いよいよ年末になりましたね。世間では奇跡の9連休と言われていますが皆さまいかがでしょうか?
休める方はゆっくり英気を養い、お仕事の方はお疲れ様です!(ありがとうございます !)
さて「ポートフォリオを作る」の第2弾です。今回はカスタム投稿を使い「実績」や「作品」を表示するための専用投稿を作っていきます。
1. カスタム投稿タイプで整理されたポートフォリオを作る←(ここ)
2. カスタムタクソノミーでフィルタ機能を実現
3. カスタムフィールドで作品情報を追加
4. カスタムテンプレートで見た目も完璧に!
まずは前回のブログからカスタム投稿のメリットを復習してましょう。
「WEBデザイン」「プロジェクト」など、特定の種類のコンテンツ投稿タイプを作れば、ブログ投稿と混ざることなく、すっきりと管理できます。
カスタム投稿を作る方法として下記2パターンがあります。
①function.phpにコードを追加する
②プラグインを使う
おすすめのプラグインがありますので使っていきましょう。
余裕がある方は参考にコードも載せておきますので、是非function.phpにコードを追加する方法も試してみてください。
add_action( 'init', 'create_works_post_type' );
function create_works_post_type() {
// カスタム投稿タイプ "制作実績" を登録
register_post_type(
'works',
array(
'label' => '制作実績',
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-portfolio', // 管理画面のアイコン
'rewrite' => array('slug' => 'works'), // URLスラッグ
'supports' => array(
'title',
'editor',
'thumbnail',
'revisions',
'excerpt', // 抜粋を有効化
'custom-fields', // カスタムフィールドを有効化
),
)
);
}プラグインの設定
使用するプラグインは「Custom Post Type UI」を使用します。

Custom Post Type UI の設定手順
- プラグインをインストールして有効化
- WordPressの管理画面から「プラグイン」→「新規追加」→「Custom Post Type UI」を検索。
- インストール後、有効化します。
- 新しいカスタム投稿タイプを作成
- 管理画面左の「CPT UI」をクリックし、「投稿タイプの追加と編集」を選択。
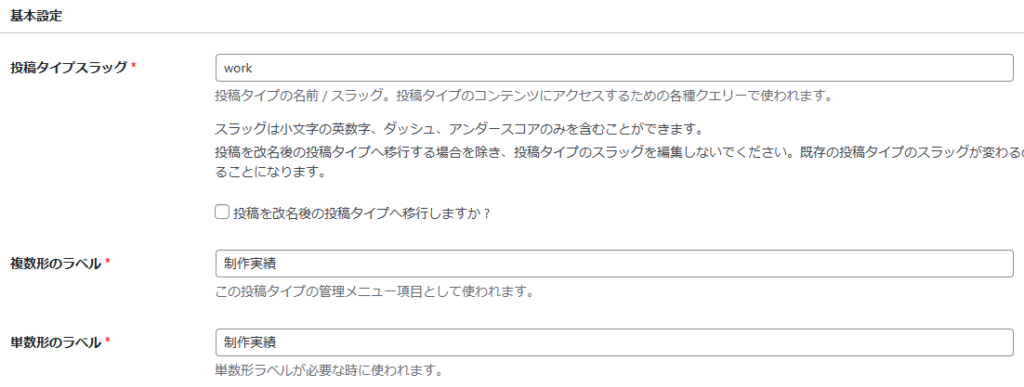
- 基本設定の投稿タイプスラッグに「works」(例)を入力。
- ラベル(投稿名)に「制作実績」と記入。
- 追加設定
- 階層をFalseに設定する →「False」は投稿のように動作し、「True」はページのように動作します。
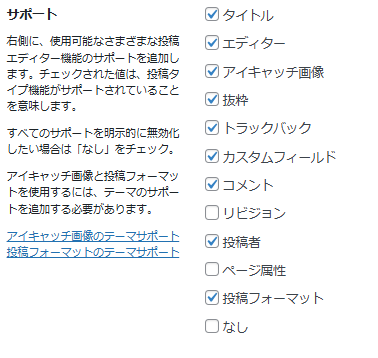
- サポートを下記に様に設定します。必要のないものがあればチェックを外してもOKです。
- 保存
- 「投稿タイプを追加」をクリック。


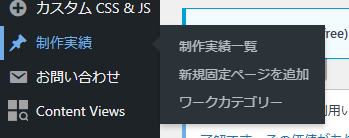
上記設定が完了すると管理画面に「制作実績」というメニューが追加されます!

これでカスタム投稿タイプが無事作成できたら、いくつかの投稿を試しに作成してみましょう。「タイトル」「本文」「サムネイル画像」などを入力するだけで、簡単に「制作実績」に投稿が追加できます。
次回は実績を分類するカスタムタクソノミーについて書いていきます。
来年も皆様宜しくお願いします!!
<関連投稿>
ポートフォリオサイトを作る4つのカスタマイズ①(概要)https://zero1-pg.com/2024/12/02/40956/