WPサイトの設定手順
6.1 テーマ選定
まずはじめにWordPressの「テーマ」選びが重要です。WordPress本体とは別に、テーマによって自由に着せ替えをして、レイアウトなど見た目を変えることができます。無料で公開されているテーマもあれば、コーポレートサイト用に有料で販売されているものもあります。日本製もあれば、日本以外で作られたものもあります。

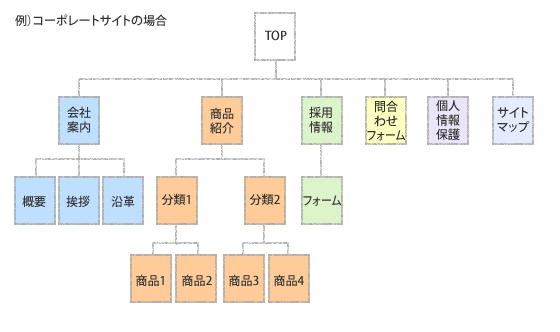
予め、上記の図のように全体構造を把握しておきましょう。
その上で一番マッチするテーマ選定を行っていくことで、最適なWEBサイトが短い時間で簡単に作れてしまいます。
試しに今回は、「STORY」という有料テーマを例にして、WordPressにどのようにテーマを組み込むかを順に解説していきます。日本製のため説明が日本語になっており、有料テーマが故に機能も充実しているので安心ですね。
多くの場合、WordPressの管理画面からテーマを直接選び、ダウンロード後に設定します。「STORY」の場合には、そのテーマファイルをいったんご自身のパソコンなどにダウンロードしてから、WordPressに入れます。手順は少し違いまずか、やってみるとそれほど難しくありません。
テーマファイルのダウンロード
こちらのページから、いったんご自身のパソコンなどにテーマファイル(ZIP形式)をダウンロードします。解凍の必要はありません。
テーマファイルのインストール
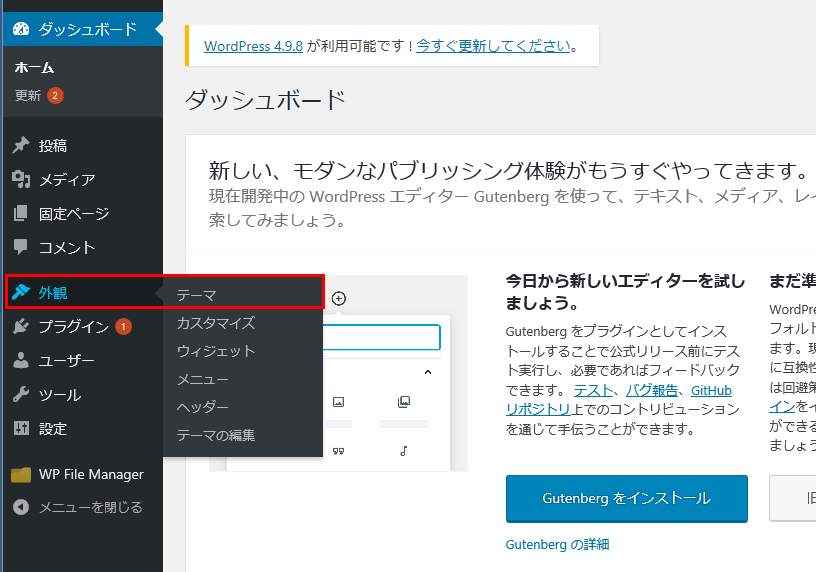
まずWordPress管理画面にある「外観」という文字の上にマウスを乗せてから、表示された「テーマ」の部分をクリックします。

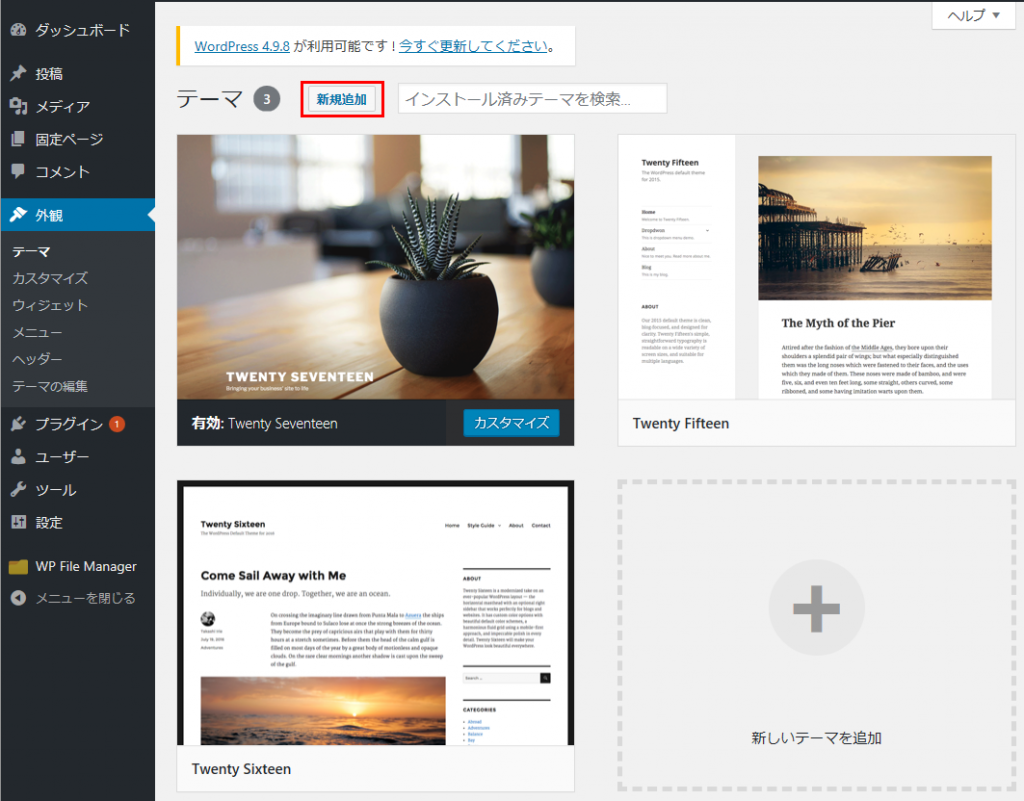
続いて画面上部のボタン「新規追加」をクリックします。

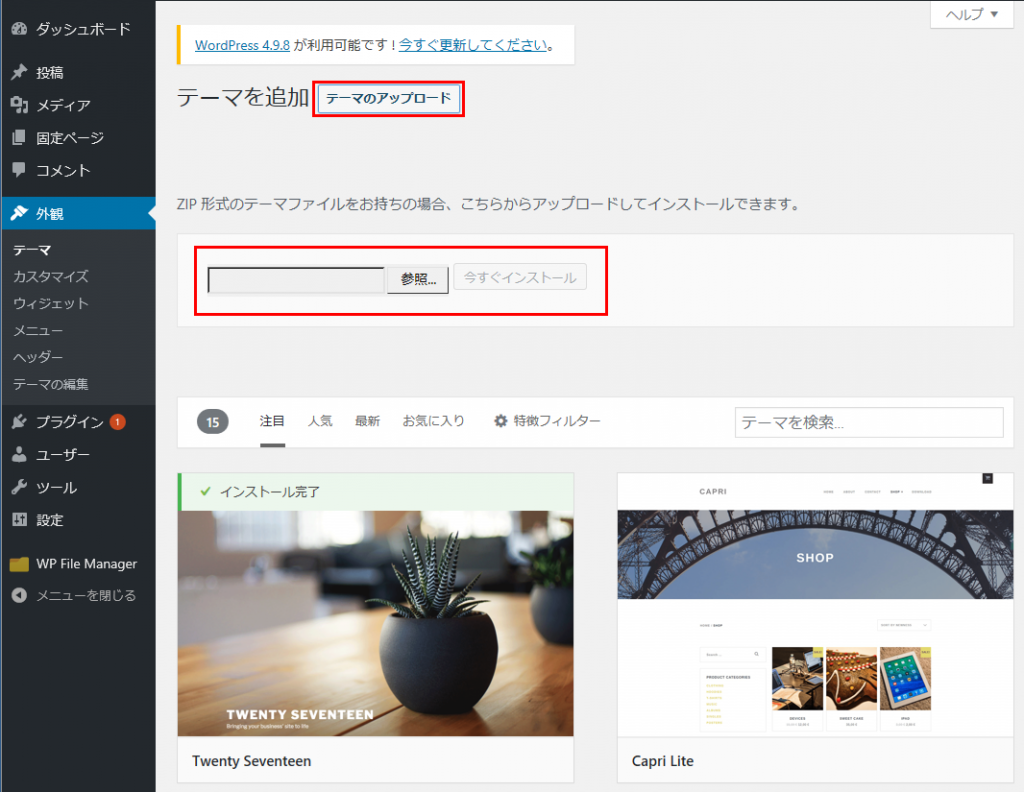
次に「テーマのアップロード」ボタンをクリックすると、以下の画面のようにテーマファイルを選択する画面が出ます。さきほどダウンロードしたテーマファイルを選択してから、「今すぐインストール」ボタンをクリックします。

インストールが成功したら必ず「有効化」の文字の部分をクリックしましょう。
6.2 テーマ設定から制作までの全体像【動画で解説♪】
テーマ設定について、こちらの記事での解説はここまでです。WordPress操作の感じはつかめてきたでしょうか。
それでは、実際に自分の奇跡の一枚の画像と文章も考えながら作成していきましょう。
大前提として、これもまた「TTM」が大事です。
・どんな写真を使ったらより伝わるか。
・どんな文章で説明したらより魅力的に見えるのか。
まずは、色々なポートフォリオサイトを自分にインプットしていきましょう。^^
注意点
WEBサイトは公開してからが本当のスタートになります。定期的な更新を心がけなければなりません。更新のされていないWEBサイト程信頼を落とすものはありません。さらに、データを紛失しても困らないようにすることはもちろん、災害などの非常時に万一サーバーが使えなくなった場合を想定してバックアップ対策もしておくと万全です。