今回はお客様への提案でGoogleカレンダーとContact form7を組み合わせ簡易的な予約システムを試した話です。
こちらは個人規模のWEBサイトでサイト運用にお金を極力掛けたくない、Wordpressなんて触ったことが無いというお客様へ苦肉の策として検証したものですが、事前設定が多く穴がありそうなので受注まで至らなかった例です。失敗事例として参考になればうれしいです。
予約システムの不具合はトラブルの原因にもなりますので、お店規模の案件では有料でもきちんとした機能を使った提案の方が良いですね。
もし「ここを改善すれば使える」などであればお気軽にコメントください!(GoogleワークスペースやAPIを使う!?)
今回使用した機能
- Contact form7
- Serial Number for Contact Form 7
- Gmail
- Googleカレンダー
- カスタムHTML
Serial Number for Contact Form 7とは?
コンタクトフォームから送信されるメールに自動的に番号をつけることができるプラグインです。
予約までの流れ
- 利用者はフォームから予約希望時間を入力し送付→予約番号がメールに添付される。
- メールを受け取った管理者はGmailからGoogleカレンダーに飛び手動で予定を追加→カレンダーに予約番号と時間が反映される。
- 利用者は公開されたカレンダーから自分の予約番号を探し確認する。
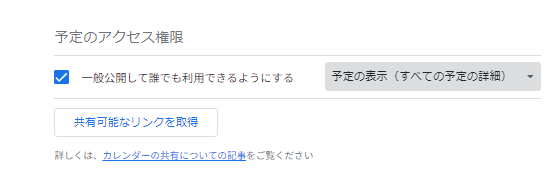
Googleカレンダーの公開設定
Googleカレンダーにログインして予約用カレンダーを誰でも閲覧できるようにします。
どのアカウントでも良いですが、プライベート用と分けるために、予約専用として新しくアカウントを作ることをお奨めします。

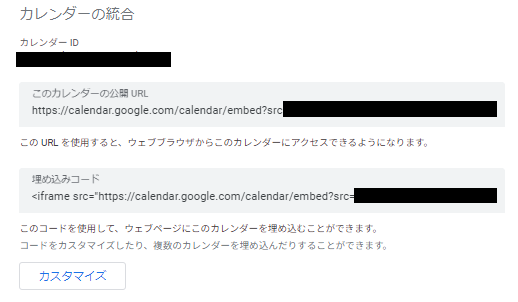
Googleカレンダーの公開コードのコピー
そのまま下にスクロールしていくと「埋め込みコード」が出てきます。最後にWordpressへ貼り付けますのでコピーしておきます。
色や表示項目を変更できますので気に入ったカスタマイズにしてみてください!

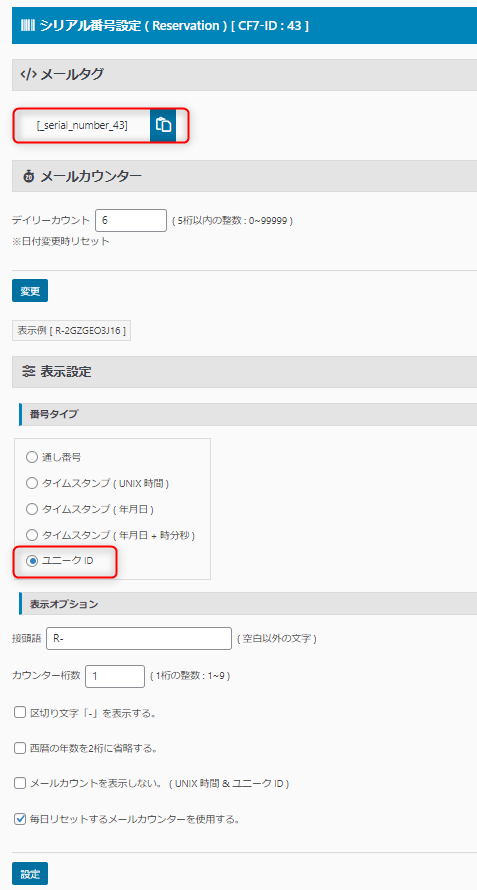
Serial Number for Contact Form 7の設定
プラグインをインストールしたらコンタクトフォームのメニューに「シリアル番号設定」が追加されます。
今回はユニークIDを使用する設定にします。連番やタイムスタンプも設定が可能です。
設定が終わったらメールタグの[_serial_number_43]をコピーします。こちらタグをContact foam7のメール送信設定で使用します。

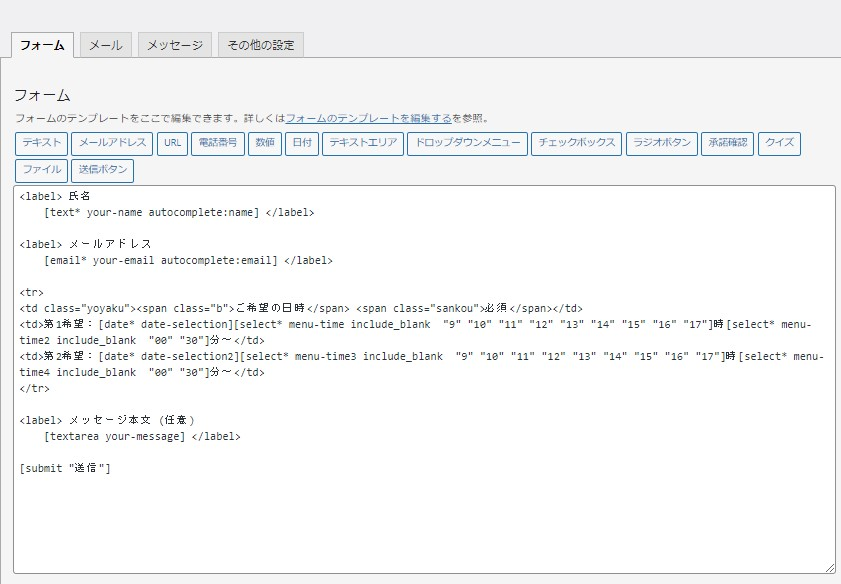
Contact form7の設定
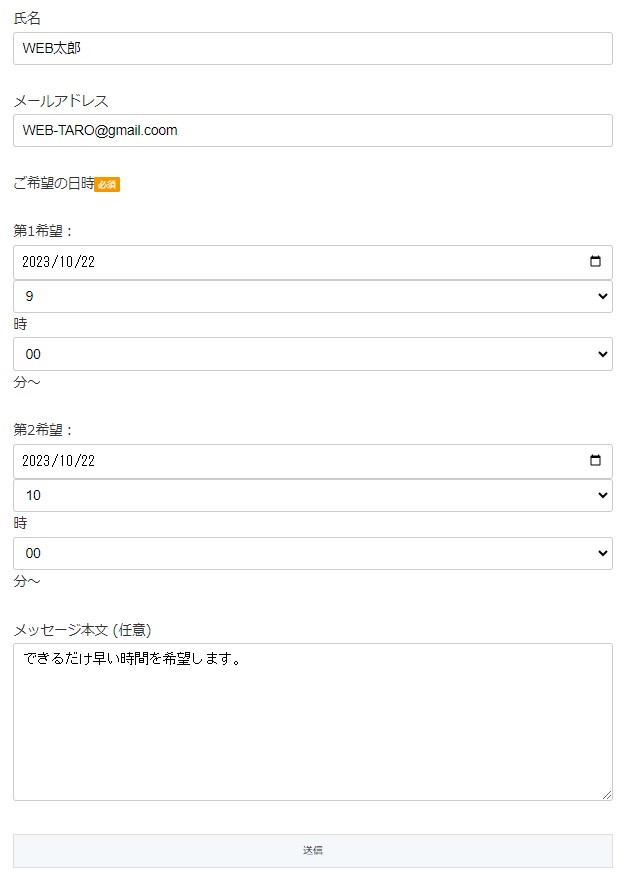
フォームの中身は以下のように設定します。希望する日時を第二希望まで設定できるフォームにしました。予約できる時間は営業時間9時から17時までの30分間隔で設定していますが、もっと細かくすることも可能です。

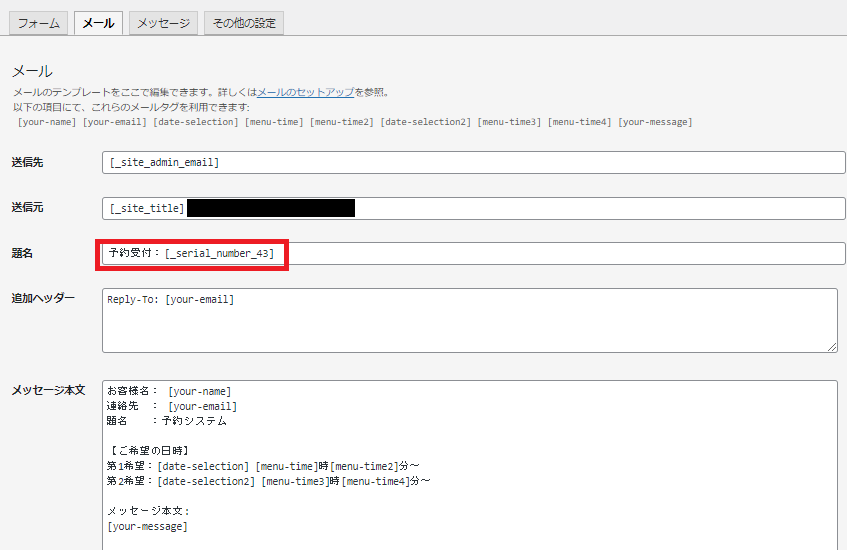
次にメールの設定です。Serial Number for Contact Form 7でコピーしたメールタグ[_serial_number_43]を貼り付けるとその場所にユニークID番号が表示されます。こちらを予約番号としています。今回は題名にシリアル番号が表示されるように設定しました。併せてお客様へ自動返信するメールも同じように設定します。

受信メールからGoogleカレンダーへの予定登録
公開された予約用のフォームです。利用者は必要事項を設定し送信します。

Gmailから予約を確認
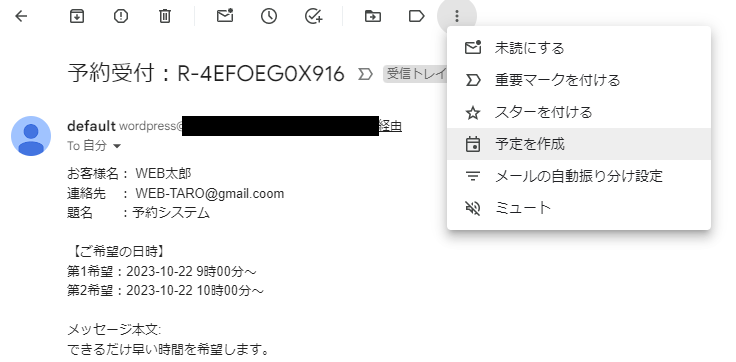
管理者はGmailを確認し、「予定を作成」から直接Googleカレンダーの設定画面に飛びます。

予約番号と予約時間(手動入力)を確認します。できればここを自動化したい!

WordPressへの表示設定
固定ページに初めにコピーしたカレンダーの公開コード(i frame~)をカスタムhtmlで貼り付けます。
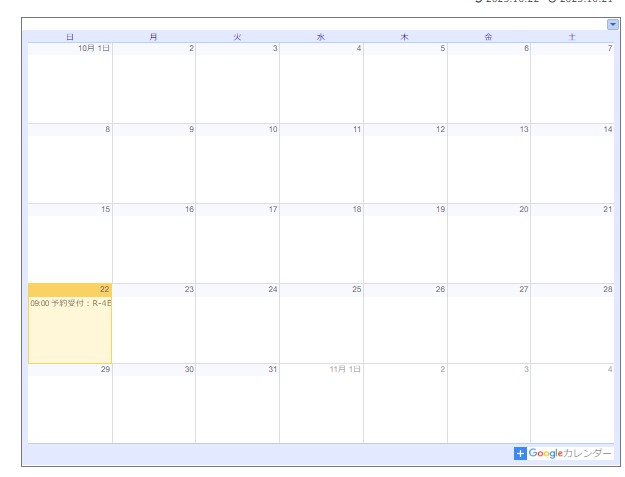
公開されたWordpressのページを見てみると、カレンダーに予約が反映されています。

以上が設定の画面です。
注意点(ここが失敗した原因です)
ここまでの設定で大問題があります。それはカレンダーを一般公開するとGmailの全文が一般公開されてしまうため、利用者のアドレスや名前などの個人情報が分かってしまう事です。それを避けるため予定を作成する際には面倒でも全文を削除する必要があります。全文を削除するとカレンダーには予約番号と時間しか表示されないので個人情報が洩れることはありません。
実はこの部分が失敗した原因でお客様から「削除を忘れて登録してしまい個人情報が洩れる可能性があるのでNG」ということで実装には至らなかった点です。何か良い方法があれば作り直してみたいですね。
↓全文を削除

↓表示される予定






軽く読ませていただきました。よくこういう事を思いつくなと感心しました。
ChatGptに聞きました。
↓
個人情報がGoogleカレンダーに表示されないようにするためには、いくつかのアプローチが考えられます:
1. **カスタムフィールドを使用する**: 前述の方法と同様に、コンタクトフォームプラグインで収集した個人情報をカスタムフィールドに保存し、Googleカレンダーの予定には個人情報を含めないようにします。これにより、カレンダーには予約番号や時間の情報しか表示されないようになります。
2. **Googleカレンダーの詳細情報を制限**: Googleカレンダーにアポイントメントの詳細情報を表示しないように設定を変更します。これにより、個人情報がカレンダーに表示されなくなりますが、詳細情報も非表示になることに注意してください。
試してもないですし、もう理解していると思いますし、軽く読んだだけで、試してもないので、的外れかもしれませんが。
ChatGptに聞いただけなので、、
ありがとうございます。おっしゃる通り詳細を非表示にできますが、そうなると「予定あり」になってしまい予約番号が見れなくなってしまうことがことがネックですね。
CF7のフォーム送信をトリガーに動くコードを書く。
恐らくフォーム内容が取得出来ると思うので、そこからカレンダーに登録するタイトル、内容、時間をごにょごにょする。
GoogleカレンダーAPIで登録する。
こんな感じで作れるそう
ありがとうございます。Google API使えそうですね。この提案をしたときは全然知識がなかったですが、今であればもう少し違った提案ができそうです!