こんにちは。
今回も案件でカスタマイズした内容の紹介です。
画像のあるエリアを押すとどこかのリンク先に飛ぶようにするといったものです。
フロアガイド等で見ることが多いと思います。
AかBの円の辺りを押してみてください。

Aボタンの到着地点だよ
Bボタンの到着地点だよ
うまくいかない点がかなりあったので、たくさんググることになりました、、、。
注意点を網羅してお伝えできればと思います。
1. はじめに:イメージマップの基礎知識
イメージマップは、画像の特定の領域にリンクを設定できるHTMLの機能です。
これにより、ユーザーが画像の一部をクリックして別のページに移動したり、ポップアップ情報を表示させたりすることが可能になります。
イメージマップはビジュアルナビゲーションに役立ちますが、デバイスの画面サイズが異なると見た目や操作性に影響が出ることがあるため、レスポンシブデザインが重要です。
2. 準備:必要なプラグインのインストール
jQuery-rwdImageMapsプラグインの紹介
イメージマップをレスポンシブ対応にするために、jQuery-rwdImageMapsというjQueryプラグインを使用します。このプラグインは、イメージマップを自動的に画面サイズに合わせて調整するための便利なツールです。
プラグインのCDNを読み込む方法
WordPressサイトでこのプラグインを利用するために、次のようにCDNからjQueryライブラリとプラグインを読み込みます。これは、WordPressテーマのheader.phpファイルや、使用しているカスタムスクリプトファイルに追加します。
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>
3. 手順1:イメージマップの作成
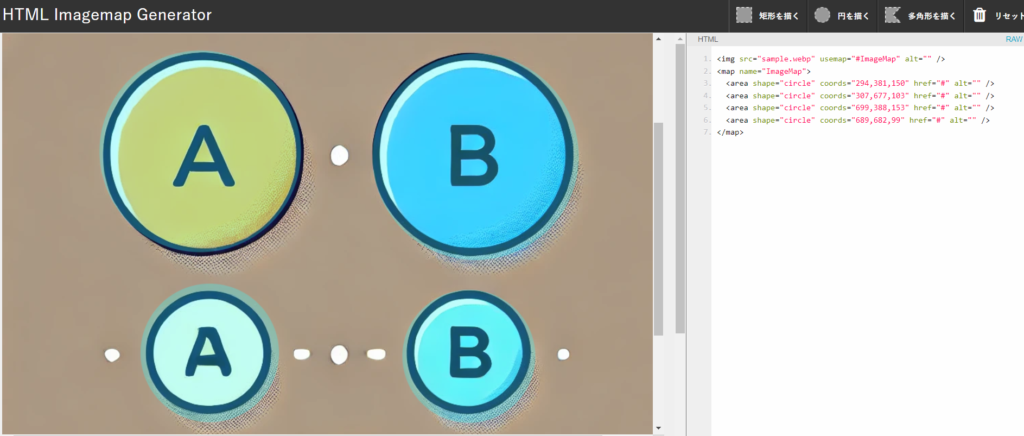
HTML Imagemap Generatorの作成手順
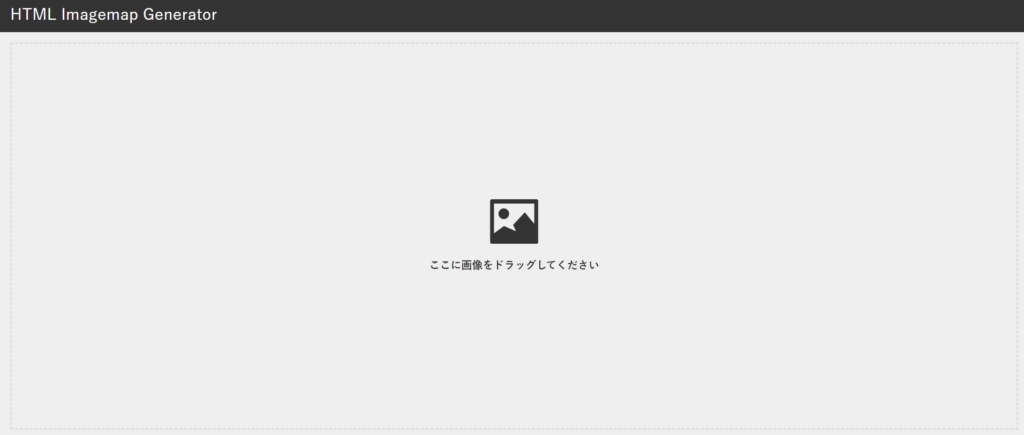
まず、イメージマップを作成するためのツールとして「HTML Imagemap Generator」を使用します。
これはWebベースのツールで、簡単に画像のエリアを選択し、リンクを設定することができます。
HTML Imagemap Generatorのウェブサイトにアクセスします。

作成したい画像をアップロードします。

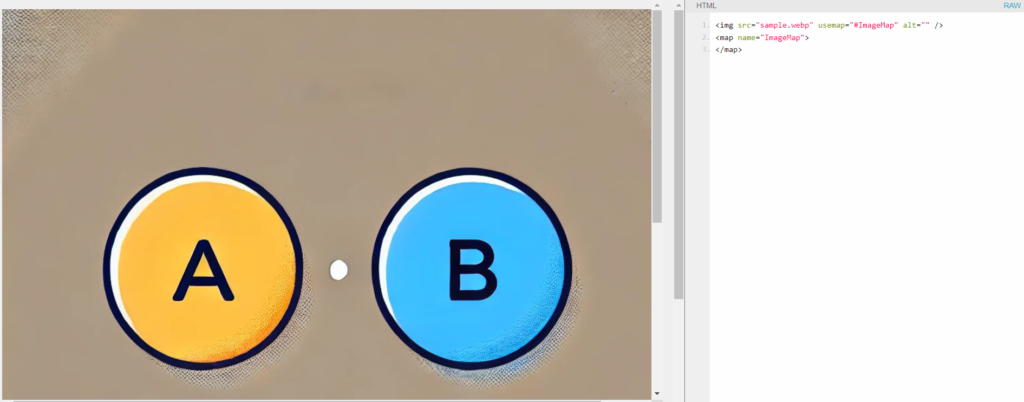
マップエリアを選択し、リンクを設定します。

完成したイメージマップのHTMLコードをコピーします。
リンクの追加と調整方法
各エリアに設定されたリンクは、コード内の<area>タグのhref属性に含まれます。
必要に応じてリンク先を編集し、ターゲット属性(target="_blank"など)を追加することで、リンクの挙動を調整できます。
4. 手順2:イメージマップをレスポンシブにする
jQuery-rwdImageMapsプラグインを利用したレスポンシブ対応方法
- 前述のように、カスタムスクリプトファイルにjQueryとjQuery-rwdImageMapsプラグインのCDNを追加します。
- 次に、テーマのJavaScriptファイルに以下のjQueryコードを追加し、ページロード時にイメージマップをレスポンシブ対応にします。
jQuery(document).ready(function() {
$('img[usemap]').rwdImageMaps();
});
5. 手順3:画像の幅を調整する
CSSを使ってイメージマップの画像の幅を調整し、画面サイズに合わせてスケーリングされるように設定します。
以下のようなスタイルを追加します。
img[usemap] {
max-width: 100%;
height: auto;
}
このCSSスタイルにより、画像は親要素の幅に基づいてスケーリングされ、レスポンシブデザインが実現します。
6. 複数のイメージマップを使用する際の注意点
1ページに複数のイメージマップを埋め込む場合、usemap属性とmap name属性を一意に設定する必要があります。
これにより、各イメージマップが正しく動作するようになります。
例:
<img src="image1.jpg" usemap="#map1">
<map name="map1">
<!-- マップエリアの定義 -->
</map>
<img src="image2.jpg" usemap="#map2">
<map name="map2">
<!-- マップエリアの定義 -->
</map>
usemap="#map1"とmap name="map1"のように、それぞれのイメージマップに対して固有の名前を付けます。
7. 導入時の注意点
- 画像サイズの管理: HTML Imagemap Generatorで使用する画像は、実際にサイトで使用する画像と同じサイズであることを確認します。
サイズが大きすぎると、WordPressが自動的に画像を圧縮することがありますので、幅は1200px程度にするのが推奨です。
8. まとめとさらなる学びのためのリソース
WordPressでのレスポンシブイメージマップの作成は、ユーザーエクスペリエンスを向上させる強力な手法です。
この記事で紹介した手順を踏むことで、複数のデバイスに対応したインタラクティブなイメージマップを簡単に実装できます。
さらなるカスタマイズや応用のアイデアについては、以下のリソースも参考にしてみてください。