花粉が舞い散る季節。室内で快適に過ごすための工夫も大切ですよね。私は最近舌下免疫療法なるものを知りましたが、今年は間に合わず来年からやってみたいと思います。今回はWordPressで「ポートフォリオを作る」の第4弾です。「カスタムフィールド」活用法をご紹介します。ぜひご自身のポートフォリオサイトでカスタマイズも進めてみてください!
1. カスタム投稿タイプで整理されたポートフォリオを作る
2. カスタムタクソノミーでフィルタ機能を実現
3. カスタムフィールドで作品情報を追加←(ここ)
4. カスタムテンプレートで見た目も完璧に!
まず過去ブログからカスタムフィールドのメリットを復習してましょう。
1. カスタムフィールドとは?
実績を表示する際に案件やプロジェクトごとに「制作期間」や「使用ツール」「リンク先URL」などの決まった項目を表示したい際に便利な仕組みがカスタムフィールドです。
例えば下記のような項目を投稿画面にフィールドとして直接入力できるようにしておけば、毎回デザインを整えたりする手間が省けます。情報を見やすく整理して表示することで、一貫したサイトの印象を与えられることができます。
- 制作期間: 2023年1月~2023年3月
- 使用ツール: Photoshop, Figma
- リンク: http://~
2. プラグインを使ったカスタムフィールドの追加方法
最も簡単な方法は、プラグインを利用することです。ここでは人気の高い「Advanced Custom Fields (ACF)」を使った方法をご紹介します。
手順:
① WordPress管理画面の「プラグイン」→「新規追加」で「Advanced Custom Fields」を検索してインストール&有効化します。

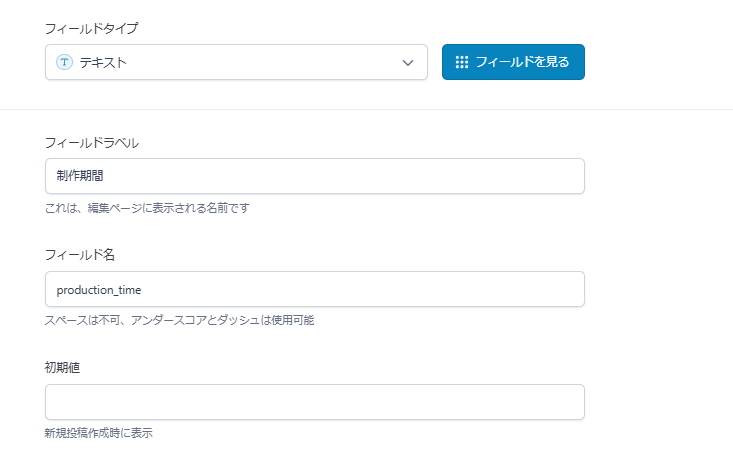
② 有効化後、管理画面の「ACF」→「新規追加」で好きなフィールドを作成します
今回は「制作期間」(フィールド名:production_time)を作成しました。フィールド名はサイトに表示させる際にも使用しますので分かりやすいものが良いですね。

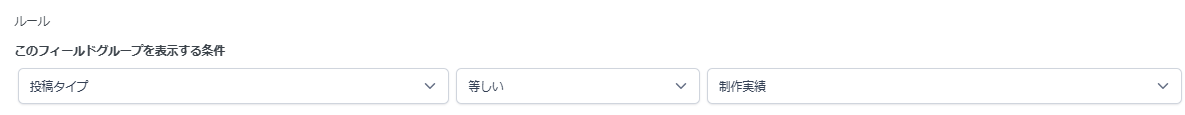
③ 追加したフィールドをどの投稿タイプに表示するか設定します。今回は通常の投稿ではなく、前回作成した「制作実績(work)」の投稿タイプに表示させます。

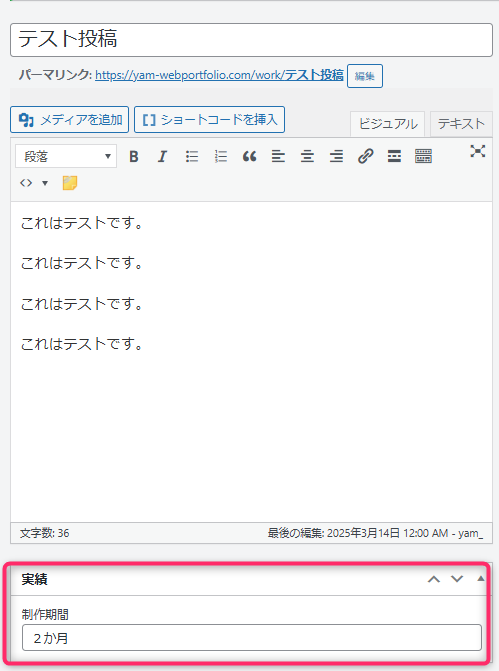
④ 保存すれば、制作実績の新規投稿画面に追加したフィールドが表示されます。今回はテキスト形式にしていますので手打ちでデータを入力していきます。

3. プラグインを使わずfunctions.phpで追加する方法
functions.phpに直接記述する場合は以下のようなコードを使います。
function add_work_duration_meta_box() {
add_meta_box(
'work_duration', // メタボックスのID
'実績', // 表示されるタイトル
'work_duration_meta_box_callback', // 表示内容を出力するコールバック関数
'work', // 対象の投稿タイプを「work」に限定
'normal', // 表示場所(通常のエリア)
'high' // 表示優先度
);
}
add_action('add_meta_boxes', 'add_work_duration_meta_box');
// メタボックス内に表示する内容
function work_duration_meta_box_callback($post) {
// すでに保存されている値を取得(なければ空の値)
$duration = get_post_meta($post->ID, 'duration', true);
?>
<label for="duration">制作期間</label>
<input type="text" id="duration" name="duration" value="<?php echo esc_attr($duration); ?>" style="width:100%;">
<?php
}
// 制作期間フィールドの値を保存する処理
function save_work_duration_meta($post_id) {
// 自動保存時には何もしない
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return;
// 投稿タイプが「work」でなければ処理しない
if ('work' !== get_post_type($post_id)) return;
// 入力データが存在する場合は値を保存
if (isset($_POST['duration'])) {
update_post_meta($post_id, 'duration', sanitize_text_field($_POST['duration']));
}
}
add_action('save_post', 'save_work_duration_meta');4. カスタムフィールドの内容をサイトに表示する方法
前述までの手順は投稿に画面にカスタムフィールドを作るための手順で、フィールドに入力した値を公開サイトに表示させるためのカスタマイズが必要です。今回は投稿を表示させているテンプレートファイル「single.php」に追加します。
テンプレートファイルの書く位置により表示位置が変わります。いろいろお試しください!
<?php
$production_time = get_post_meta(get_the_ID(), 'production_time', true);
if ($production_time):
?>
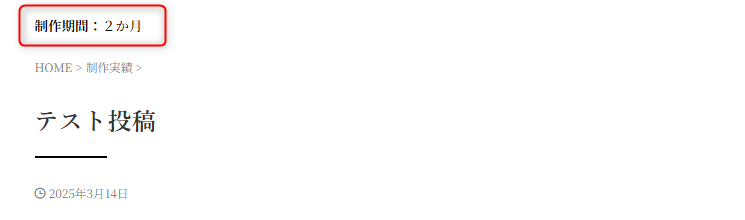
<p><strong>制作期間:</strong><?php echo esc_html($production_time); ?></p>
<?php endif; ?><補足>
get_post_meta() は、WordPressの「投稿メタ情報」(カスタムフィールド)から値を取得するための関数です。
get_post_meta( 投稿ID, カスタムフィールドのメタキー, 単一値か複数値かを指定 );
これでサイト上に投稿管理画面に入力した「2か月」というカスタムフィールドの情報が表示されます。

まとめ
WordPressのカスタムフィールドを使えば、自分だけの情報を手軽に表示できます。特にポートフォリオサイトのような作品紹介にはとても役立つので、ぜひ試してみてくださいね
<関連投稿>
ポートフォリオサイトを作る4つのカスタマイズ①(概要)https://zero1-pg.com/2024/12/02/40956/
ポートフォリオサイトを作る4つのカスタマイズ②(カスタム投稿)https://zero1-pg.com/2024/12/30/41020/
ポートフォリオサイトを作る4つのカスタマイズ②(カスタムタクソノミー)https://zero1-pg.com/2025/01/27/41175/