皆さんこんにちは!
4月に入り暖かくなってきましたね。新しい事を始めるには一番いい時期です。
私も今年こそはと色々考えるのですが花粉がひどくなかなか重い腰が上がらないですね。
(人類は花粉に勝てない・・・)
さて今回は基礎編の課題まで終了した方向けにWordpressのテーマについてもう少し掘り下げていきます。
カリキュラムの基礎編_基本操作の以下内容も併せてご確認ください。
「19. サイトのデザインを変更する方法、テーマを理解する、テーマの検索と変更」
テーマはテンプレートファイルの集まりだと知る
基礎編の課題で「Lightning」と「Cocoon」という2つのテーマを使えるようになりました。
テーマを変えるだけでデザインやできる事が変わりますが「なぜテーマによってできる事、できない事があるのだろう」と疑問に思ったことはないでしょうか?
例えばAのテーマではサイドバーウィジットエリアが使えるが、Bのテーマでは設定できない、などテーマによってできる事が違います。これはなぜでしょうか?
回答としては「テンプレートが違うからです!」
WordPressのテーマは複数のテンプレートの集合体で出来ています。
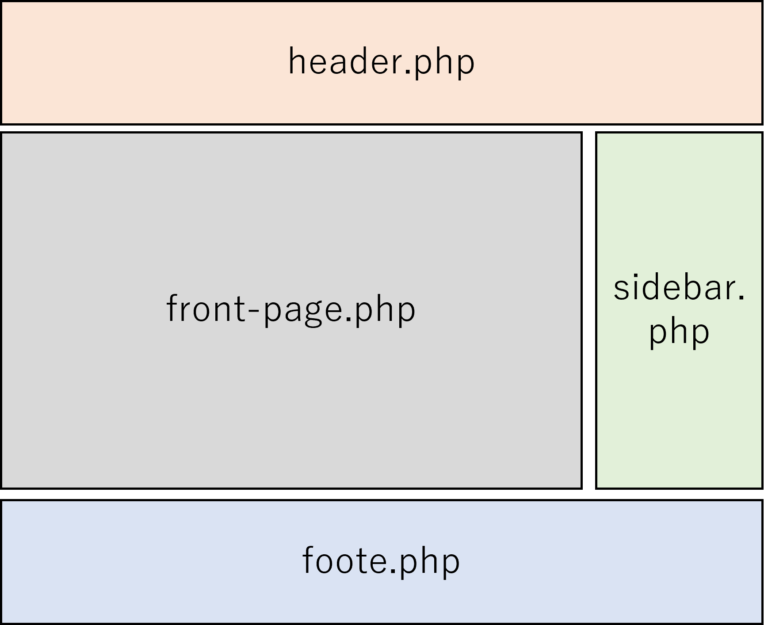
「テンプレート」はページ、パーツごとにファイルが分かれていて、それぞれ表示内容を決めることができます。メインコンテンツであれば、「index.php(トップページ)」、ヘッダーは「header.php」、フッダーは「footer.php」などですね。WEBページを表示させるためにはテンプレート結合させ1ページを表示させています。

header.php・・・ヘッダ出力用のテンプレート
footer.php・・・フッター出力用のテンプレート
sidebar.php・・・サイドバー出力用のテンプレート
front-page.php・・・サイトのホーム(トップ)ページのテンプレート
home.php・・・サイトのホーム(トップ)ページのテンプレート
single.php・・・個別投稿ページのテンプレート
page.php・・・固定ページのテンプレート
category.php・・・カテゴリーページのテンプレート
search.php・・・検索結果ページのテンプレート
archive.php・・・記事一覧のテンプレート
404.php・・・404エラーページのテンプレート
テンプレートの中身が違うからできることが違う
テーマはテンプレートの集まりだということは分かったと思います。
テンプレートを理解を深めるために、ウィジットエリアを追加で設置する例をとってもう少し見ていきましょう。
テーマにウィジェット機能が実装されている場合、サイドエリアやヘッダーエリアなど、予めウィジェットエリアが決まっています。今回はすでにあるウィジットエリアとは別にウィジェットエリアを設けてみます。
以下コードをテーマのfunctions.phpに追加します。今回はコードの中身の説明は省略します!
※テンプレートを変更する際には必ずバックアップを取り、子テーマで作業してださい。
function my_widgets_init() { register_sidebar(
array(
'name' => 'ウィジェットエリア1',
'id'=> 'sidebar-1',
'description' => '',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => "</li>\n", 'before_title' => '<h2 class="widgettitle">',
'after_title' => "</h2>\n",
)
)
; }
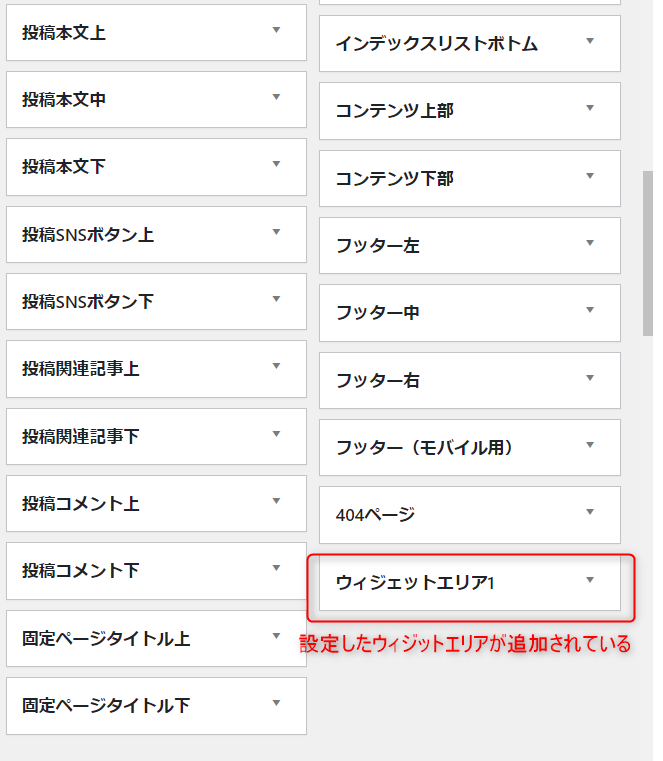
add_action( 'widgets_init', 'my_widgets_init' );上記の設定で新しいウィジットエリアが使えるようになりました。「外観」→「ウィジット」で確認すると”name’で設定したウィジットエリアが使えるようになりました。

次にウィジットエリアを実際のページに表示をさせるためサイドバーを表示させているテンプレートsidebar.phpに下記コードを記入します。
<?php dynamic_sidebar( 'sidebar-1' ); ?>以上の作業でサイドバーに新しく自分で設定したウィジットエリアが使えるようになりました。
このようにテーマの標準にないウィジットエリアを追加する場合、コードを書き新しく定義する必要があります。これと同じことが実際のテーマで起きており、Aというテーマでは使えるが、Bでは使えないという違いを生んでいます。ここを分かっておくとテーマ理解が深まります。
今回はテーマについて掘り下げてみました。興味がある方は是非コード1つ1つがなんの役割を持っているか調べてみてください。またそのテーマで出来ること、できない事を調べるためにはまずメーカーの公式サイトを確認しデモサイトを見てみましょう!





テンプレートがパーツごとにファイルが分かれていて、それぞれ表示内容を決めることができるという事で、試してみました。
ヴィジェットエリアの項目も出すことができ、このような事も出来るんだと、このブログを見て始めて知りました。
自分1人では中々、やれる事の選択幅を効かせることは難しいので、助かります。