今回は準備編ということで、テスト環境の構築とWordPressのデータベースを確認する方法について解説します。
私の次のブログ公開までに、テスト環境を構築して、データが保存されているテーブルとカラムを見つけておいてください。
Xserverを利用していることを前提として解説していますことをご承知おきください。
案件
Booking Packageという予約管理プラグインを使用しているサイトで、データベースから直接データを抽出して、予約一覧表を表示するショートコードを作成してほしい。
テスト環境の構築
簡単なテスト環境を構築してみましょう。
Booking Packageをインストールして、予約データを作成します。
ここでは、日曜日の10時から1時間1,000円で借りられる会議室の予約カレンダーの作り方を解説します。
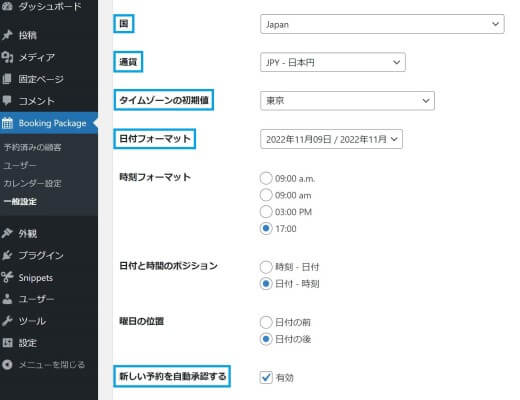
画像内の青く囲ってある部分を変更するだけで十分です。
設定する際、英語で入力すると、データを探しやすくなります。
一般設定

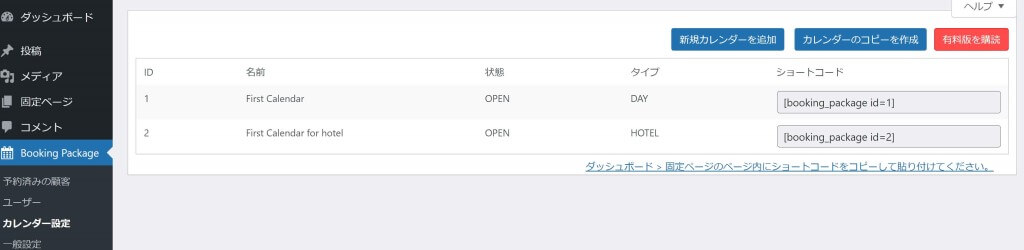
カレンダー設定
[First Calendar]をクリックし、[スケジュール設定][入力フォーム][サービス][設定」を設定します。

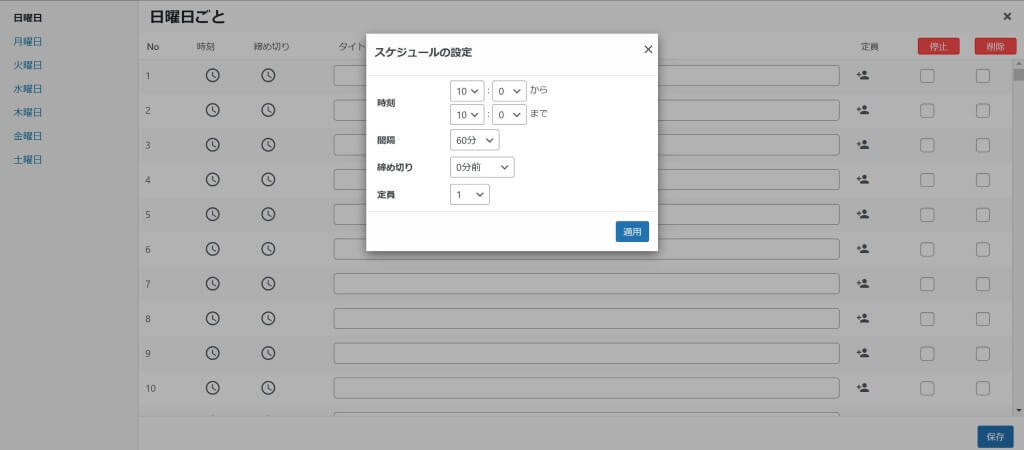
1.スケジュール設定
[週間スケジュールテンプレート]をクリックし、[スケジュールの設定]を適用します。

2.入力フォーム
必要最低限のものだけにます。

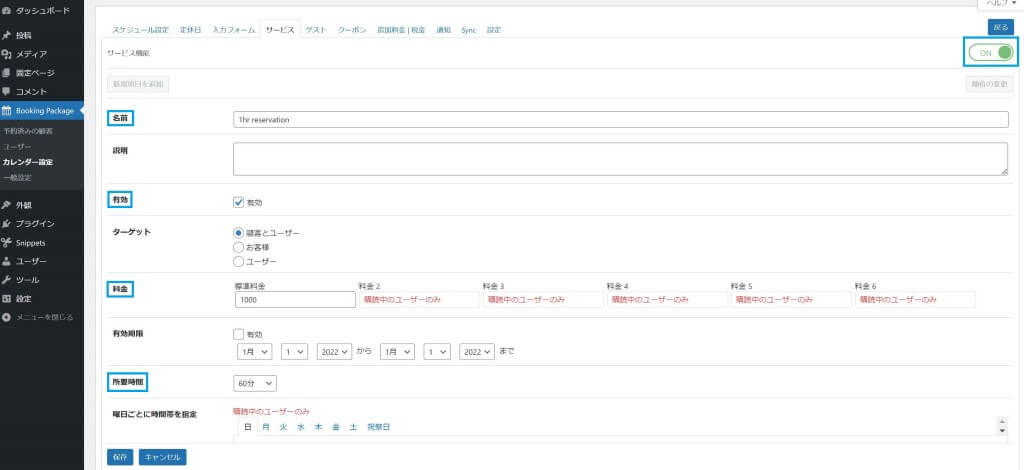
3.サービス
サービス機能を[ON]にすることを忘れないようにしましょう。

4.設定
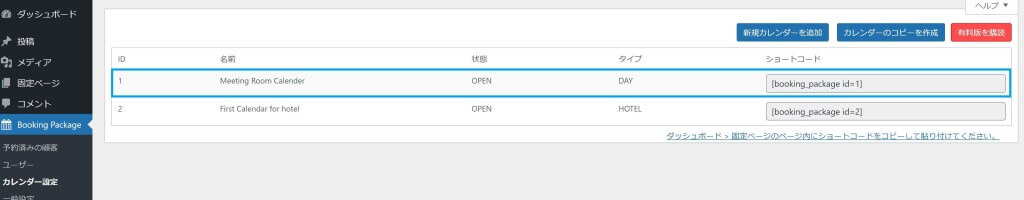
カレンダーの名前を[Meeting Room Calendar]に変更します。

予約データの作成
作成したカレンダーのショートコードを固定ページにコピー&ペーストして、予約してみましょう。
データベースの確認
phpMyAdminを利用して、WordPressのデータベースを確認します。
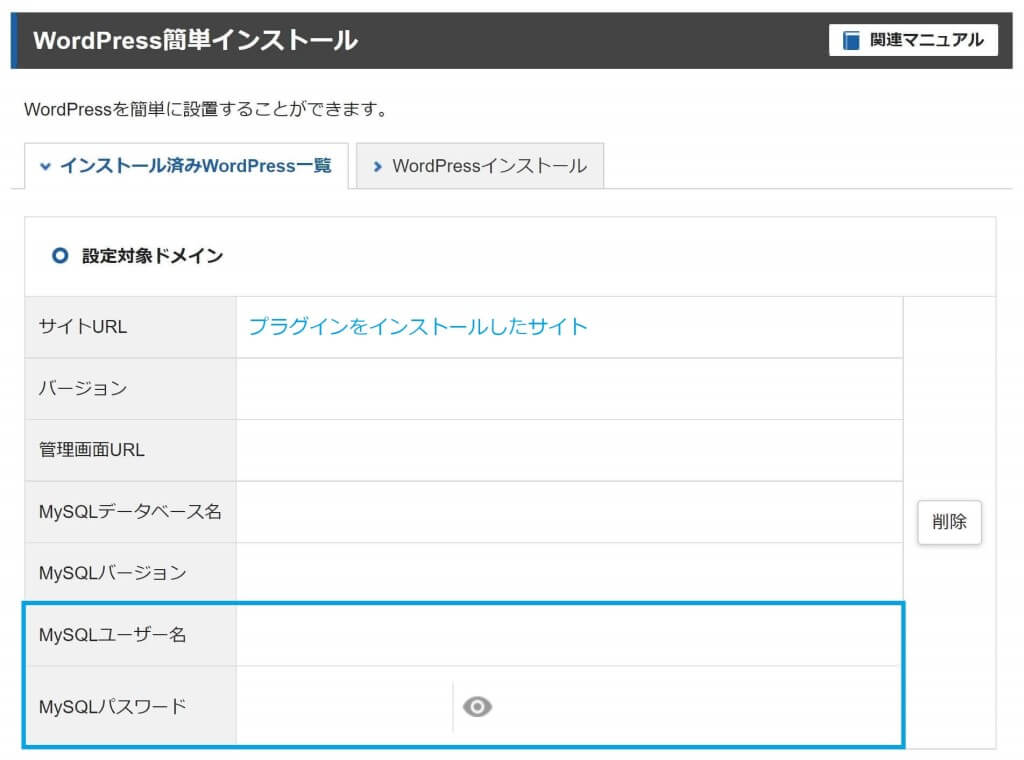
データベースにログインするには、ユーザー名とパスワードが必要です。
1.Xserverのサーバーパネルから[WordPress簡単インストール]を開き、プラグインをインストールしたサイトの[MySQLユーザー名]と[MySQLパスワード]をコピーします。

2.phpMyAdminをクリックし、[MySQLユーザー名]と[MySQLパスワード]でログインします。

抽出するデータを探す
予約一覧表で表示したいデータは次の通りです。
- 予約日時
- カレンダー名
- サービス名
- 氏名(入力フォームの値)
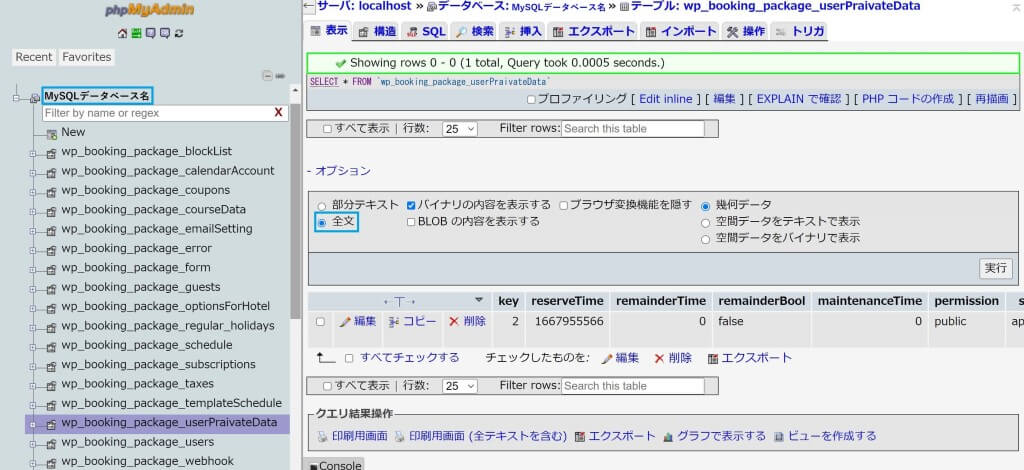
「wp_booking_package」で始まるテーブルを確認してみましょう。
UnixTimeやUnicodeが使われている場合は、変換するとよいでしょう。
変換ツールは、ネット検索すると、直ぐに見つかります。
キーと値のペアで保存されているJSON形式のデータもあります。
[オプション]を開き、[全文]を選択して実行すると、データが省略されず、全文表示されます。

まとめ
テスト環境を構築して、データが保存されているテーブルとカラムを探してみましょう。
次回は、SQLを使ってデータを抽出する方法について解説します。
WordPressの「wpdb」クラスを使用するので、開発者リソースに目を通しておくとよいでしょう。




