効化したので、横に並んでいた「メインコンテンツ」が下に押し出されました。
このように、デベロッパーツールを使うと簡単にHTMLとCSSの関係がわかります。
CSSをちゃんと適用したはずなのに、なぜかおかしいと言ったバグを見つけるためにも重宝します。
HTMLとCSSの確認をしたい場合は、すぐにデベロッパーツールを起動し、変更や無効を試しながら関係を探ってみると良いでしょう。