VK BlocksとVK Block Patterns。この2つのプラグインは、5日間チャレンジでその便利さを実感された方も多いのではないでしょうか。
Lightnigの必須プラグインなので、テーマを変えたら使えなくなると思うかもしれませんが、そんなことはありません。プラグインの機能はテーマに依存しないので、他のテーマに乗り換えても使い続けることができます。つまり、あなたのデザインの幅を広げてくれる定番ツールとして、長く付き合える頼もしい存在なのです。
この記事では、これらのプラグインを活用し、Webサイト制作をより効率的かつクリエイティブに進める方法をご紹介します。
まずは、プラグインの機能を説明します。 これらの機能を理解することで、デザインの可能性が大きく広がるはずです。そして、具体的な活用例を動画で紹介します。 実際に手を動かしながら、プラグインの魅力を体感してみましょう。
VK Blocks
Gutenbergのブロックを拡張するプラグインです。ブロックだけでなく機能も追加されます。
ブロック
以下のブロックが追加されます。
非推奨のブロック
非推奨になった理由は、ブロックエディターの機能向上によりWordPress標準のブロックで実現できるようになったことや、他のブロックを組み合わせれば再現できること、などが挙げられます。
ブロックツールバー
ブロックのツールバーに機能が追加されます。
設定サイドバー
ブロックの設定サイドバーに機能が追加されます。
VK Blocks設定
管理画面の[設定|VK Blocks]から以下の項目を設定できます。
- ブロックカテゴリー位置設定
- 吹き出しブロック設定(よく使う吹き出し用のアイコン画像をあらかじめ登録できる)
- 共通余白設定
- 分割読み込み設定
- ブロックマネージャー設定
- ブロックスタイルマネージャー設定
- インポート・エクスポートツール
VK Block Patterns
ブロックパターンは、WordPress5.5から追加された機能です。複数のブロックを組み合わせて作られたパターンの中から、好みのものを選んで追加するだけで、洗練されたレイアウトを手軽に作成できる便利な機能です。
VK Pattern Libraryでパターンを検索することも可能です。また、WordPress.org公式のブロックパターンディレクトリも利用できます。
独自パターンの登録
管理画面の[VK ブロックパターン|新規投稿を追加]からブロックパターンを自作すると、パターンに追加されます。
VK Block Patterns設定
管理画面の[設定|VK Block Patterns]から以下の項目を設定できます。
- 権限設定:VK Block Patternsにパターンを登録できるユーザー権限
- デフォルトパターン設定:WordPress標準のパターンとプラグインのデフォルトパターンの表示/非表示
- VK Pattern Library 設定:ライセンスをお持ちのユーザーは、VK Pattern Libraryでお気に入りに登録したパターンをエディター上で直接呼び出せます
- パターンデータキャッシュ設定:パターンのデータが古い場合はキャッシュをクリアしてみてください
VK BlocksとVK Block Patternsの活用例
VK BlocksとVK Block Patternsをインストールして有効化したら、VK Pattern Libraryで参考サイトのデザインに近いパターンを探し、コピーして編集します。
解説動画
詳しい制作方法については、動画をご覧ください。(※動画には音がありません。字幕で解説しています。)
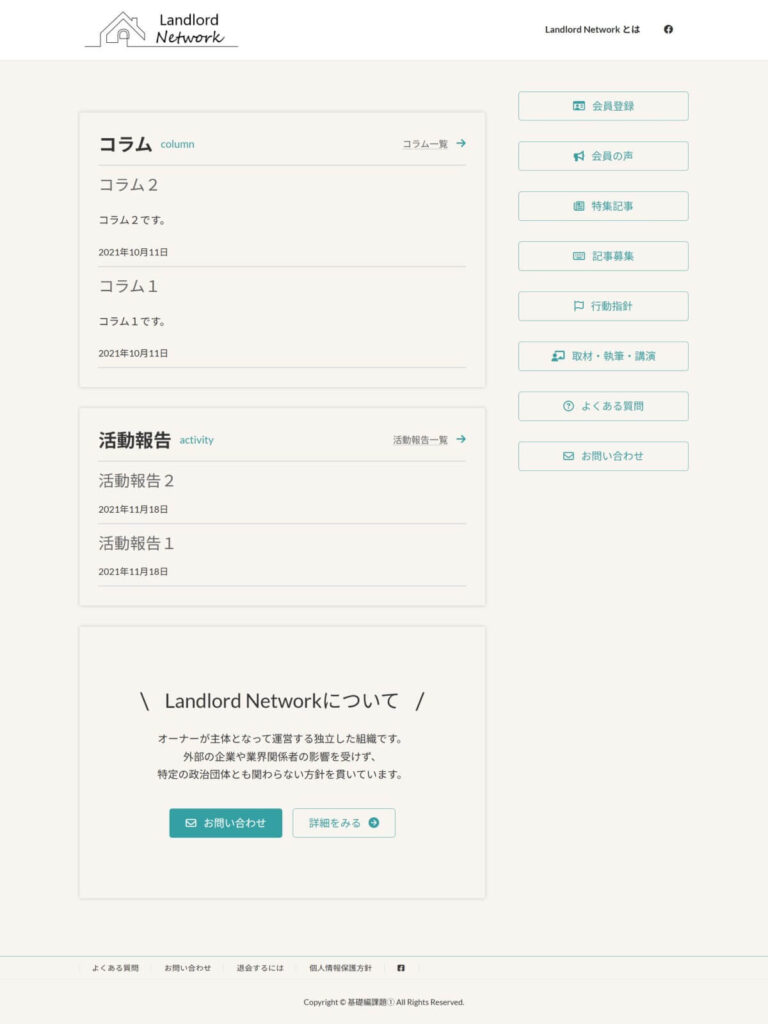
完成イメージ
制作するサイトの完成イメージはこちらです。

パターン
使用するパターンは以下のとおりです。
投稿一覧
「トップページ用 お知らせ一覧 (日付とタイトル)」というパターンを使います。
ライセンス区分は「無料」、パターンカテゴリーは「投稿リスト・お知らせ一覧 」で検索しました。
Landlord Networkについて
「CTA_カフェ_レンタルスペース」というパターンを使います。
ライセンス区分は「無料」、パターンカテゴリーは「CTA 」で検索しました。
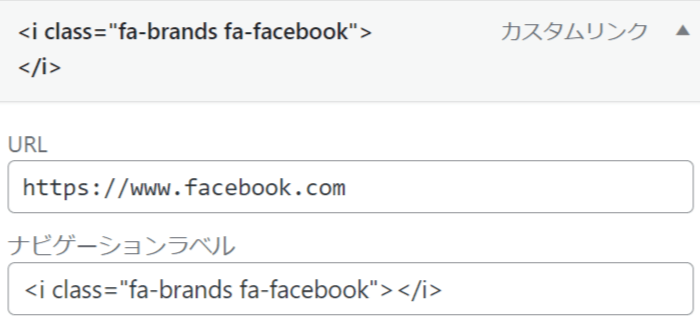
Facebookのアイコンがヘッダーのメニューに追加されていることに気が付きましたか?
以下のように設定しています。

LightningではFont Awesomeを利用できます。無料のアイコンを検索し、HTMLコードをコピー&ペーストするだけで簡単に使用できます。
ブロックの名前を変更
WordPress6.5から全てのブロック名を変更できるようになりました。これにより、リストビューを整理し、目的のブロックを素早く見つけられるようになります。
キーボードショートカット
キーボードショートカットを使うと制作スピードがグンとアップします。
私がよく使うものは次の2つです。
- 選択したブロックを複製する:Ctrl+Shift+D
- 選択したブロックを削除する:Shift+Alt+Z
まとめ
動画で紹介した機能以外にも、まだまだ便利なものがたくさん隠されています。遊び感覚で使うことで、Webサイト制作がもっと楽しくなるはずです。