こんにちは!藤本です。
塾の内容でもワイヤーフレームを学びますが、実際にビジネス契約の場で活用されていらっしゃる方は少ないのではないでしょうか?
昨年わたしは無償で着地してしまった仕事の教訓から、構成やワイヤーフレーム、見積り(or契約書)など非常に重要に感じるようになりました。
そこで、皆様が構成やワイヤーフレームに対し抵抗感を低くできるアイテムがAIにあることを知りましたので共有しますね!
現状のWebエンジニアとワイヤーフレームの課題
クラウドソーシングでワイヤーフレームを求められることはほとんどないです。
なぜでしょうか?
そもそもワイヤーフレームを知らないクライアント様が多いからです。
そして構成やワイヤーフレームをすっ飛ばした結果、「イメージと違う!」「デザインが…」などパッと見の印象でクレームに繋がってしまったりします。
我々Webエンジニアの内部構成の作り込みやカスタマイズの価値がうまく伝わっていなくて非常に残念ですよね。。。
ワイヤーフレーム作成の課題と重要性
- ワイヤーフレーム作成の課題:
- Webエンジニアがデザイン知識やUI/UXの専門知識を持たない場合がある
- ワイヤーフレーム作成に時間をかけることが開発効率を低下させる
- クライアント様とのコミュニケーションギャップが生じやすい
- ワイヤーフレームの重要性:
- 開発前にサイト構造や機能を確認し、手戻りを防ぐ
- クライアント様やビジネスチームとの間で認識の齟齬をなくす
- 顧客に完成イメージを伝え、合意形成をスムーズにする
AIを活用してこれらの課題を解決する方法を紹介します。
今回はRelumeというものです。(他にもありますので検索してみてくださいね!)
Relumeとは?:Webエンジニア視点の機能紹介
Relumeの概要
- AIを活用したワイヤーフレーム、コンポーネント、スタイル生成ツール
- FigmaやWebflowとの連携機能
- Webエンジニアに役立つ機能:
- テキスト指示からワイヤーフレームを自動生成
- UIコンポーネントを簡単に作成・カスタマイズ
- デザインシステムを効率的に管理
- Figma,Webflowとの連携:作成したワイヤーフレームを開発ツールにスムーズに移行できる
実践!Relumeでワイヤーフレーム作成

今回は事前に作りたいものが決まって、構成など下準備をこちらでも用意した状態で、一日でLPが作りたいと思いAIに頼ることにしました。
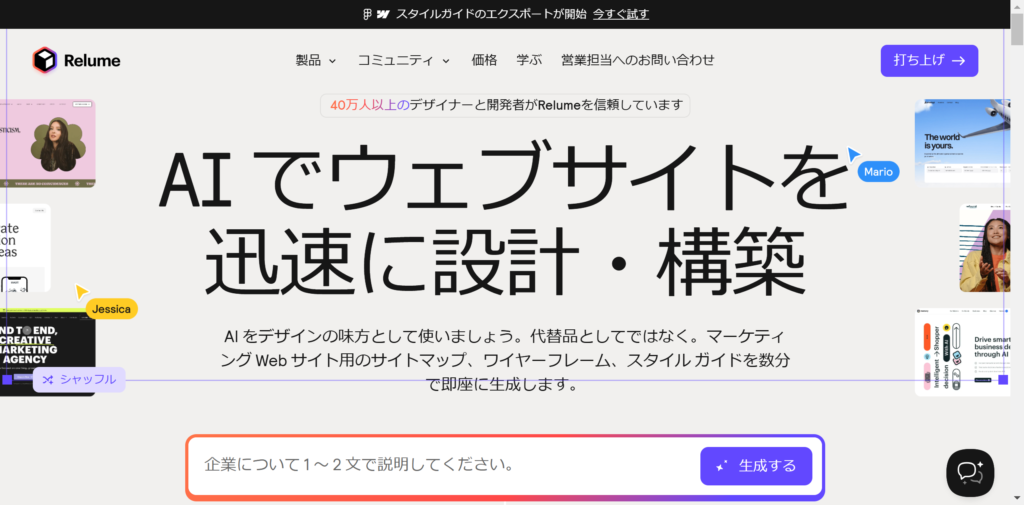
この「企業について~」の枠部分へ作成したいサイトを入力します。LPというプロンプトでどう判断されるだろうと思い、私は「・・・・のLP」と入力して生成しました。
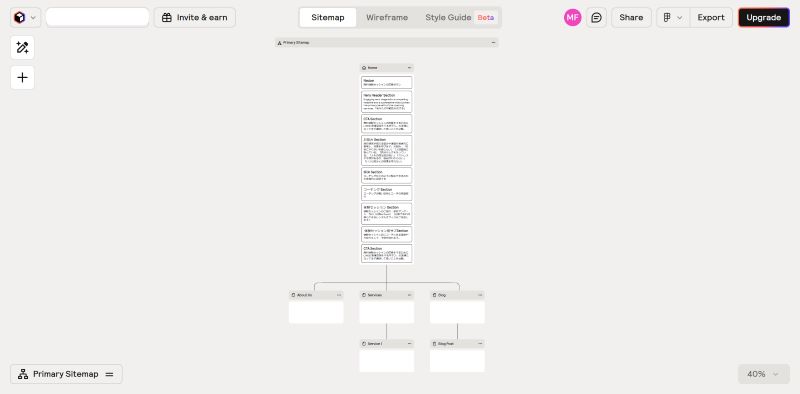
そうしますと、このようなトップページの構成とサイトマップが出来上がった状態で出てきます。

こちらの構成で、違う箇所を予め用意していた流れに沿って修正を加えました。そして、修正せず英語表記の部分も残してワイヤーフレームを作成してみました。

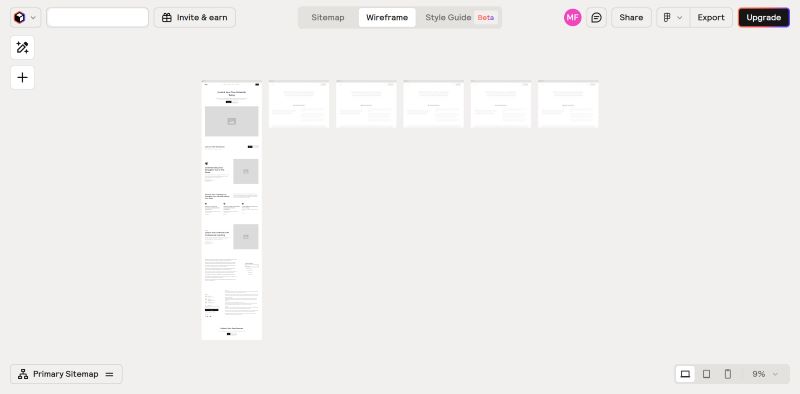
そうすると、このようなワイヤーフレームがあっという間にでてきます。
(好みが違えば、変更可能です)
あとはこの通りに作成してみるだけですね!
課題で参考サイト通りに作成するのは、みなさん得意だと思います。
この通りに作成するだけである程度整ったものが作れるのはありがたいです!
仕事をしつつ一週間で広告運用までもっていきたかったので急いで作成するには便利すぎました☆
参考記事の方は日本語で表示されていたので、構成の時点でしっかり日本語変換していることが大事だったのかもしれません。