今回は、投稿の絞り込み検索を簡単に実装できる無料プラグインVK Filter Searchをご紹介します。
WordPressで投稿の絞り込み機能を自作しようとすると、HTMLフォームとWordPressクエリの理解が必要になり、ハードルが高くなります。そこで、手軽に導入できるプラグインを活用しましょう。
詳しい使い方については、ベクトル社の「絞り込み検索プラグイン VK Filter Search」を参照してください。
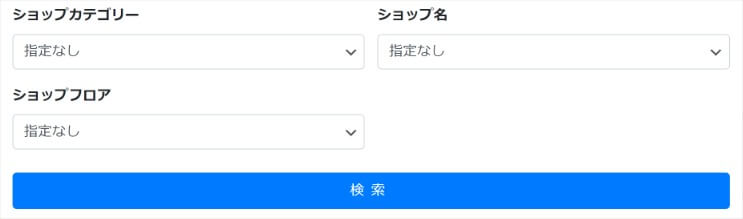
完成イメージ
プラグインを使って、以下のような検索フォームを作成し、固定ページ・検索結果ページ・アーカイブ ページに表示させます。

投稿タイプとタクソノミーの登録
まず、投稿を以下のカテゴリーで絞り込めるようにするために、Custom Post Type UIプラグインを使って「投稿タイプ」と「タクソノミー」を作成します。
- ショップカテゴリー:Fashion、Lifestyle、Cosmetics、Dining & Café、Food & Groceries、Services
- ショップ名:あ行~わ行、A~Z
- ショップフロア:B2、B1、1F、2F、3F、4F、RF
投稿タイプの作成
「ショップ」という投稿タイプを作成します。
この投稿タイプを利用してショップの投稿を作成します。
タクソノミーの作成
「ショップカテゴリー」「ショップ名」「ショップフロア」の3つを作成します。
これらのタクソノミーを利用してショップの投稿を分類するため、利用する投稿タイプ は「ショップ」を選択します。
新規ショップカテゴリーを追加
ショップカテゴリー(shop_category)というタクソノミーのタームを作成します。
fashion、lifestyle、cosmetics、dining、food、services
新規ショップ名を追加
ショップ名(shop_name)というタクソノミーのタームを作成します。
あ行、・・・、わ行、a、・・・、z
新規ショップフロアを追加
ショップフロア(shop_floor)というタクソノミーのタームを作成します。
b2、b1、1f、2f、3f、4f、rf
Custom Post Type UIの使い方については、インターネットで多くの情報が見つかるため、ここでは詳しい説明を省略します。
検索フォームの作成
VK Filter Searchをインストールして有効化すると、管理画面に[VK Filter Search]という投稿タイプが追加されます。これを利用して検索フォームを作成します。
- [VK Filter Search|新規追加]
- タイトルを入力
- 「VK Filter Search」ブロックを追加
- 対象投稿タイプ:「ショップ」を選択
- この検索フォームを検索結果ページでも表示する:「ON」
- VK Taxonomy Search ブロック:「ショップカテゴリー」「ショップ名」「ショップフロア」
参考リンク:検索フォームの作成 | 事業案内 | 株式会社ベクトル
検索フォームの設置
固定ページなどに、「Call Filter Search Form」ブロックを挿入するだけで、設置が完了します。
検索フォームを作成する際に、以下のページにも表示するよう設定できます。
- 検索結果ページ
- アーカイブ ページ
参考リンク:検索フォームの呼び出し | 事業案内 | 株式会社ベクトル
リンクの設定
例えば、課題サイトが「https://example.com/kadai/」にあり、「shop」という投稿タイプを作成し、「shop_category」というタクソノミーに「fashion」というタームを追加したとします。この場合、fashionに分類されたショップ投稿の一覧を表示するリンクは、さまざまな形式で設定できます。用途に応じて使い分けましょう。
アーカイブページ
/kadai/shop_category/fashion
クエリパラメータを使用
/kadai/shop/?shop_category=fashion
/?post_type=shop&shop_category=fashion&shop_name=&shop_floor=&s=&vkfs_form_id=○○○
○○○はVK Filter Searchの投稿IDです。
まとめ
VK Filter Search Proを購入すると、絞り込み検索フォームを簡単にカスタマイズできるようになります。案件で使用する際は、購入を検討してみてください。自作したい方は、「絞り込み検索をPHPで実装してみよう」を参考にしてください。