今回はMetaLifeで生徒さんから質問いただいた内容です。実案件でも使えそうなので共有したいと思います。
WordPressでサイトをカスタマイズする際に、投稿一覧に表示される項目はタイトル、投稿者、日付などが一般的ですが、そのほかに独自項目を表示させたいと思ったことはありませんか?
例えば、レシピブログでは「調理時間」や「カロリー」、書評ブログでは「著者名」や「出版年」といった、サイトの特性に合わせた情報を追加したい場合があるでしょう。
標準機能ではこれらの独自情報を直接表示させることは難しいですが、機能を組み合わせることで実現が可能です。
早速紹介していきます!
<一般的な項目 例:書評ブログ>

<手順>
投稿に独自項目を表示させるためには以下のような手順を踏んでいきます。

Tips:カスタムフィールドとは
WordPressの投稿やページに独自の追加情報(メタデータ)を保存できる機能です。この機能を使えば、テーマやプラグインに依存せず独自情報を投稿に付与できます。
1.独自項目を入力するフィールドを作る(Advanced Custom Fields)
投稿の独自項目を入力する機能はプラグインAdvanced Custom Fieldsを使いカスタムフィールドを設定します。詳細な使い方は多数紹介されていますので今回は割愛します。
↓↓以下藤井講師のブログにも参考にしてください!↓↓
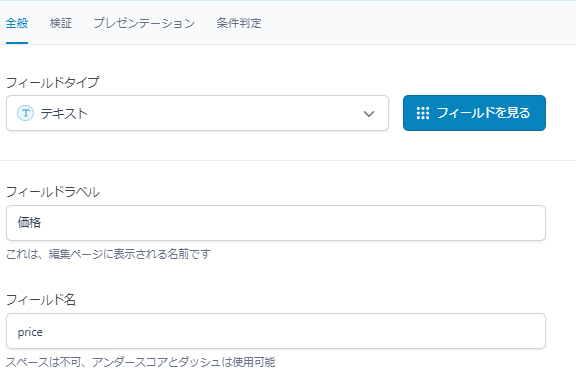
Advanced Custom Fieldsに新規フィールドを作成し、以下の様に価格(フィールド名:price)、出版社(フィールド名:publisher)を設定します。
投稿にカスタムフィールドを使えるようにする設定(新しいバージョンだと「位置」になっています)を忘れずにしましょう。


2.カスタムフィールドを投稿から取得するスニペットを作る(Post Snippets)
次に、カスタムフィールドの値を取得するためのPHPスニペットを作成します。
スニペット化は「Post Snippets」のプラグインを使用します。
// get_field()のリファレンス:https://www.advancedcustomfields.com/resources/get_field/
// the_field()のリファレンス:https://www.advancedcustomfields.com/resources/the_field/
// 価格(price)を表示する
<?php if( get_field('price') ): ?>
<p>価格:<?php the_field('price'); ?><p>
<?php endif; ?>
// 出版社(publisher)を表示する
<?php if( get_field('publisher') ): ?>
<p>出版社:<?php the_field('publisher'); ?><p>
<?php endif; ?>各投稿に入力されたカスタムフィールドの値を取得し、表示させるスニペットができました。
スニペットには「Get_field」という名前を付けました。こちらを投稿クエリの中で使います。
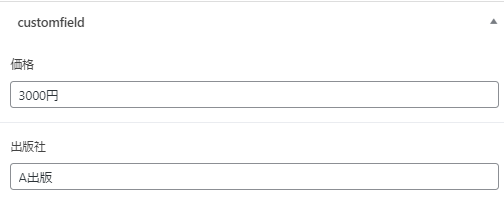
3.投稿にカスタムフィールドの値を入力する
それぞれの投稿ページにカスタムフィールドに値を入力します。下記画像は1つだけですが、それぞれの投稿に項目を入れます。

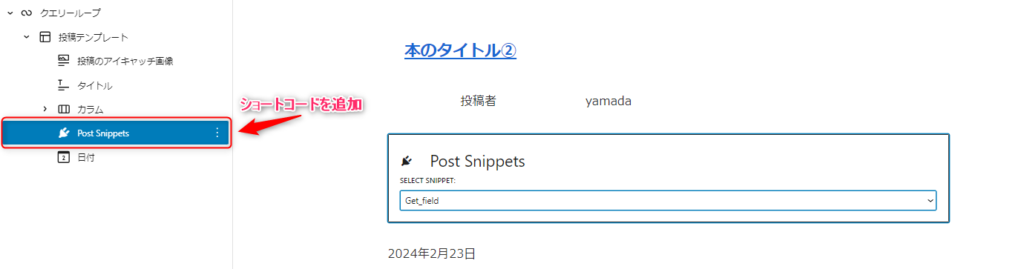
4.固定ページの投稿ブログ(クエリーループ)にスニペットを入れる
最後に固定ページに投稿一覧を設置していきます。使用するのはクエリループを使います。
カスタムフィールドで出力したい箇所にPost Snippetsで作成した「Get_field」というスニペットを入れていきます。

以上で設定は終了です。お疲れ様でした。
それでは正しく表示されるか見てみましょう!(ドキドキ。。。。)

投稿の一覧にカスタムフィールドで入力された値が表示されましたね。これで完成です!
まとめ
カスタムフィールドを活用することで、WordPressのサイトにおいて投稿一覧に特定の情報を柔軟に追加し、表示させることができます。この方法を用いることで、発注者により高いユーザビリティを提案することができます。是非、活用してみてください。
ご協力いただいた他の講師の方もありがとうございます!