今回も最近受けた案件について書いていきます。

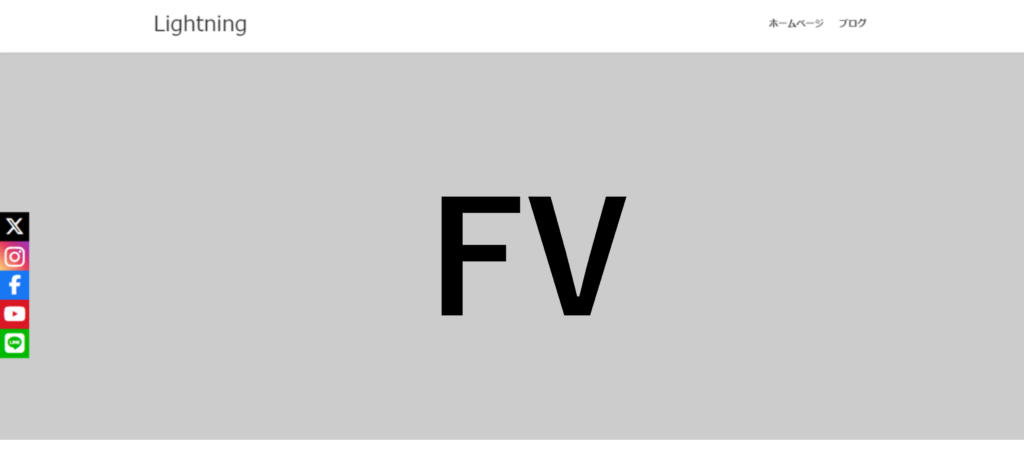
このように左側にSNS追従ボタンを設置するカスタマイズです。
SNSボタンに使うアイコンはFont Awesome を使用します。
Lightning には Font Awesome 6 Free が組み込まれているので、CDNの設定は不要です。
HTMLのコード
<ul class="snsbtniti">
<li>
<a href="エックスのプロフィールURL" class="flowbtn my_x1">
<i class="fa-brands fa-x-twitter"></i>
</a>
</li>
<li>
<a href="インスタのプロフィールURL" class="flowbtn my_instagram1">
<i class="fa-brands fa-instagram"></i>
</a>
</li>
<li>
<a href="FacebookページのURL" class="flowbtn my_facebook1">
<i class="fa-brands fa-facebook-f"></i>
</a>
</li>
<li>
<a href="YouTubeのチャンネルURL" class="flowbtn my_youtube1">
<i class="fab fa-youtube"></i>
</a>
</li>
<li>
<a href="https://line.me/ti/p/%ライン@のアカウント" class="flowbtn my_line1">
<i class="fa-brands fa-line"></i>
</a>
</li>
</ul>1. <ul class="snsbtniti">
未整理リスト (<ul>) タグで、クラス snsbtniti が付与されています。
このクラス名はCSSでリスト全体のスタイリングを行うために使用します。
2. <li>
リストアイテムを示すタグです。
それぞれのSNSボタンはリストアイテムとして配置されています。
3. <a href="URL" class="flowbtn my_x1">
リンク (<a>) タグです。href 属性に各SNSのプロフィールURLを指定し、class 属性でCSSクラス flowbtn とSNSごとの固有クラスを追加しています。
4. <i class="fa-brands fa-x-twitter"></i>
Font Awesomeのアイコンを表示するためのタグです。
クラス fa-brands はFont Awesomeのブランドアイコンを示し、fa-x-twitter はTwitterのアイコンを指定しています。
他のSNSアイコンも同様に指定されています。
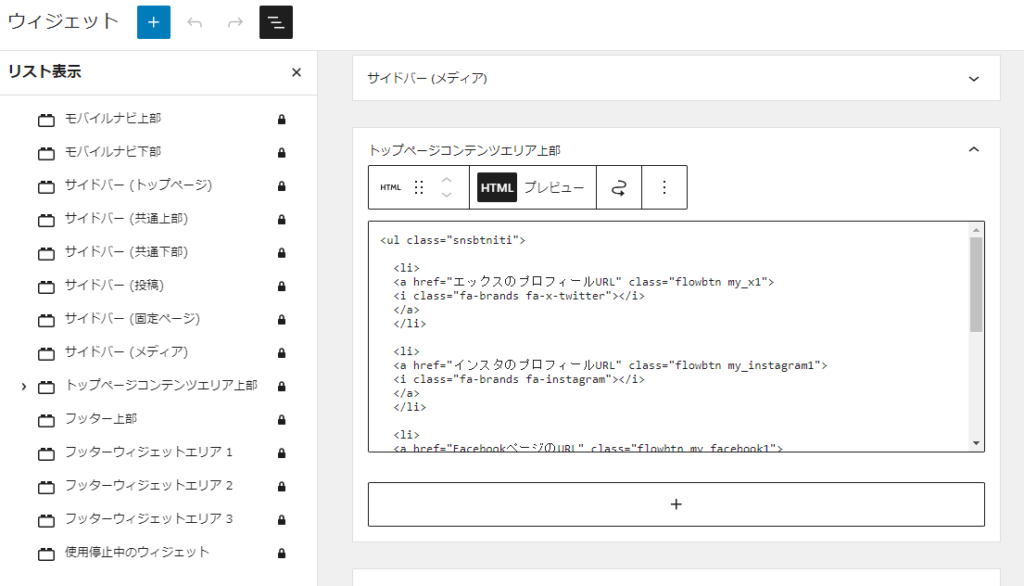
HTMLのコードの設置
今回はトップページのみに設置するので、ウィジェットの「トップページコンテンツエリア上部」に設置しました。

前ページに適用させたい場合は、別のウィジェットを使うかSimple Custom CSS and JSなどでHTMLを入れ込みます。
CSSのコード
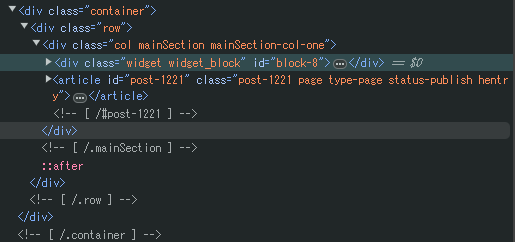
開発者ツールを使って、ウィジェットのidを確認します。

positionで位置を固定、z-indexで前面にもっていきます。
/* ウイジェット */
div#block-8 {
margin: 0;
position: fixed;
z-index: 2;
top: 50vh;
left: 0;
}ボタンの外枠を調整します。
/* ulタグの内側余白なしと箇条書きの黒丸削除 */
ul.snsbtniti {
padding: 0!important;
list-style-type: none!important;
}
/* ボタン同士の余白調整 */
.snsbtniti li {
flex: 0 0 33%;/* ボタンを3つ並びへ */
text-align: center!important;
}
/* ボタン全体 */
.flowbtn {
font-family: 'Noto Sans Japaneses', sans-serif; /* フォント指定 */
position: relative;
display: inline-block;
width: 45px; /* 背景横幅 */
height: 45px;/* 背景高さ */
font-size: 30px;/* アイコンサイズ */
border-radius: 0px;
color: #fff!important;/* ボタン内カラー */
transition: .5s;
text-decoration: none;
/* box-shadow: 0 1px 2px #999; */
margin-bottom:0px;/* ボタン下余白 */
}
/* アイコンの位置を少し下げる */
.flowbtn i {
position: relative;
top: 7px;
}
/* ボタン内テキスト調整 */
.flowbtn div {
font-size: 12px;
font-weight: bold;
letter-spacing: 0;
}
/* インスタのアイコンを少し大きく */
.flowbtn i.fa-brands.fa-instagram {
font-size: 35px;
}アイコンのCSSを調整します。
/* エックス背景 */
.my_x1 {
background: #000;
}
/* Instagram紫グラデ背景 */
.my_instagram1 {
background: linear-gradient(45deg, rgba(254,212,117,1) 0%,rgba(229,61,93,1) 50%,rgba(194,49,134,1) 70%,rgba(156,56,187,1) 100%);
}
/* Facebook背景 */
.my_facebook1 {
background: #1877f2;
}
/* YouTube背景 */
.my_youtube1 {
background: #da1725;
}
/* LINE背景 */
.my_line1 {
background: #00b900;
}
まとめ
今回はLightningテーマにSNSアイコンを設置する手順について書きました。
違うテーマでも実装できますので、試してみてみてください。
参考サイト