久しぶりにブロックエディタを使ったコーディングの依頼がありました。
いつの間にかブロックエディタがかなり変わってできることが増えていて驚きました。
(常々、バージョンアップ内容を追っておかないといけないですね、、)
ブロックエディタの拡張プラグインはKadence Blocks、Spectraなどがかなり機能が充実していますが、デフォルトのブロックエディタも拡張プラグインに近づいていってる印象です。
今回は執筆時点の最新バージョン6.7.2で「段落ブロック」と「画像ブロック」で何ができるのかを見ていこうと思います。
段落ブロック
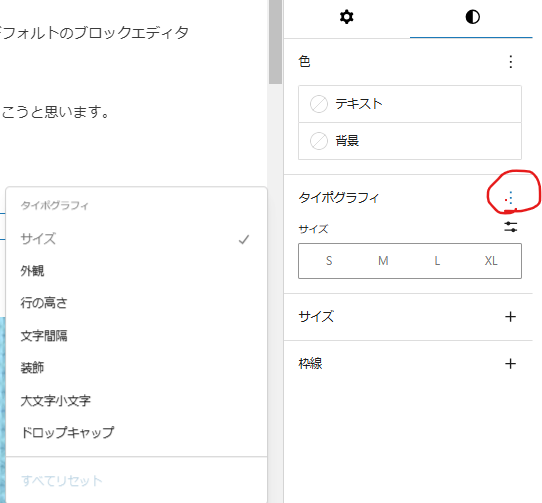
タイポグラフィの三点リーダを押すと、いろんなオプションが出てきます。
(デフォルトで全部開いていてほしいな、、、)

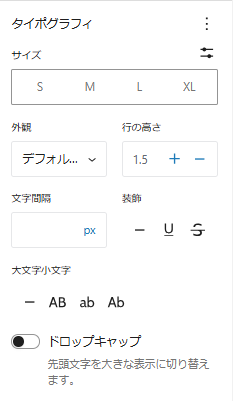
すべてチェックをいれるとこんな感じです

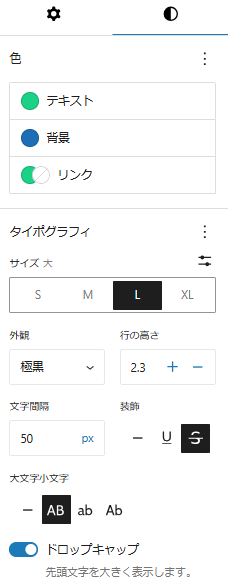
「testです」の部分を下記のように設定してみました


Testです
css的に表すと、
色 color
背景色 background-color
サイズ font-size
外観 font-weight
行の高さ line-height
文字間隔 letter-spacing
装飾 text-decoration
大文字小文字 text-transform
ドロップキャップ ::first-letter
パディング padding
マージン margin
枠線:border-width
角丸:border-radius
といった感じになると思います。
パディングとマージンのところをサイズでくくるとはピンとこないですね。
https://wordpress.com/ja/support/wordpress-editor/blocks/image-block
画像ブロック
画像は下記の感じで設定してみました


特にドロップシャドウが使えるかなと思います。
こちらの機能は2024年4月2日(現地時間)、WordPress 6.5にリリースされました。
Natural、Deepがよく使う機会がありそうです。






https://wordpress.com/ja/support/wordpress-editor/blocks/paragraph-block
まとめ
ブロック機能を使ってできることを把握していると、制作時間の短縮や、cssを書く回数が減っていくので、把握しておいて損はないと思います。
WordPressのアップデート情報参照
https://ja.wordpress.org/category/releases
https://www.vektor-inc.co.jp/post
https://tcd-theme.com/category/wordpress/wordpress-operation