前回のブログで触れましたがマウス操作が多く手首が腱鞘炎ぎみのため、対策として購入したトラックボールマウスの感想を共有します!
手首を固定したまま指だけで操作できるため手首への負荷は減ったように感じます。
特に専用アプリケーションで自由にボタンのカスタマイズでき、検証ツール、検索、コピー、閉じるなどの良く使う操作をボタンに割り当てることができるため重宝しています。
ドラッグ操作は慣れが必要ですがしばらく使ってみたいと思います。
<購入したもの>
トラックボール“DEFT PRO”(人差し指操作タイプ)M-DPT1MRBK

今回はデザインが苦手な方に使える内容です。私はデザインが苦手で、1からサイトを立ち上げると「ダサい」サイトになってしまうことがありました。
テンプレートを使用することで誰でも見た目が良いサイトを構築することができます。
またココナラのお客様の中には、WEB制作の経験が乏しく「サイトを作るための作業」が分からないことがあります。そのため作って欲しい理想形を参考サイトとして提示することがあります。
正直、この金額では難しいと感じることもありますが、そんなときテンプレートを使うことで参考サイトに近いデザインにすることができます。
それでは2つの方法を紹介します!
①テンプレートを使う
WordPressのテーマには、標準のテンプレートが充実しているテーマがあります。
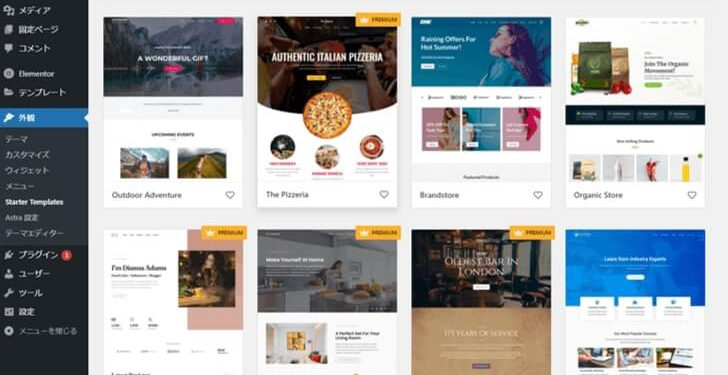
テーマ「ASTRA」のテンプレート
以前、藤井講師がブログで紹介したテーマ「Astra」はStarter Templatesというものがありデザイン的に優れたテンプレートから選択することができます。プラグイン「Elementor」も併せてインストールできますので、使い方を慣れてしまえばサイトを早く構築することができます。
わたしのお気に入り

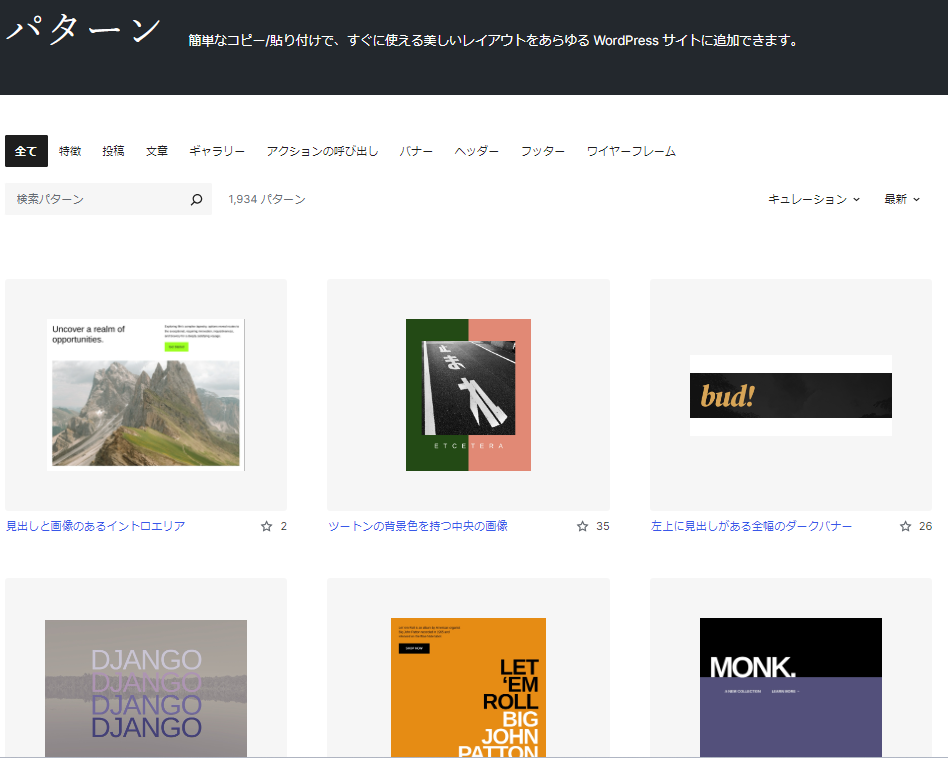
WordPressのブロックパターンを使う
https://wordpress.org/patterns
WordPressの公式サイトにも簡単なコピー/貼り付けですぐに使えるレイアウトがあります。海外のWEBサイトに近く、日本のサイトではあまり見ないレイアウトも多いですね。たまにHTMLエラーを起こすことがあるので修正する必要がありますが、比較的に使いやすいです。

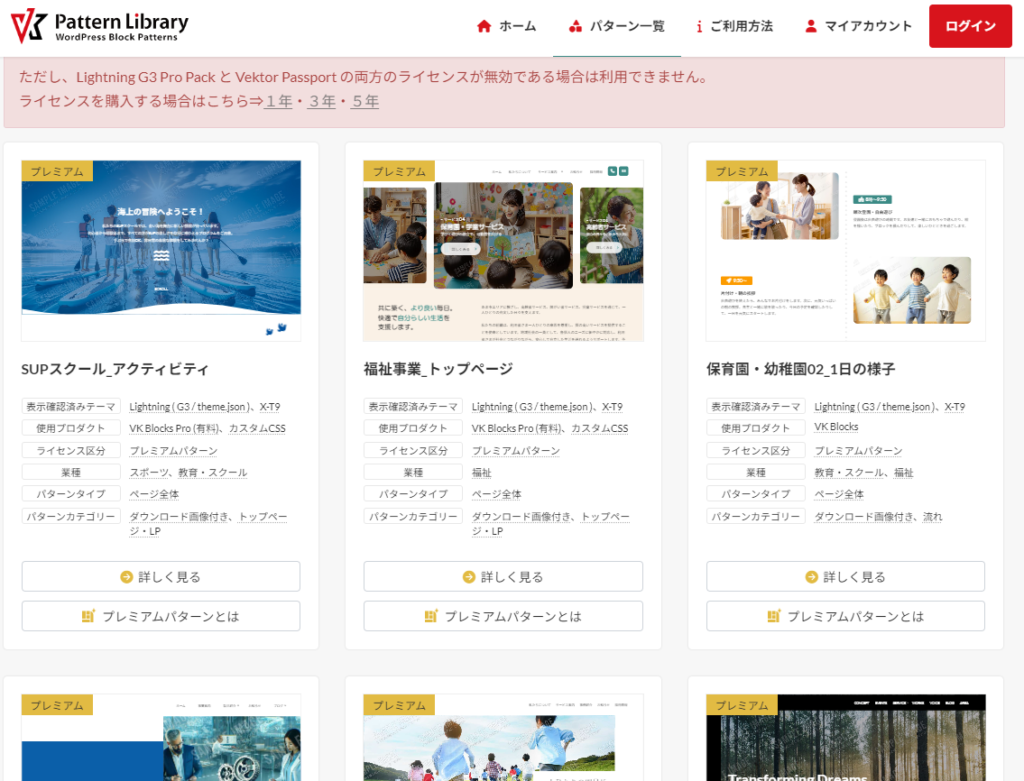
Pattern libraryを使う
https://patterns.vektor-inc.co.jp/vk-patterns
LIGHTNINGテーマを制作しているベクトル社が出しているブロックパターンです。あらかじめデザインされたパターンをコピー&ペーストすることで見た目そのままサイトに使うことができます。

②Canvaなどで画像を作成してする
HTML、CSSで表現が難しい場合は画像を作ってしまうのも手です。
CanvaはWEBサイト用の画像が用意されており組み合わせることでデザインの良い画像を作成することができます。
また画像生成機能がありますので気に入った画像が無い場合オリジナルで作ることもできます。

まとめ
WEBデザインが苦手な方でも簡単に見た目が良いサイトが作れるサービスの紹介でした。
デザインは良くロジックと言われておりますが、見た目が良いサイトを作れるようになるにはそれなりに学習コストがかかります。
一度はじっくり勉強をしたいですが、さっとサイトを構築したいとには便利な機能ですね。