WordPressでブログやお知らせ記事を分類するのに便利な「カテゴリー」機能。
ですが、カテゴリー一覧ページやサイドバーなどで「このカテゴリーにはこの画像を表示したい」と思ったことはないでしょうか?
たとえば、ニュースカテゴリには新聞の画像、イベントカテゴリにはカレンダーの画像を表示するといった工夫で、サイトの視認性やデザイン性を大きく向上させることができます。
こうした「カテゴリーごとのビジュアル強化」は、ACF(Advanced Custom Fields)を使えば簡単に実現できます。
この記事では、ACF プラグインを使って、カテゴリーごとに画像を設定し、表示する方法を解説します。
ACFでカテゴリー用の画像フィールドを作成する
まずはACFの設定からスタートします。
- 「ACF」→ 「グループフィールド」→「新規追加」
- フィールドグループ名は自由(例:「カテゴリー画像」など)
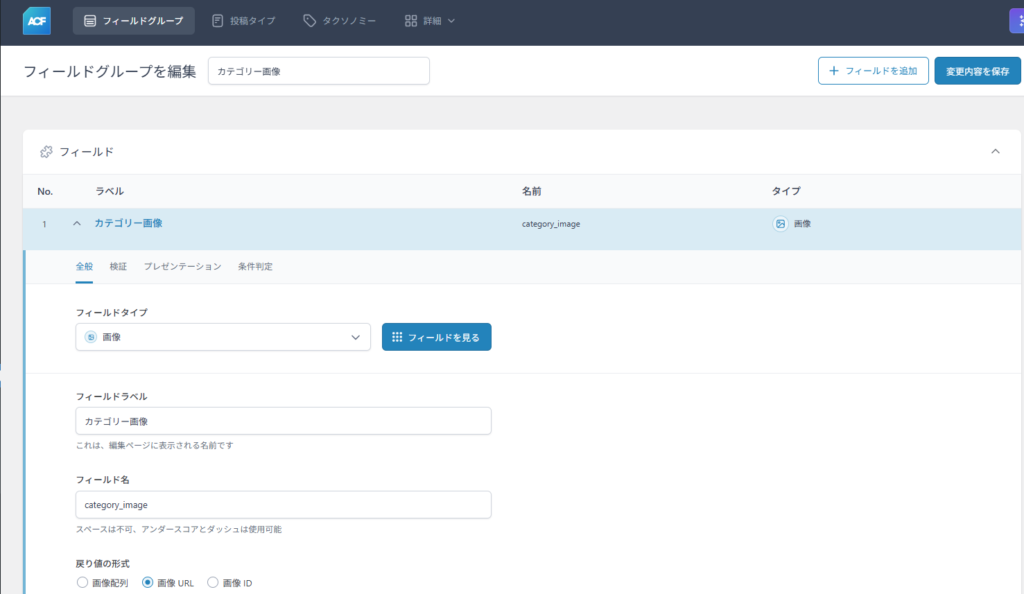
- 「フィールドを追加」で以下のように設定
- フィールドラベル:カテゴリー画像
- フィールド名:category_image
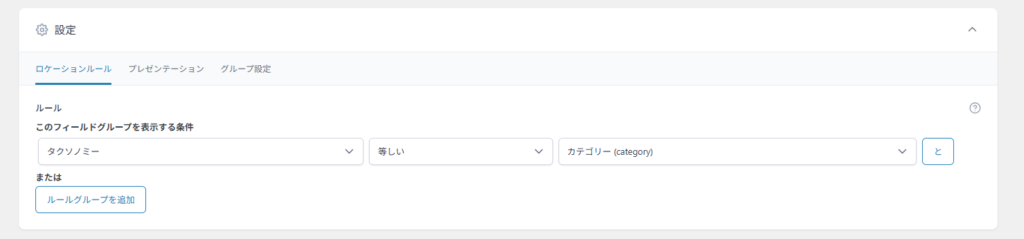
- フィールドタイプ:「画像」 - 「ルール」セクションで、
- 「タクソノミー」
- 「等しい」
- 「カテゴリー」
を選択


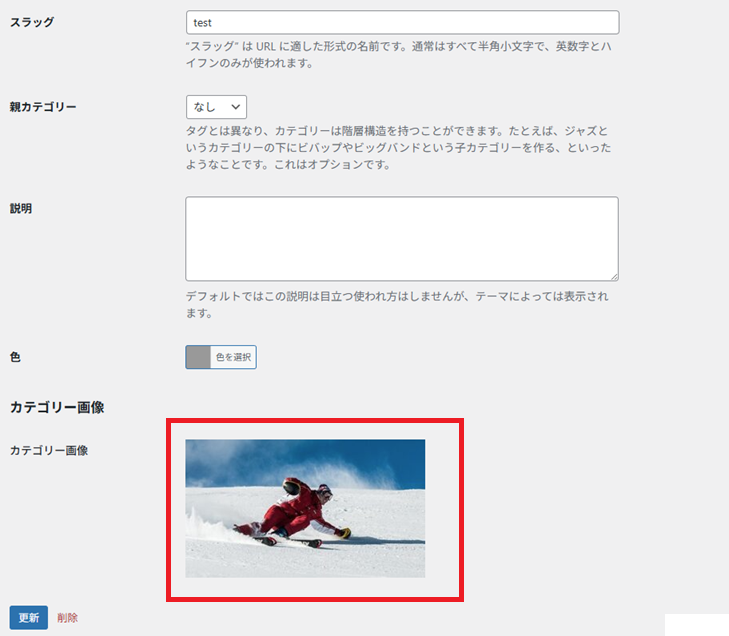
これで、カテゴリー編集画面に画像フィールドが追加されます。

フック的に使いたい場合の応用
呼び出し側のポイントは以下のとおりです:
- 表示したい場所で
get_category_image_url()関数を使って画像URLを取得するだけでOKです。 - 取得したURLを
<img>タグに差し込めば、カテゴリーに紐づいた画像が表示されます。 - テンプレート内だけでなく、ショートコードやカスタムウィジェット内でも再利用できるため、汎用性の高い実装になります。
まとめ
ACFを使えば、投稿だけでなくカテゴリやタグにも柔軟にカスタムフィールドを追加できます。
カテゴリーごとに画像を持たせることで、サイトに統一感を出したり、訪問者に視覚的なナビゲーションを提供できるのも魅力です。
「カテゴリ別に画像を見せたい」と思ったら、ぜひ試してみてください!




