こんにちは!
この時期部屋で作業しているときの寒さ、キーボードを叩く指先は寒くどうしても暖かさを求めてしまいます。
エアコンを付けっぱなしにするのは日常茶飯事で、冬の寒さと戦う私の唯一の味方です。
前回ブログでJavaScriptを使ってWEBページ上に計算機能を付けるための方法を紹介しました。
ですがこの方法は単なる計算機能だけで、計算結果を保存することも外部に送ることもできません。
今回は計算結果を有効に活用するため、DBに出力し保存する方法をお伝えしてきます。
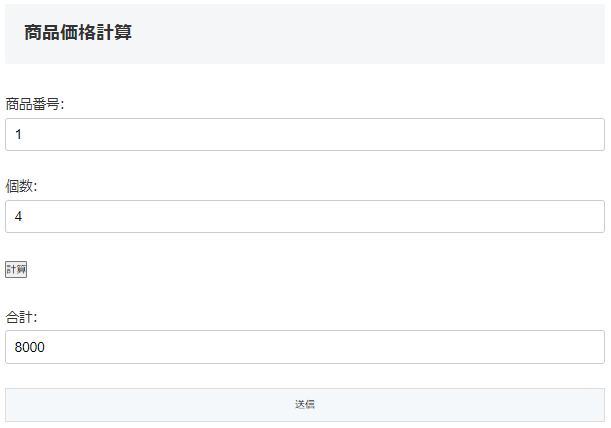
以下が完成のページです。
販売サイトをイメージして、商品を選択、個数を選択すると合計金額が計算されDBに金額が保存される機能を実装します。

使用する機能
実装には以下2つの機能を使います。
- Contact Foam7・・・言わずもがな問い合わせ機能を設置する代表的なプラグインです。
- Contact Form 7 Database Addon・・・Contact Foam7に追加するアドオン機能です。
これを使用すると問い合わせ内容を記録する独自DBを作ることができます。
Contact Form 7 Database Addonは問い合わせ内容を独自のDBに保管するためのプラグインです。
残念ながらWordpressに単体で独自のDBを追加するプラグインが無く(見つからず・・・)代替として使用しています。
2つのプラグインを組み合わせることにより計算結果をDBに保存することができます。
次にContact Foam7にコードを書いていきます。

<Tips>
Contact Foam7のエディタは自分でHTML,CSS,JavaScriptを書くことができますので、様々な機能を追加します。今回はインラインでJavaScriptを記述しました。
//Contact Foam7のコード
<h2>商品価格計算</h2>
<form id="priceForm">
商品番号: <input type="number" id="productNumber" name="商品" min="1" max="4"><br> //① 商品の番号を入力
個数: <input type="number" id="quantity" name="数量" min="1" max="10"><br>// ②商品の個数を入力
<button type="button" onclick="calculateTotal()">計算</button>//③計算結果を出力
<p>合計: <input type="text" id="totalPrice" name="合計" readonly></p>
[submit "送信"]④出力された数値をDBに送る
</form>
//以下計算用JS
<script>
function calculateTotal() {
// 商品番号と数量をHTMLのフォームから取得
var productNumber = document.getElementById('productNumber').value;
var quantity = document.getElementById('quantity').value;
// 各商品番号に対応する価格を定義するオブジェクト
var prices = {
1: 2000, // 商品番号1の価格は2000
2: 100,
3: 400,
4: 300
};
// 選択された商品番号に対応する価格を取得
var price = prices[productNumber];
// 商品番号が無効であればアラートを表示し、処理を終了
if (!price) {
alert("無効な商品番号です。");
return;
}
// 価格と数量から合計金額を計算
var total = price * quantity;
// 計算された合計金額を合計価格の入力フィールドに設定
document.getElementById('totalPrice').value = total;
}
</script>では実際のページで商品番号と個数を入力して計算すると合計のフィールドに金額が計算されました。
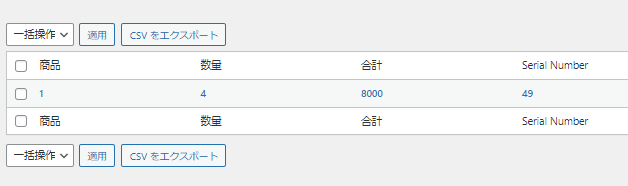
次に送信ボタンを押すとデータがDBに送られます。

このContact Foam7のDBを確認してみるとデータが正しく送られていました。
商品、数量、合計の最小項目だけでしたが、名前やメールアドレスなどを項目として追加すると商品購入履歴としても使えそうです。
またCSVで外部にデータを吐き出せるためエクセルなどでデータの加工もできます。

まとめ
今回は2つのプラグインを組みわせ計算結果をDBに出力する方法でした。お問い合わせプラグインはカスタマイズ例が多く、ショッピング機能としてカスタマイズすることもありますので、使いこなせるようにしましょう!