皆さんこんにちは!
GWはどのように過ごされましたでしょうか?
今年はコロナの規制がほとんどない大型連休でしたので各地賑わっていましたね。
私も久しぶりに高知県に行き高知の名物カツオをおなか一杯食べました!(うーん美味い!)
さて今回のテーマはWEBサイトを作る上で、見た目を整え情報を分かりやすくユーザーに伝える4つの基本原則について話をしてきます。
この4つの原則は下記資料に参考にしていますので、ご興味ある方は読んでみてください!

「ノンデザイナーズ・デザインブック」
既にあるWEBサイトを模写する分にはそこそこ出来ているのに、いざ自分で作ってみると「あれ・・・なんだかダサいな」と思ったことは無いでしょうか?それは今から紹介する4つの原則が守れていないかもしれないです。その4つとは
- 「近接」!
- 「整列」!
- 「反復」!
- 「対比」!
です!それでは順番にみていきましょう!
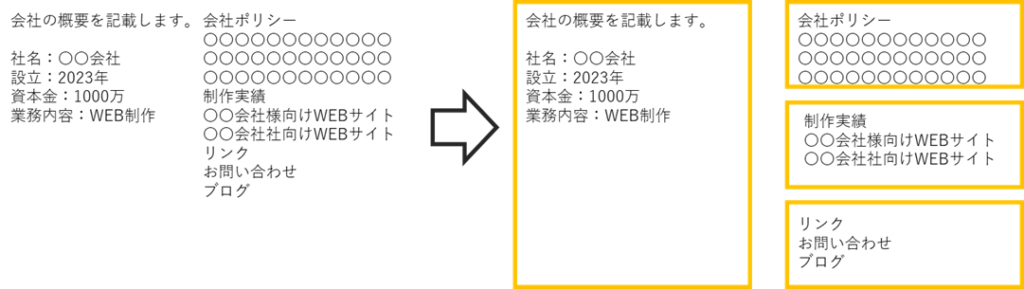
近接
関連する情報をグルーピングしてまとめる
関連する情報が違うところに配置されていると、サイトを訪れたユーザーが迷ってしまい情報を探しづらく、動線(視線の流れ)もバラバラになってしまいます。同じ情報は、同じ場所にまとめておくことで認識がしやすくなります。逆に言うと違う情報は違うところに置く必要がありますね。

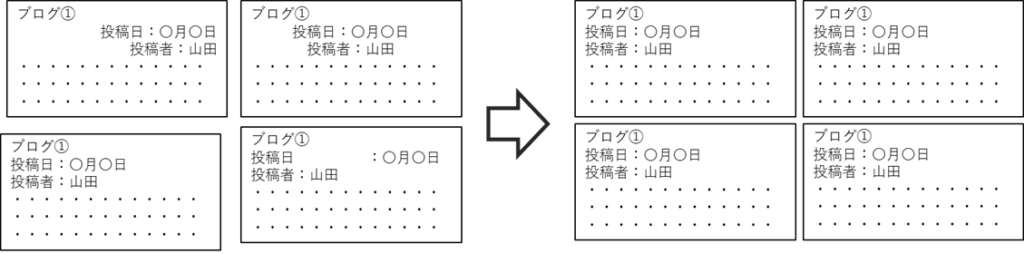
整列
同じ内容・コンテンツであれば、位置や大きさを揃える
同じ内容であれば意図的に揃えます。各要素の基準を作り一定のルールを持たせて見えない線で繋いでいくイメージですね。要素にルールがなく配置されていると、ユーザーはどこから見れば良いのか分かりづらく理解がしづらいです。

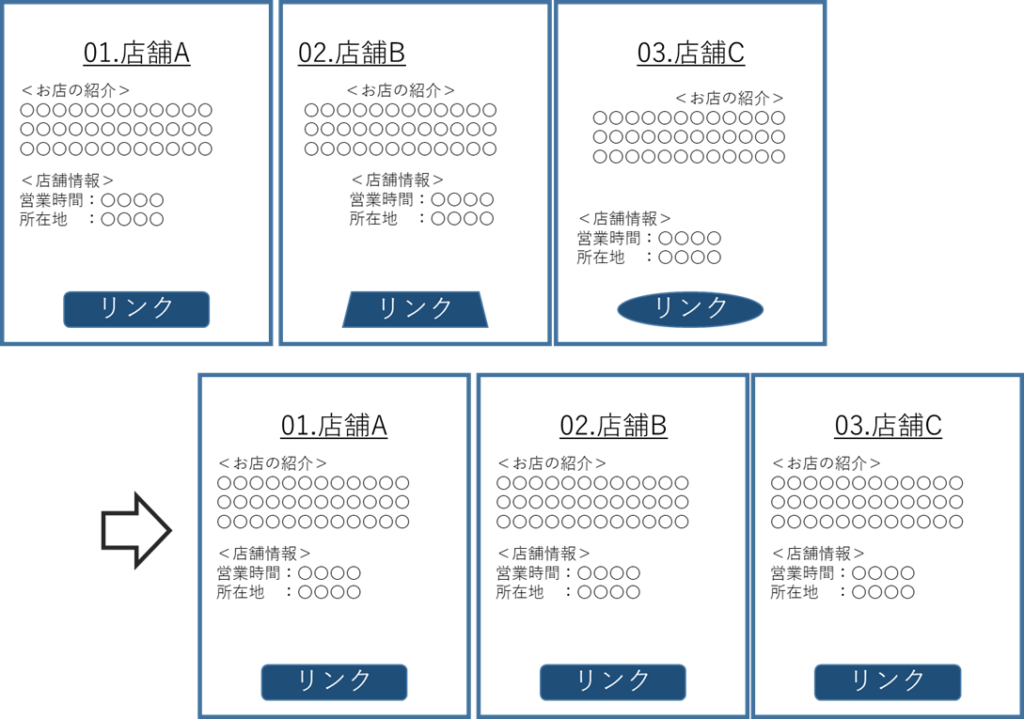
反復
同じ目的を持つ要素であれば繰り返し使用し、規則性を持たせる
例えば店舗一覧の場合、関連する要素なのにデザインがバラバラだとユーザーは規則性を認識しづらいです。一貫したパターンがあると、初めて見る人でも内容を理解しやすくなり、反復することで関連する要素にまとまりが生まれます。

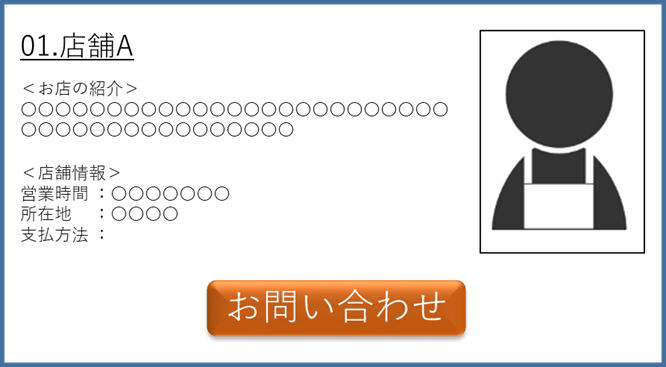
対比
異なる要素の大きさ、文字の太さ、色などを変える
ユーザーに一番届けたい部分を、明確にすることです。要素が全て同じだと一目見た時にどの順番が見ていくと良いのか分からず、分かりづらくなってしまいます。例えばサイトの目的がお問い合わせに繋げることであればボタンの色を変えて他のパーツよりも目立たせます。「ユーザーにどこから見てもらたいか、どこに着地させていのか?」をコントロールするイメージですね。

さて今回はデザインの4つの基本原則についてお伝えしてきました。
私個人としては、まずサイトを整えるのに最初にみて貰いたいのは「近接」です。近接はサイトの見た目をつかさどる「余白」に関わっており、余白が狭いサイトは、何となくゴミゴミしている印象になってしまいます。
ご自身が作ったサイトの要素同士の余白を思い切って取ってみるとイメージが変わるかもしれないですね。
以上今回はデザインのお話でした!