Herokuとは
Heroku はアプリの構築、提供、監視、スケールに役立つクラウドプラットフォームで、アイデアを出してから運用を開始するまでのプロセスを迅速に進めることが可能です。また、インフラストラクチャの管理の問題からも解放されます。
Webアプリケーションの開発に興味はあるけど、サーバーの設定や管理は面倒…そんなエンジニアさんに候補の一つとなる可能性のあるサービスが「Heroku」です。
Herokuは、インフラ設定なしに、手軽にWebアプリを開発・デプロイすることができます。
今回はこのアプリ開発未経験の私が、開発環境を構築しデプロイまでできたので皆様へ共有と備忘録を残したいと思い書き留めます。(一生懸命作業したのにもう忘れかけてて焦っています)
Heroku登録
私の場合にはオーナーさんがいて私はcollaboratorという位置づけの共同作業者として仕事を請け負っております。
皆様が作成する場合にはオーナーとしてですが、クライアント様に構築を頼まれた際を想定するとオーナーとしてよりもcollaboratorとして作業するケースの方が多いかもしれません。
では早速流れを見ていきましょう。
Herokuアカウント作成
オーナーの方からアプリ開発に招待されたメール
もしくは、heroku公式サイトのアカウント作成から作成してみてください。
アカウント登録の際、認証方法の登録まで済ませたら
アカウント作成が完了するのですがまずここで私はたくさん検索しました。
認証方法の選択肢が3っつあり、どれが良いのか吟味しました。
アプリインストールに抵抗があったため、まずはスマートフォンの
パスキー登録の選択肢を私は選びました。
ですが、ですが私のスマホが古いのかすんなりいかず最終的に一番上の選択肢である、Salesforce Authenticator — プッシュ通知を介した MFA のための Salesforce のモバイルアプリをインストールしました。結局です(笑)
ですが、結果的にはすごく扱いやすいので良かったかと思います。
Heroku CLIのインストール
公式の案内を参考に、進めました。
https://devcenter.heroku.com/articles/heroku-cli
Gitのインストール
Heroku CLI には、Git が必要です。まずGit インストールから始めました。
https://git-scm.com/book/en/v2/Getting-Started-Installing-Git
今回の環境はWindowsなのでWindowsへのインストールを参考に進めます。
https://git-scm.com/download/win
https://gitforwindows.org/
インストーラーをローカルにダウンロードします。
次にダウンロードしたインストーラを実行します。

初めから順調にこちらも「Next」をクリックしてください。

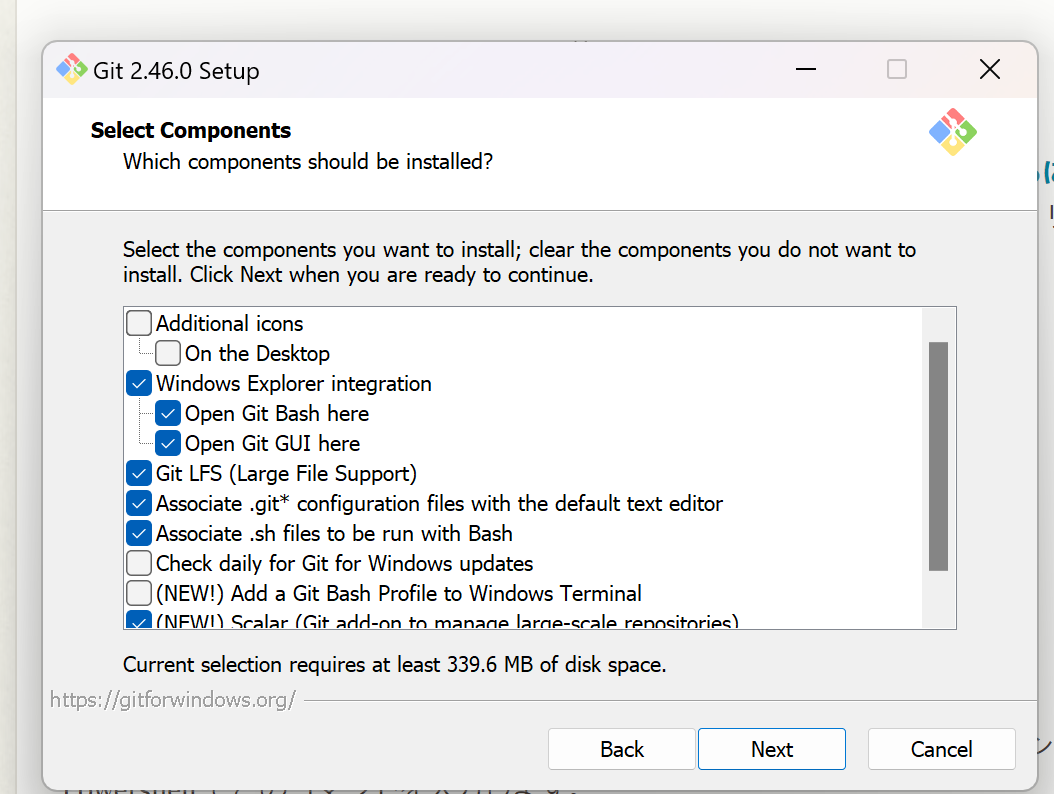
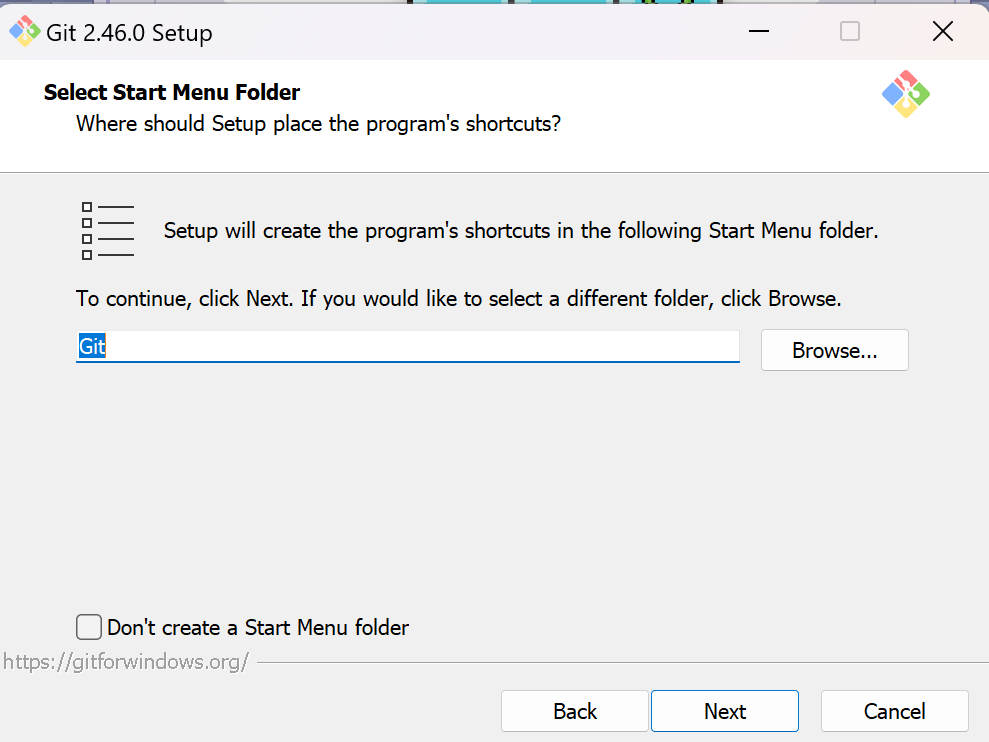
ここも私は「Next」をクリックしました。

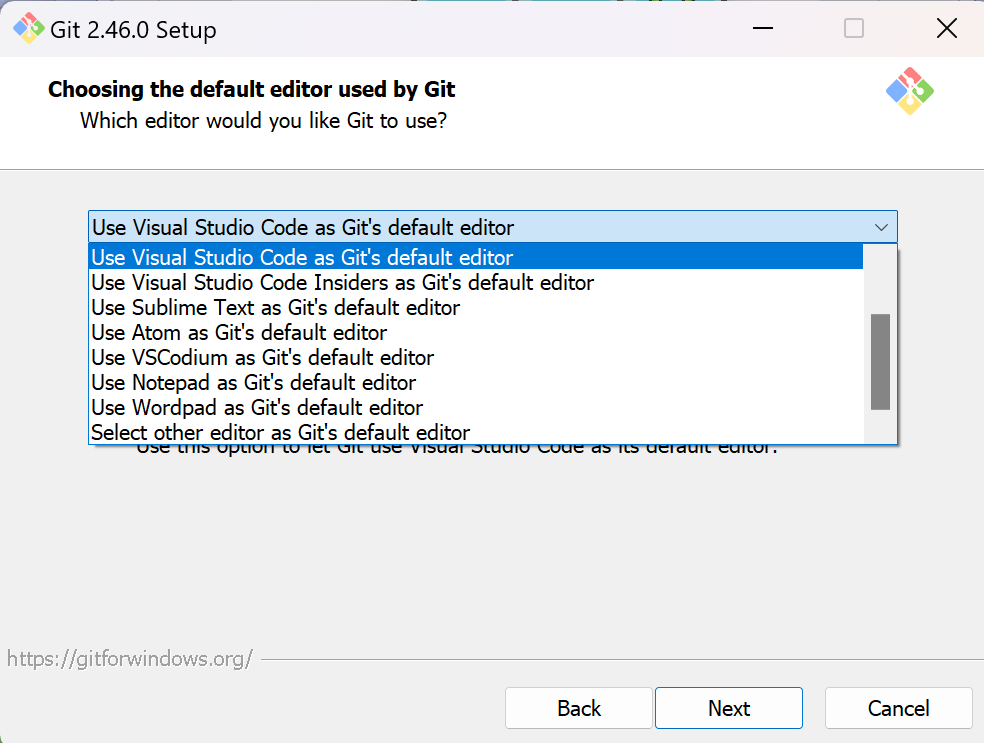
私はUse Visual Studio Code as Git’s default editor を指定しました。

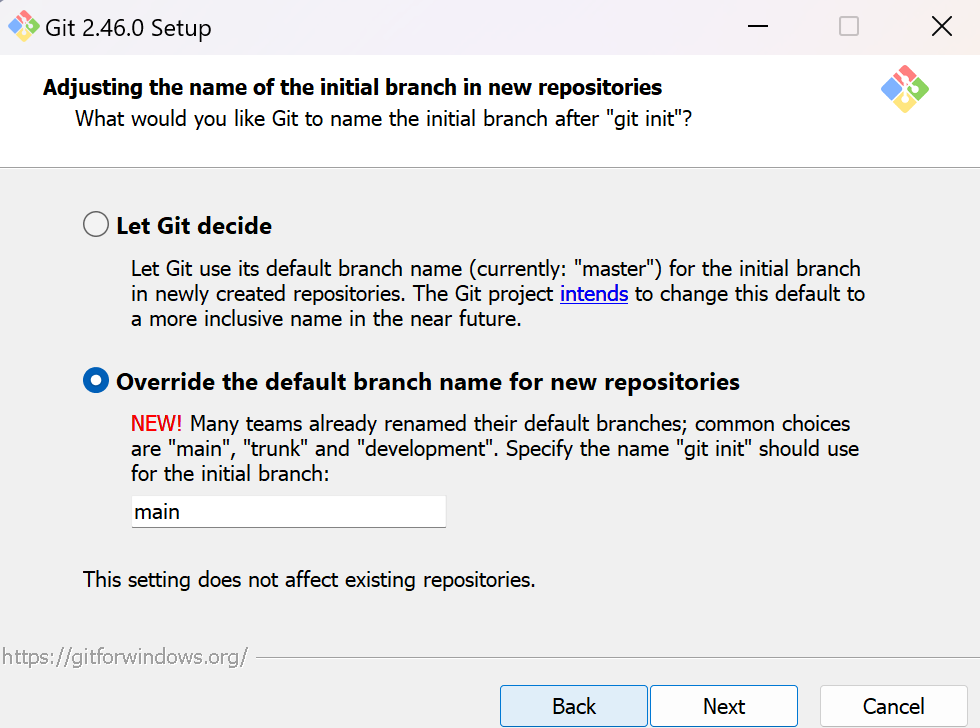
新規リポジトリ作成時のブランチの名前を自動で決める場合は「Let Git decide」を選択し、自分で決める場合は「Override the default branch name for new repositories」を選択して、「Next」をクリックしてください。
私は、迷いましたが紹介されている記事と同じく「Override the default branch name for new repositories」を選択し「main」を選択しました。
「Let Git decide」を選択した場合
- Gitがブランチ名を自動で決定: 新規リポジトリを作成する際に、Gitがデフォルトのブランチ名を自動的に決めます。
- デフォルトは通常「main」: 多くの場合、Gitは「main」という名前のブランチをデフォルトとして設定します。これは、GitHubをはじめとする多くのプラットフォームで推奨されている命名規則です。
- 柔軟性が高い: 特にこだわりがなければ、このオプションを選択することで、簡単にリポジトリを作成できます。
「Override the default branch name for new repositories」を選択した場合
- 自分でブランチ名を指定: 新規リポジトリを作成する際に、自分で好きなブランチ名を指定できます。
- 柔軟な設定: 「main」以外の名前(例えば、”master”、”develop”など)を指定することができます。
- チームやプロジェクトに合わせた設定: チームやプロジェクトで独自のブランチ命名規則がある場合に、このオプションを使用することで、一貫性のあるブランチ構造を保つことができます。

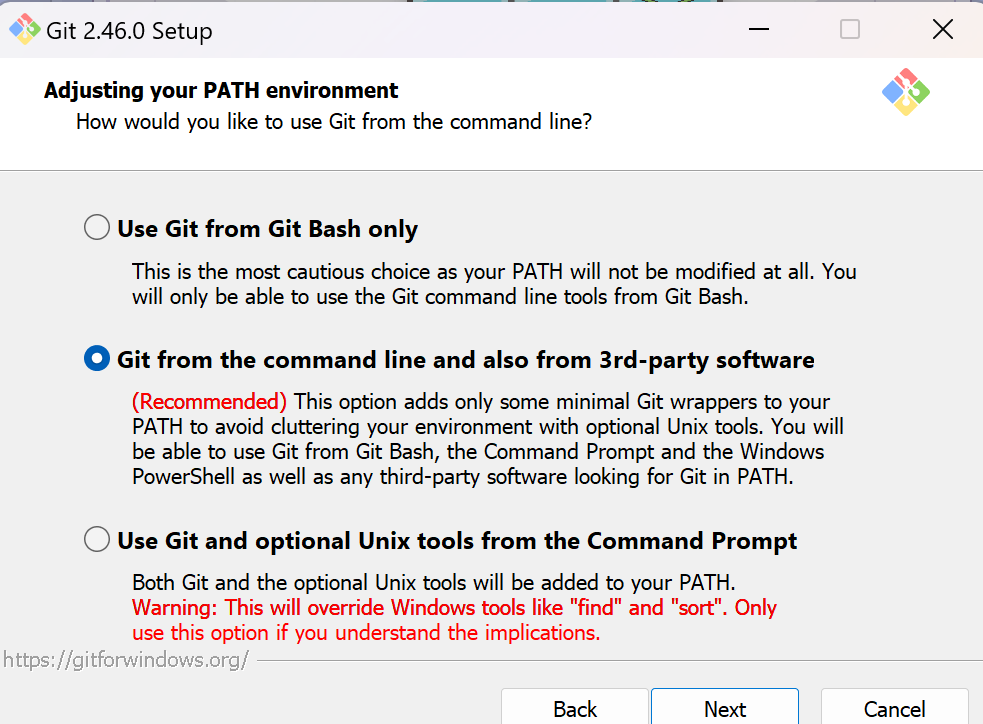
「Git from the command line and also from 3rd-party software」を指定しました。

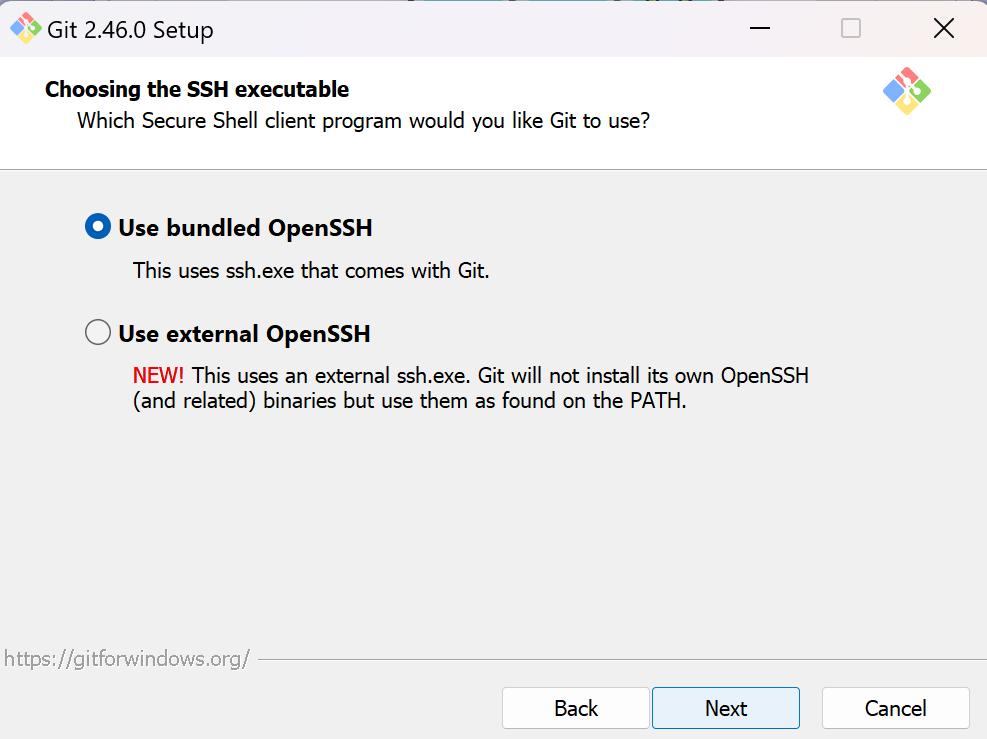
「Use bundled OpenSSL」を指定しました。

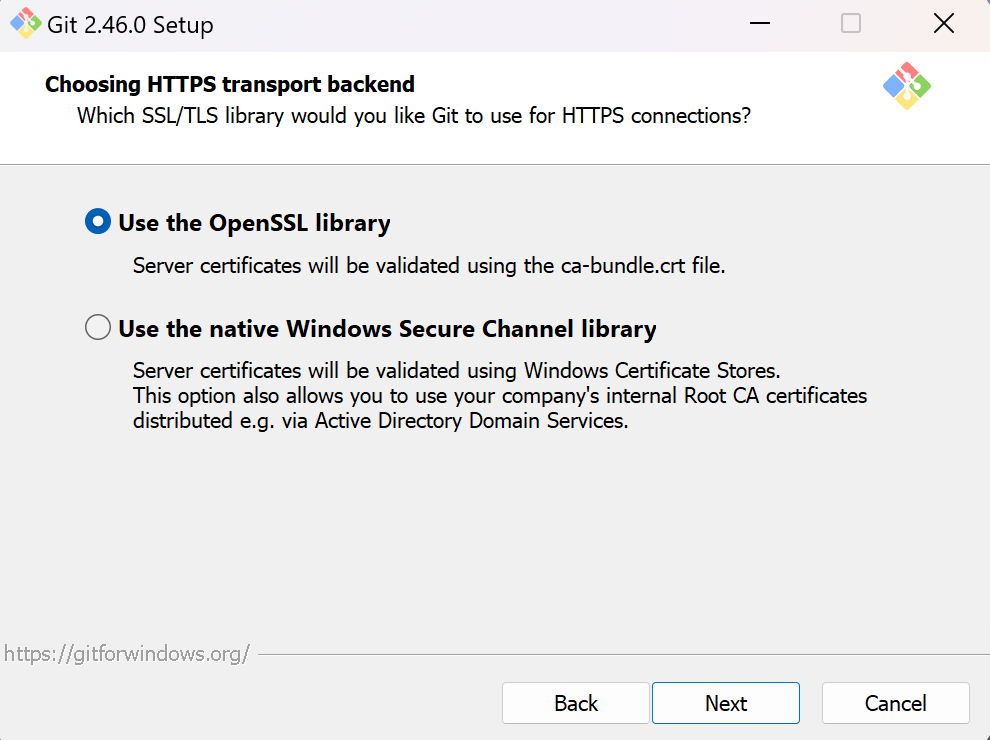
「Use the OpenSSL library」を指定しました。

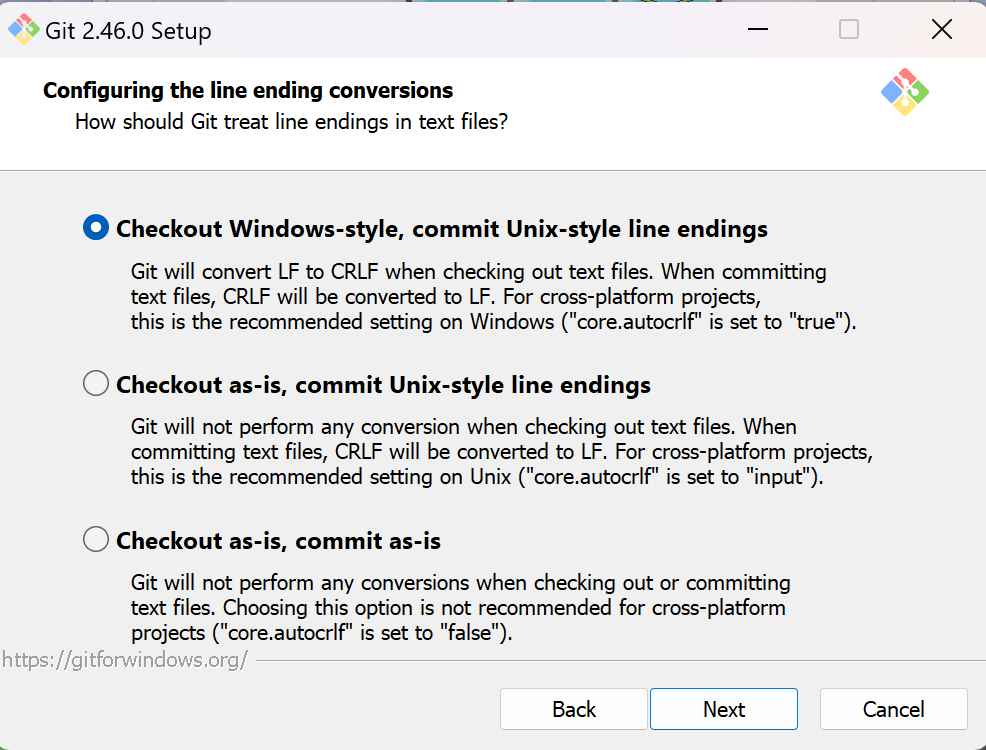
「Checkout Windows-style, commit Unix-style line endings」を指定しました。

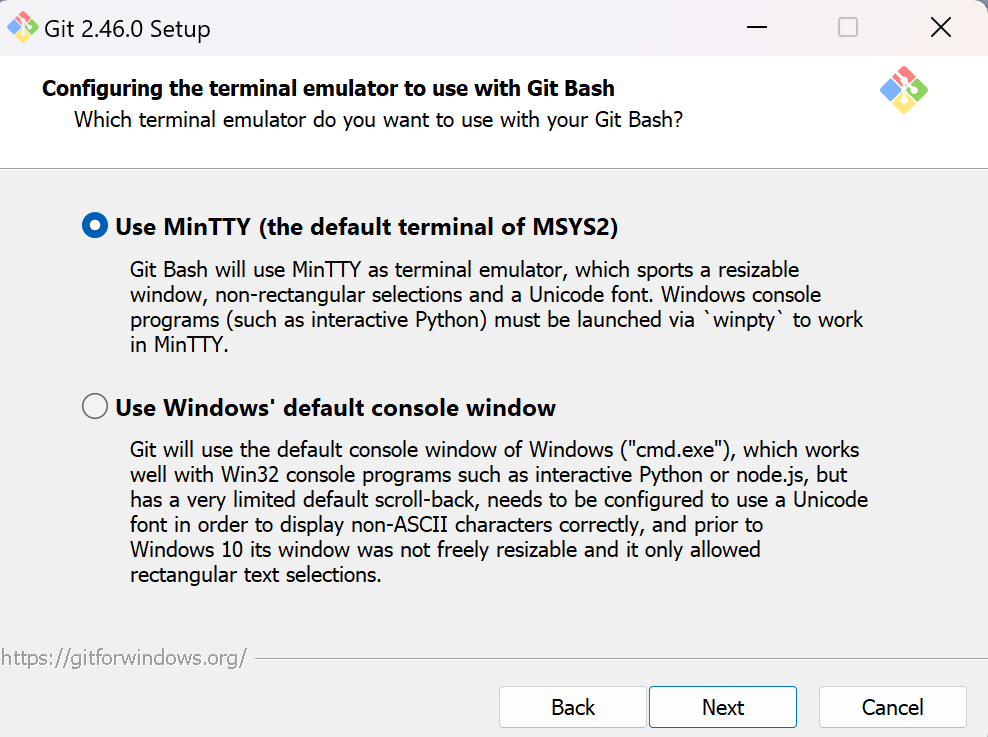
「Use MinTTY (the default terminal of MSYS2)」を指定しました。

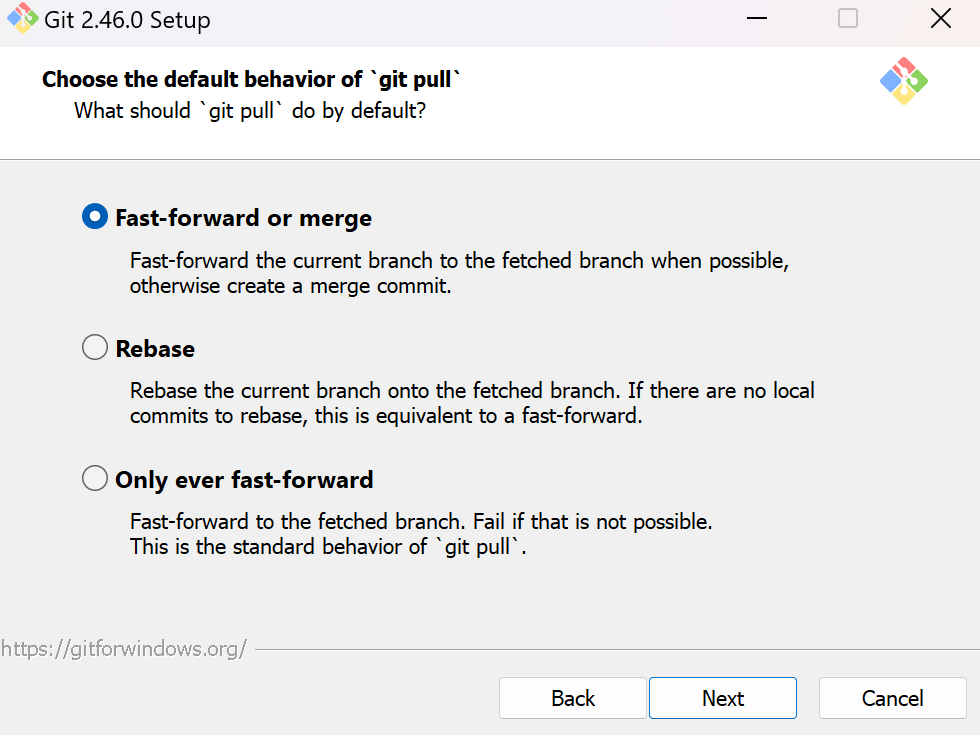
「Default (fast-forward or merge)」を指定しました。

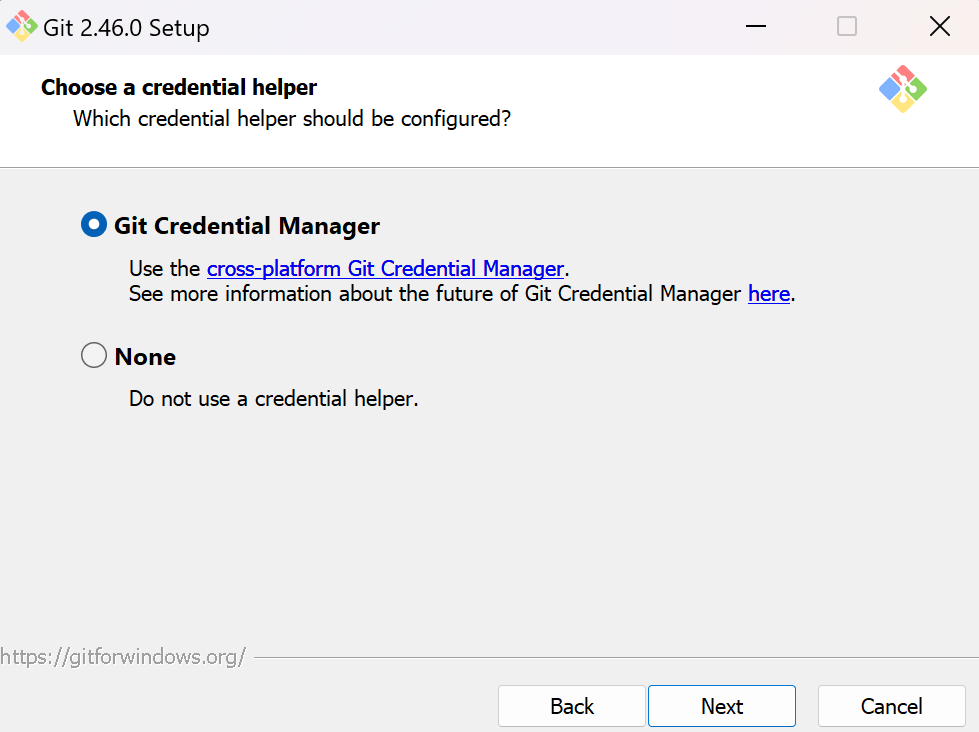
「Git Credential Manager」を指定しました。

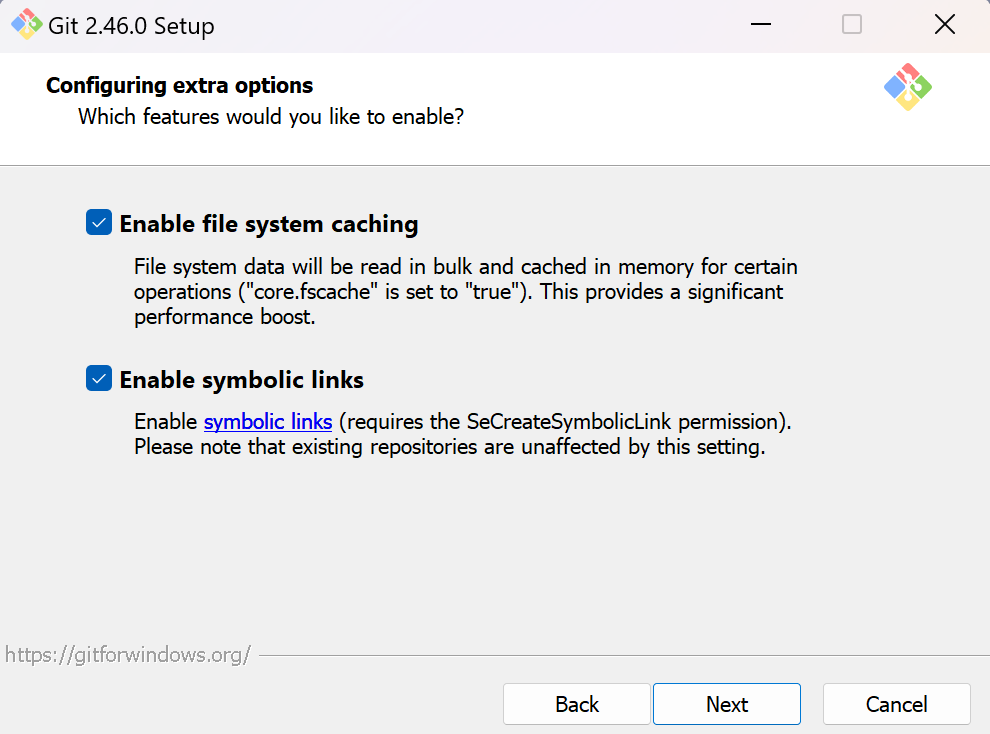
両方チェックしました。

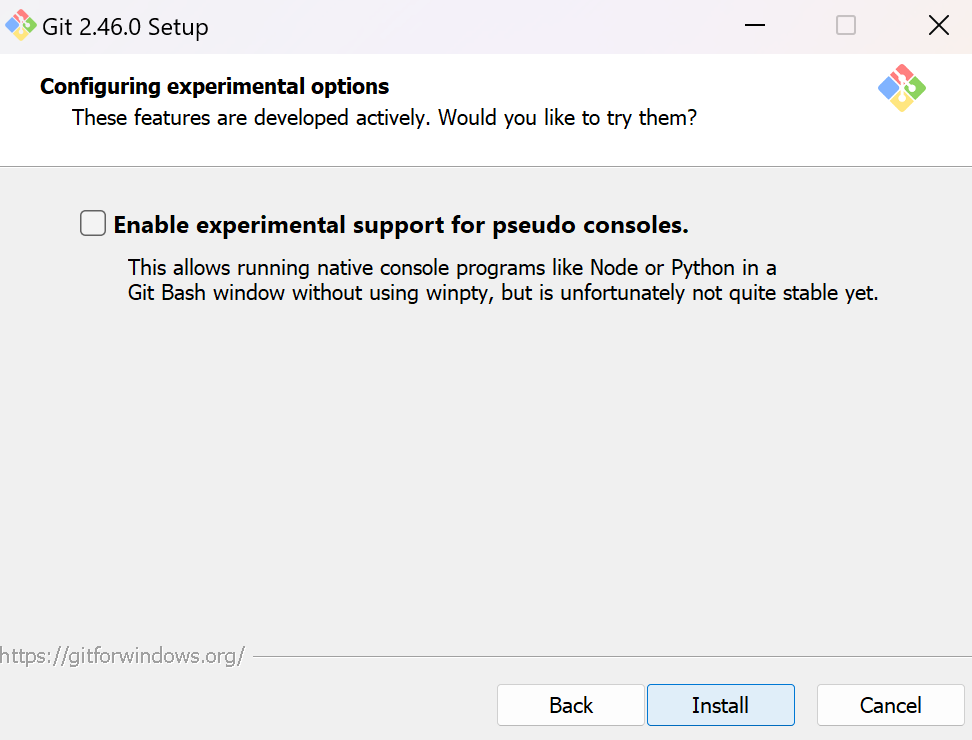
何もチェックせず、「Install」をクリックしました。
インストール完了です!
スタートメニューで「Git Bash」を検索し確認する記事を参考に、一応あることを確認しました。
Gitのセットアップ
Git をインストールしたら、まずユーザー名とメール アドレスを設定する必要があります。
公式のセットアップ方法:https://git-scm.com/book/en/v2/Getting-Started-First-Time-Git-Setup
や、日本人の方が書いている記事を参考にセットアップを完了させます。
(ごめんなさい、これのスクリーンショットを控えていませんでした。)
Heroku CLIをインストールします
公式の記事:インストーラーでインストールする
VSCodeを開き、VSCode内にターミナルを開き、コマンドをたたいてみましょう。
インストーラーでインストールした後に、パワーシェルやコマンドプロンプトでCLI インストールを確認します。
heroku –versionコマンドを使用します。
ここで、このコマンドがコマンドプロンプトで通るのにパワーシェルで通らない場合には、VSCodeの再起動をしてみてください。コマンドプロンプトで通らない場合にはWindowsの再起動を行ってみてください。
heroku loginコマンドを実行します。
そうするとどこかキーボードのキーを押してと出ますので、私はランダムに押してましたが最近はエンターキーを押すようにしてます。
キーを押すとログインブラウザが立ち上がって、認証を通してログイン完了します。VSCodeのターミナル内にも確認できるかと思います。
デプロイ
HerokuでデプロイしたいプロジェクトのローカルでのディレクトリフォルダをVSCodeで開きます。
デプロイでもかなり試行錯誤しました。
今回はクライアント様からアプリのフォルダを渡された状態で(こちらで持っていて)、Herokuにデプロイする手法です。
- まず、PowerShellでHeroku CLIがインストールされているフォルダではなく、実際にデプロイしたいプロジェクトのフォルダに移動します。
cd [プロジェクトフォルダのパス]例:cd C:\Users\YourUserName\Documents\YourProjectFolder
- プロジェクトフォルダに移動した後、Gitリポジトリを初期化します
git init- リモートリポジトリを追加します。
- 次に、プロジェクト内のすべてのファイルをステージに追加し、コミットします。
- 最後に、Herokuにプッシュしてプロジェクトをデプロイします。
最後プッシュでエラーメッセージが出た場合は、現在のブランチを確認します。
私の場合、「main」と登録していました。
確認したブランチ名でプッシュします。
git push heroku [ブランチ名]ブラウザでHerokuのダッシュボードにアクセスして、デプロイが成功しているか確認できます。具体的には、以下の点をチェックすると良いでしょう。
- Activityタブ: 最新のデプロイ履歴が表示され、成功したかどうかが確認できます。
- Open Appボタン: ダッシュボード右上の「Open App」ボタンをクリックして、アプリケーションが正しく動作しているかを確認します。アプリのURLにアクセスして、期待通りの画面や機能が表示されているか確認してください。
- Logs: エラーメッセージやその他の重要な情報がないか、ログを確認することもできます。
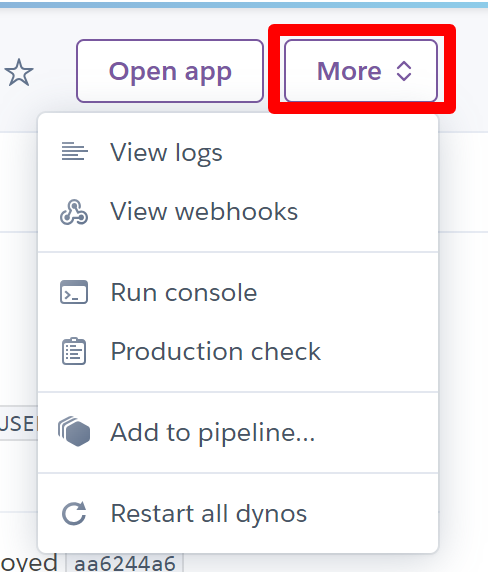
ログの見方は、右上の「More」ボタンを押すとログを見るという項目があります。

Activityが一番わかりやすいですが、これらを確認してデプロイが正しく完了しているかチェックしてください。



.jpeg)
