以前、アフィリエイトを運営されている会社さんからリンクやリダイレクトに関する相談を受けました。
「rel属性」について、あまり認識したことが無かったので調べてみました。
WebサイトのSEOやリンク管理において、「rel属性」は非常に重要な役割を果たします。
この記事では、リンクのrel属性の役割や種類、そしてWordPressでこれらを活用する方法について解説します。
1. リンクのrel属性とは?
リンクのrel属性は、HTMLでリンク先との関係を示すための属性です。
検索エンジンにリンクの意図や用途を伝える役割があります。
よく使われるrel属性の種類
nofollow
検索エンジンに「このリンクを評価しないでください」と伝える。sponsored
広告やスポンサーリンクであることを示す。ugc
ユーザー生成コンテンツ(User Generated Content)内のリンクであることを示す。
Googleのドキュメントもありますでので、詳しくはこちら
2. 各属性の使い方と目的
nofollowの使い方
主に、SEOに影響を与えたくない場合に使用します。例えば:
- コメントスパム対策
- 非推奨サイトへのリンク
<a href="https://example.com" rel="nofollow">例のサイト</a>
sponsoredの使い方
スポンサーからの支援を受けているリンクや、広告リンクに使用します。
<a href="https://sponsor.com" rel="sponsored">スポンサーサイト</a>
ugcの使い方
ユーザー投稿やレビュー、フォーラムなどのリンクに適用します。
<a href="https://userlink.com" rel="ugc">ユーザーのリンク</a>
3. WordPressでrel属性を追加する方法
WordPressでは、手動でrel属性を簡単に管理できます。
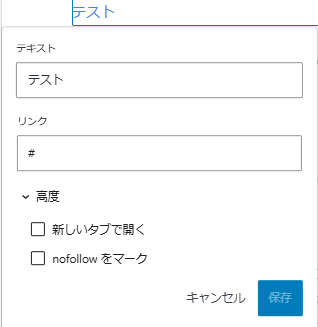
リンクでnofollowを追加
- 投稿編集画面でリンクを挿入。
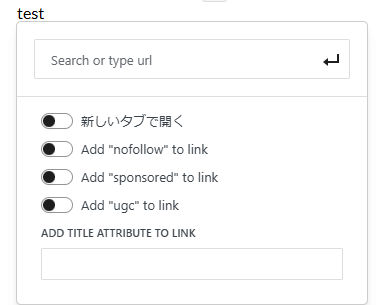
- 「リンクオプション」をクリックし、
rel属性にnofollowをマーク - 設定を保存。

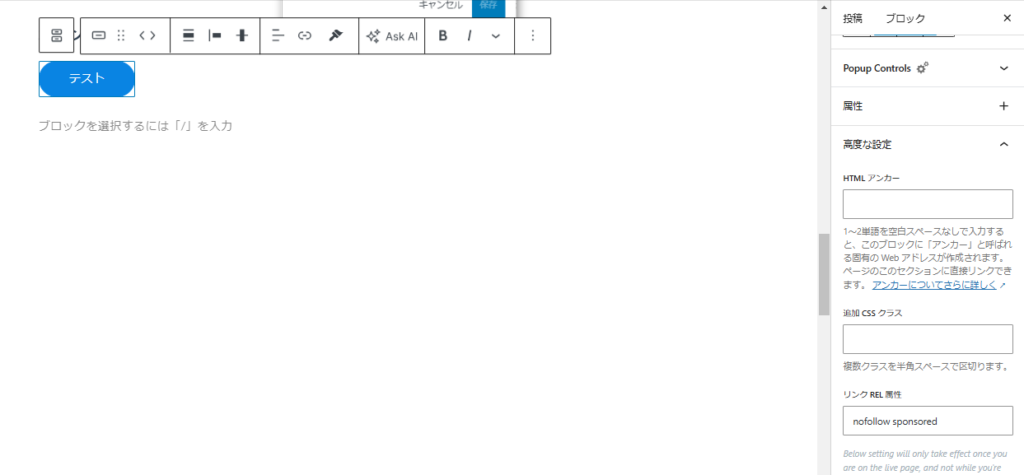
ボタンでrel属性を追加
- 投稿編集画面でボタンを挿入。
- 「高度な設定」をクリックし、リンク
rel属性に記載 - 設定を保存。

複数記載したい場合は「nofollow sponsored」のようにスペースを付けて記載します。
プラグインAll in One SEOを活用
All in One SEOを使用すると、「リンクオプション」ugc、sponsoredも使えるようになります。

4. rel属性の活用で注意すべきポイント
- 過剰な
nofollowの使用は避ける。 - Googleのガイドラインを守る。
- リンク先が信頼できる場合は、
nofollowを使わない方が自然。
5. まとめ
rel属性を正しく活用することで、SEOやリンク管理の質を向上させることができます。
特にWordPressでは、簡単な操作でこれらの属性を追加できます。
自サイトの信頼性を高めるために、適切にrel属性を使い分けましょう。