最近、Lottieアニメーションを設置する機会がありましたので、Lottieの概要とWordPressへの設置方法をご紹介いたします。
Lottieアニメーションの概要
Lottieは、オープンソースのライブラリで、アニメーションを簡単にWebやモバイルアプリに組み込むことができます。
このように複雑で美しいアニメーションをそのまま利用できます。
滑らかな動きや細かいディテールも保持されるので、高品質なビジュアルを提供できます。
Lottieアニメーションは、After Effectsで作成したアニメーションをJSONという形式に変換して使います。
Lottieアニメーションの特徴
- 軽くて速い: Lottieアニメーションはとても軽くて、素早く読み込めます。
- どんなサイズにも対応: ベクターグラフィックスを使っているので、どんなサイズでもきれいに表示できます。
- 多くのプラットフォームで利用可能: iOS、Android、React Native、Webなど、様々な環境で使えます。
Lottieのコード取得
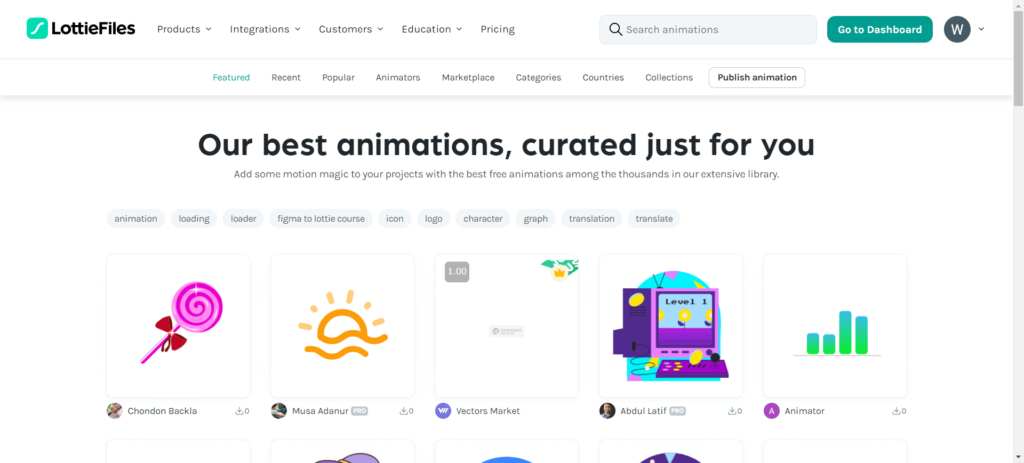
こちらのサイトからアニメーションを選びます。

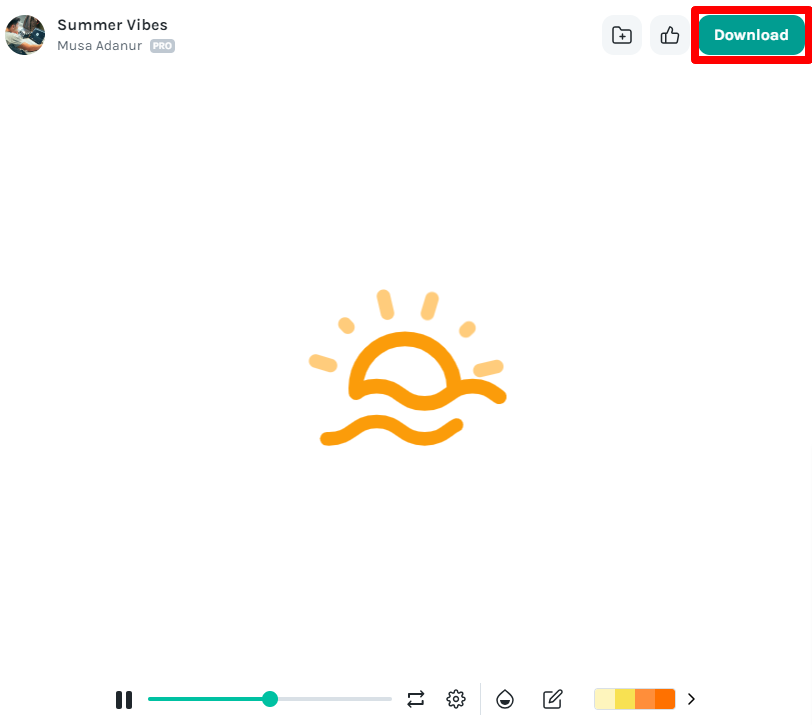
右上のDownloadを押します。

設置方法によってLotie内での操作方法(ファイルの取得方法)が異なりますので、次の章で記載します。
WordPressへの設置方法
Spectra プラグインを使用した方法
藤井講師が以前ご紹介していたプラグインSpectaを使用すると、サイズや再生速度を簡単に変えることができます。
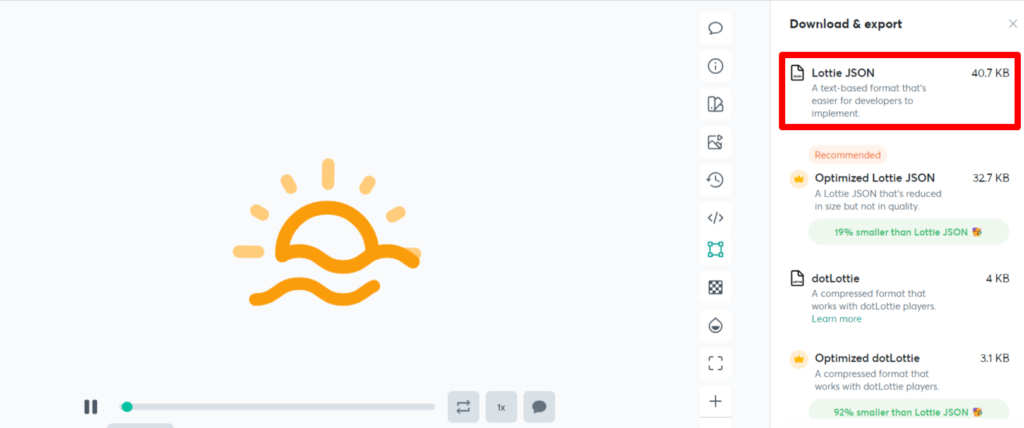
LottieからLottie JSONをダウンロードします。

つづいてWordpressの編集画面でSpectraのLottie Animationを選択します。

Spectraの公式ドキュメントはこちら
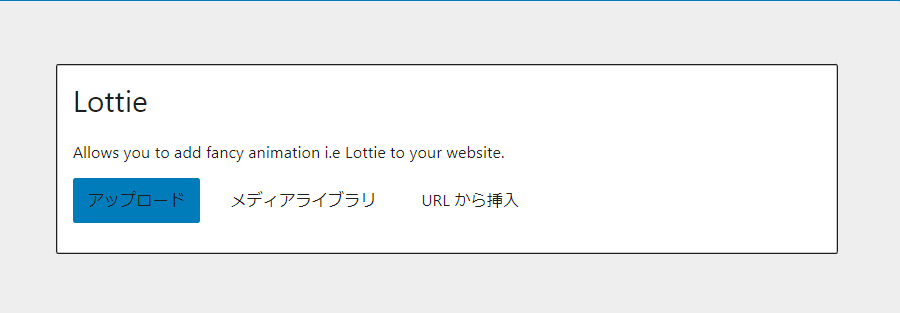
LottieでダウンロードしたJSONファイルをアップロードします。

これで表示は完了です。
JSONファイルではなくURLを設定する方法もあります。
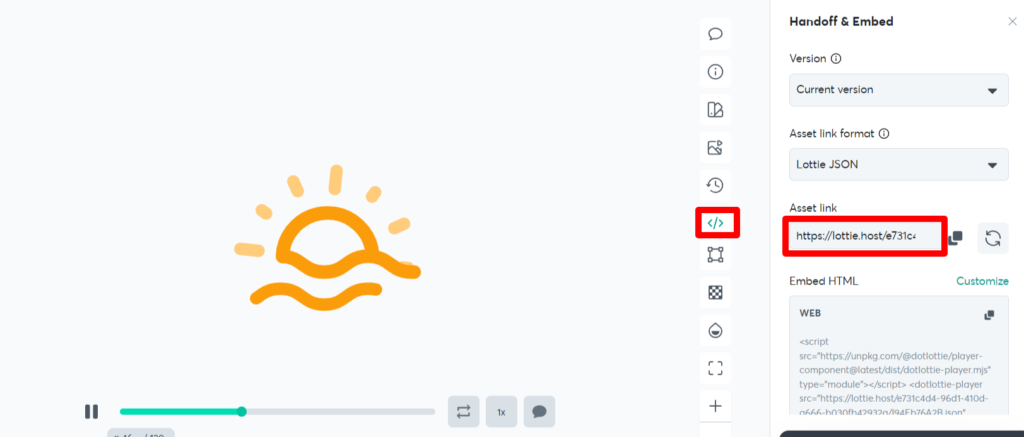
コードマークを押してから、Asset linkをコピーし、URLとしてSpectraのブロックに挿入します。

htmlコードを使用する方法
Spectraを使用せずにEmbed HTMLとしてWordPressに設置する方法もあります。
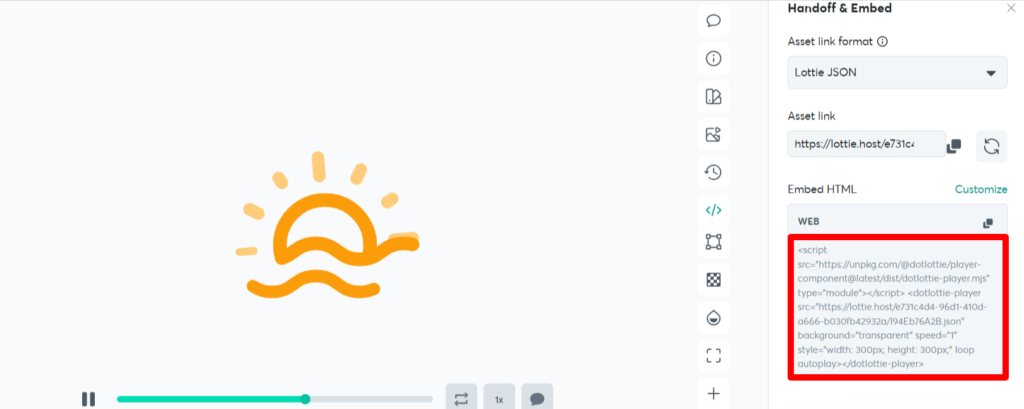
先ほどのコードマークからEmbed HTMLをコピーします。

カスタムHTMLブロックとしてコピーしたhtmlを貼り付けます。

こんな感じです。

CDNも入っているので、これだけで表示ができます。
みなさんもぜひ試してみてください!





こんな簡単にアニメーションを作れるなんていいサービスですね!
よりリッチなサイトが作れそうです。参考にさせていただきます!