3月も最終週となり慌ただしくなってまいりました。4月から新しい職場や環境になる人もいると思いますが頑張っていきましょう!
ゼロイチPG塾そんな方を応援しています(笑)
今回はWordPressのテンプレート階層についてです。
最近のテーマはカスタマイズできる項目が多く、使わなくてもサイトが作れるため意識する事は少ないかもしれないですが、知って行くと柔軟な開発ができるようになります。エンジニアを目指す皆さんであれば是非知っておきましょう!
テンプレート階層とは?
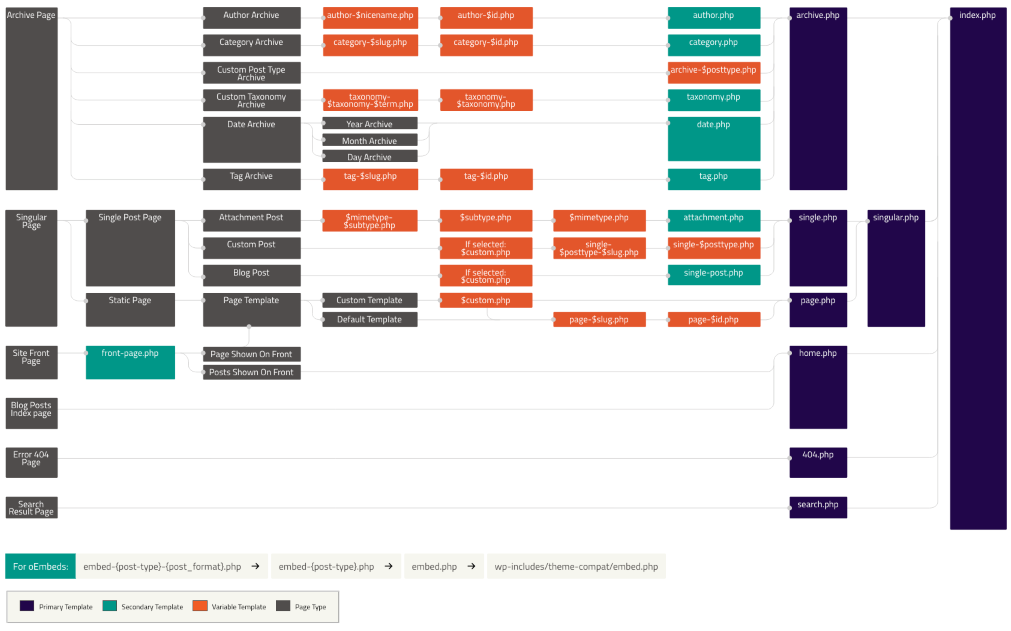
WordPressの公式サイトにある下記図を見てください。こちらがテンプレート階層を示した図です。
(画像が小さい人はリンク先で確認をお願いします)
テンプレート階層とは簡単に言うと「テンプレートファイルが読み込まれる順番を定義したもの」の事です。
WordPressでは、リクエストされたページの種類(固定ページ、投稿ページ、カテゴリページ、フロントページなど)に基づいて、どのテンプレートファイルをページの表示に使用するかが決定されます。
例えば、固定ページの表示には、次の順番でテンプレートファイルを検索します:まずpage-{slug}.php(スラッグに基づく特定のページ)、次にpage-{id}.php(IDに基づく特定のページ)、そしてpage.php(すべての固定ページ用の一般的なテンプレート)。
これらのファイルがどれもテーマディレクトリ内に存在しない場合、WordPressはsingular.phpやindex.phpなど、テンプレートファイルにフォールバックします。この階層により、特定のページタイプに対して細かいカスタマイズを提供することが可能になります。

https://ja.wordpress.org/team/handbook/theme-development/basics/template-hierarchy/
参考:WordPress.org
WordPressで使用される主要なテンプレートファイル
index.php:優先されるテンプレートが無い際のフォールバックとして機能します。single.php: 単一の投稿を表示するためのテンプレートpage.php: 固定ページを表示するためのテンプレートarchive.php: 投稿のアーカイブ(月別、カテゴリー別など)を表示するためのテンプレートcategory.php: 特定のカテゴリーを表示するためのテンプレート
テンプレートファイルの選択をカスタマイズする
では実際にテンプレート階層を知っておくと何ができるか、固定ページを例に見てみましょう。
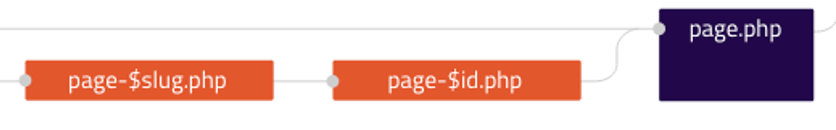
通常固定ページは「page.php」のテンプレートが選択されます。次にテンプレート階層を見てみましょう。
「page.php」以外にページidがあるテンプレートファイルが作られている場合、「page.php」よりも左にあるテンプレートファイルが優先され「page-$id.php」が表示されます。さらにスラグが指定されているテンプレートファイルがある場合さらに左の「page-$slug.php」が優先されページが表示されます。$以降はページに合わせて変更してください。

実際に操作してみる
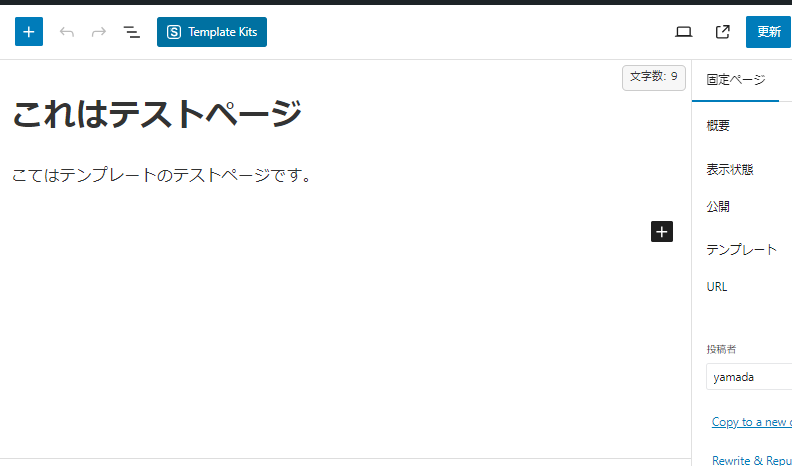
①まずは固定ページで以下のようなページを作っておきます。このページは「page.php」が適用されていますね。

②次に固定ページを複製しスラグを「slug」に変更しておきます。
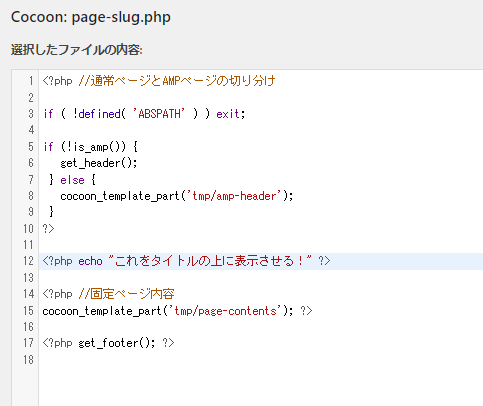
③契約しているサーバー内の「page.php」をコピーして「page-slug」を作っておきます。
このままだと同じ中身のテンプレートなので、2つの固定ページの表示が一緒で違いが分からないですね。
④次に新しく作りましたテンプレートファイル内に「これをタイトルの上に表示させる!」と書いておきます。これで固定ページの上に文字が表示されるようになりました。

⑤テンプレートファイルを保存すると、先ほどの文字「これをタイトルの上に表示させる!」がタイトル上部に表示されます。 元の「page.php」は何もなかったですが、テンプレートが変更され「page-slug」が適用されているのがわかります。
(左が「page.php」が読み込まれ 右が「page-slug.php」読み込まれています。)

まとめ
WordPressのテンプレートを理解することは、サイトをより柔軟にカスタマイズすることができます。これを理解していると例えば商品のキャンペーンページのみサイドバーを非表示、専用のフッダーに変えたいなど対応できます。
開発者はコントロールを最大化、柔軟かつ効率的にテーマをカスタマイズすることができます。