フルサイト編集はWordPress5.9から追加された機能です。
2022年1月26日のリリースから約一年が経ちました。
フルサイト編集を使ってみましたか?
私は自身のポートフォリオサイトで使用しているのですが、便利すぎて手放せません。
まだベータ版ですが、ぜひ試してほしい機能なので、その魅力と使い方を共有します。
テンプレートファイルについて理解するのにも役立つと思います。
フルサイト編集
フルサイト編集は、Full Site Editing(FSE)の日本語訳で、サイト全体の編集という意味です。
ヘッダー、フッター、メニュー、ウィジェットなどのパーツや、ホームページ、固定ページ、投稿、アーカイブなどのテンプレートをブロックを使って編集することができます。
つまり、PHPコードを書かなくてもブロックを使用してサイト全体を好きなようにカスタマイズできるということです。
使用しているテーマのデザインに縛られることはもうありません。
ブロックテーマ
フルサイト編集に対応したテーマをブロックテーマと呼びます。
現在、WordPressのテーマ ディレクトリには200ヶほどのブロックテーマがあります。
ブロックテーマのバージョン1はユニバーサルテーマと呼ばれます。
ユニバーサルテーマと通常のブロックテーマとの主な違いは、カスタマイザーで一部のメニュー管理にアクセスできることです。
手始めにWordPressの未来と現在を自由に行き来できるユニバーサルテーマを試してみてはいかがでしょうか。
「universal theme」でテーマを絞り込むと7つ見つかりました。
サイトエディター
サイトの全体的な構造、レイアウト、デザインを構築します。
サイトエディターは[外観|エディター]から開きます。
そうすると、ホームページのデフォルトテンプレートが表示されます。
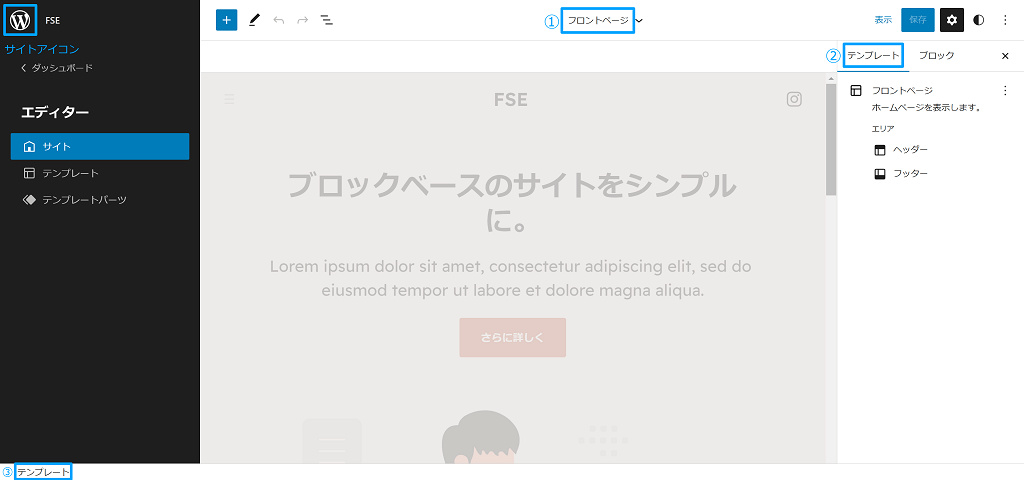
サイトエディターと固定ページ/投稿エディターを見分けるポイントは3つあります。
- 上部の中央に[テンプレートの名前]
- 右側の設定サイドバー上部に[テンプレート]のラベル
- 左下に[テンプレート]のラベル

左上のサイトアイコンをクリックすると、左側にパネルが開きます。
もう一度クリックすると、サイドパネルが閉じます。
エディターは、サイト、テンプレート、テンプレートパーツの3つで構成されています。
1.サイト
ホームページで使用しているテンプレートが開かれます。
ホームページの表示には3つのセットアップシナリオがあります。

- ブログスタイルのホームページ
- 静的コンテンツのホームページ(投稿ページなし)
- 静的コンテンツのホームページ(投稿ページあり)
サイトを構築する際、それぞれのシナリオでどのテンプレートが使用されているかを知っておくことが重要です。
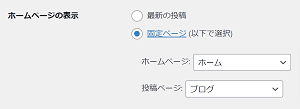
現時点では、[設定|表示設定]>[ホームページの表示]で選択したオプションと、使用しているテーマによって、テンプレートが決まります。
とても複雑で混乱を招く可能性がある部分で、開発者やデザイナーが改善に向けて懸命に取り組んでいる領域です。
ホームページが使用しているテンプレートは、サイトエディターの画面上部の中央に表示されているテンプレートの名前で確認することができます。
[最新の投稿]を選択した場合
ホームページには次のいずれかのテンプレートが割り当てられます。
- フロントページ
- ホーム
- インデックス
テーマのテンプレート一覧に基づいて、この順番で割り当てられます。
- 3つのテンプレートが全てある場合は「フロントページ」
- フロントページとインデックスの2つがある場合は「フロントページ」
- ホームとインデックスの2つがある場合は「ホーム」
- インデックスのみの場合は「インデックス」
[固定ページ]を選択した場合
- [フロントページ]のテンプレート
- 現時点では、フロントページに割り当てるテンプレートは何でもよいので、テーマによって異なります。
- これに関しては、サイトエディターとフルサイト編集のエクスペリエンスがさらに進化するにつれて、統一されていくでしょう。
- [投稿ページ]のテンプレート
- ホームまたはインデックスのいずれかのテンプレートが割り当てられます。
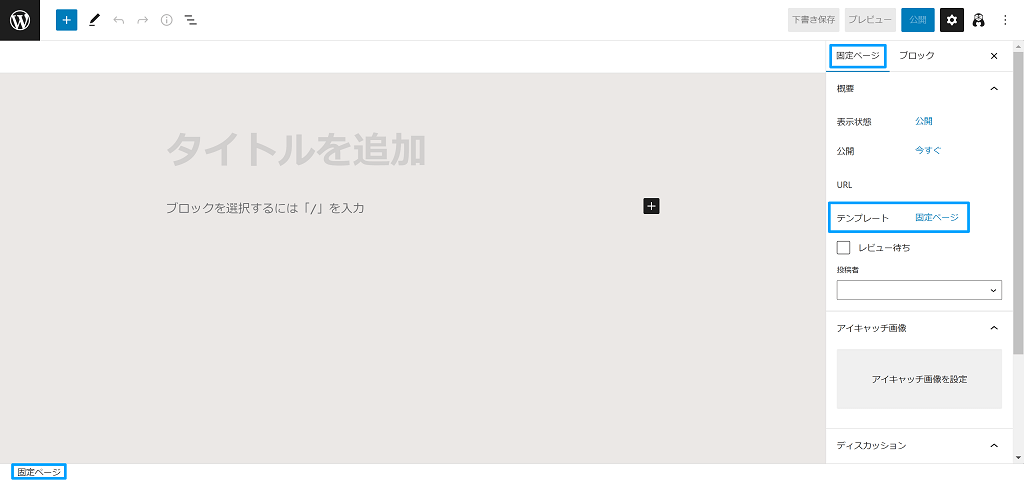
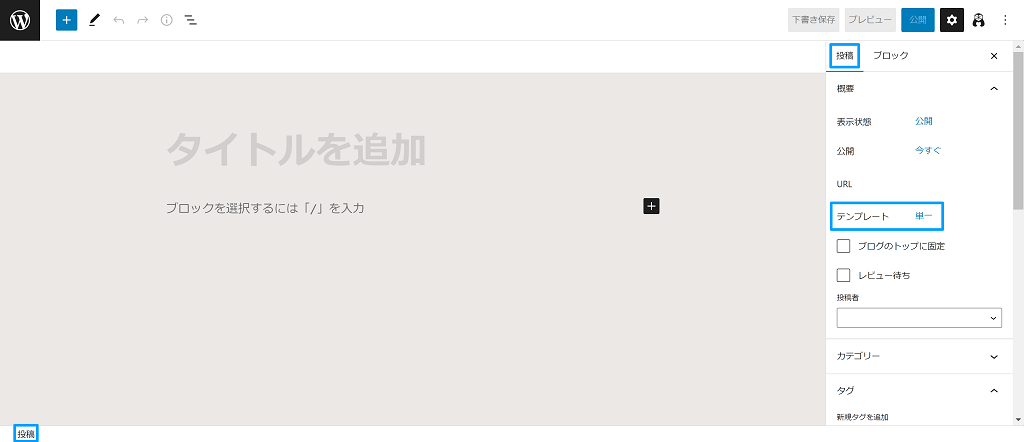
- [投稿ページ]の編集画面を開き、右側の設定サイドバーでテンプレートの名前を確認すると、どのテンプレートが使われているか分かります。
ホームページの「コンテンツ」
テンプレートに直接作成することも可能です。
その場合、コンテンツはテンプレート内に保存されます。
したがって、留意すべき点がいくかあります。
- ホームページと固定ページが同じテンプレートを使用している場合、テンプレートの変更内容はホームページだけでなく固定ページにも反映されるので注意しましょう。
- 現在、テンプレートはテーマ間で転送されないので、テーマを切り替えるときは、テンプレートからコンテンツをコピーして、新しい固定ページに貼り付けるとよいでしょう。
2.テンプレート
固定ページ、投稿、アーカイブなど、さまざまなタイプのコンテンツにあらかじめ割り当てられたテンプレートがあります。
固定ページは[固定ページ]というテンプレートが自動的に割り当てられます。

投稿は[単一]というテンプレートが自動的に割り当てられます。

まれに、別のデフォルトテンプレートを使用するテーマがあります。
従来通り、固定ページ/投稿エディターで「コンテンツ」を作成します。
サイトエディターとテンプレートの特徴は、コンテンツを囲む「フレーム」も編集できるようになったことです。
右側の設定サイドバーでテンプレートの名前をクリックすると、テンプレートを選択、追加、編集することができます。
テンプレートを編集しているときは、固定ページや投稿の「コンテンツ」は表示されません。
代わりに、コンテンツの動的なプレースホルダーが表示されます。
一方、固定ページ/投稿のエディターを使用しているときは、テンプレートの構成要素は表示されません。
WordPress.comのサポートドキュメントも参考にしてください。
注意すべきこと
- 全てのテンプレートはブロックを使用して構築します。
- テンプレートに追加したブロックは、そのテンプレートを使用している全ての場所で表示されます。
- サイトエディターにあるブロックの中にはテンプレート固有のものがあり、固定ページや投稿では機能しません。たとえば、ヘッダーやフッターのテンプレート パーツ ブロック、投稿タイトルや投稿コンテンツなど。
- 現在、テーマを切り替えてもテンプレートは転送されませんが、前のテーマに戻ると作成したテンプレートが残っています。
- 404テンプレートや検索テンプレートなど、サイトの特定の領域でのみ使用される特殊な目的のテンプレートがいくつかあります。これらは、表示されるコンテンツと共にサイトエディターで直接編集できる使い捨てのテンプレートです。
- カテゴリーページなど、必要に応じてサイトに追加できるシステムテンプレートもあります。
- 技術的な観点から見ると、固定ページは単なるカスタム投稿タイプに過ぎません。したがって、WordPressの全てのコンテンツは「投稿」の一種類のみです。「投稿タイトル」または「投稿コンテンツ」というブロックが、「固定ページタイトル」または「固定ページコンテンツ」も参照していることを理解しておくと役立ちます。
- 固定ページや投稿に使用されるテンプレートの中で最も重要なブロックは「投稿コンテンツ」ブロックです。これは、テンプレートを実際のサイトコンテンツとマージするブロックです。テンプレートからこのブロックを削除すると、このテンプレートを使用している固定ページまたは投稿のコンテンツがWebサイトに表示されなくなります。
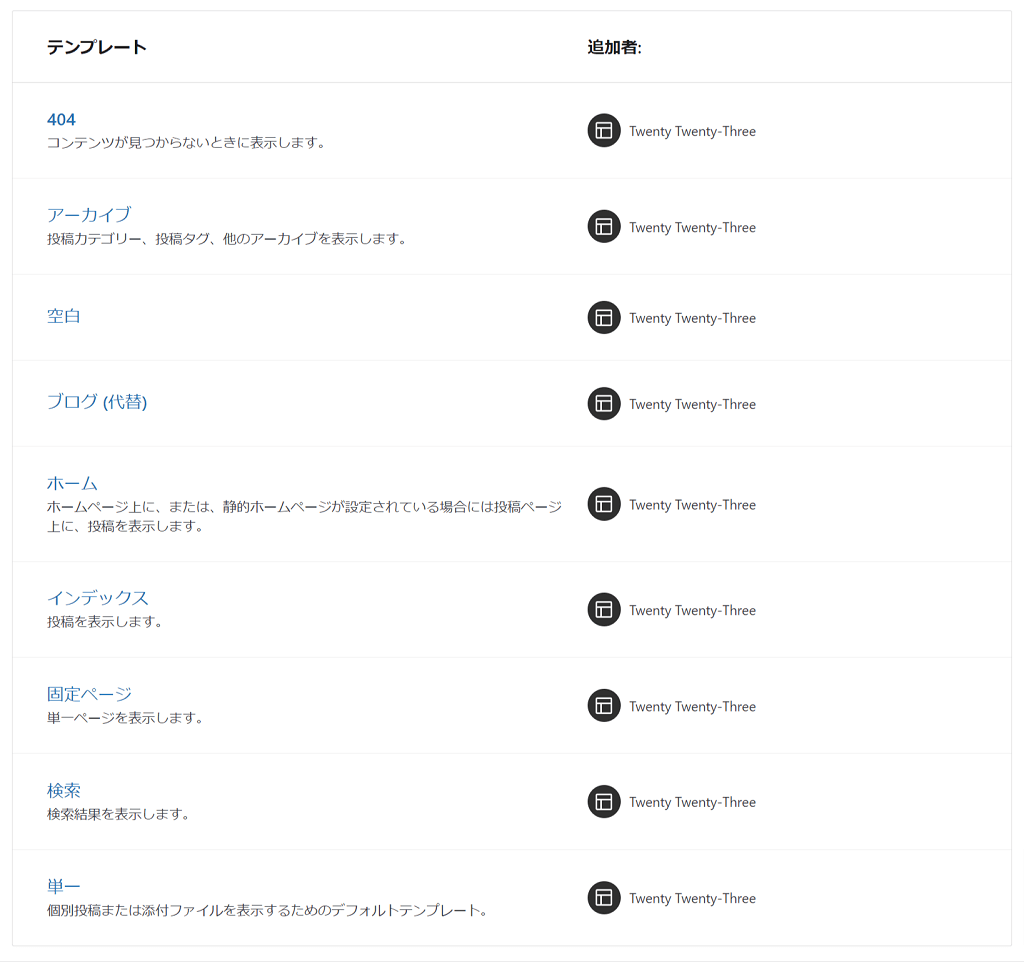
テンプレート一覧
WordPressの最新テーマ「Twenty Tweny-Three」のテンプレート一覧です。

テンプレートの新規追加
新規追加できるテンプレートは、次の通りです。
- フロントページ:ホームページに使用
- 固定ページ:全ての固定ページまたは特定の固定ページに使用
- 投稿者:全ての投稿者または特定の投稿者が執筆した投稿に使用
- カテゴリー:全てのカテゴリーまたは特定のカテゴリーに使用
- 日付:特定の日付の投稿に使用
- タグ:全てのタグまたは特定のタグに使用
- タクソノミー:全てのタクソノミーまたは特定のタクソノミーに使用
- 個別項目:投稿:全ての投稿または特定の投稿に使用
- カスタムテンプレート:どの投稿や固定ページにも適用できる
3.テンプレートパーツ
サイトのグローバルコンポーネントです。
ヘッダーやフッターなどです。
再利用可能なブロックに似ています。
使用されている場所であればどこでも変更できます。
ただし、変更内容はそのテンプレートパーツが使用されている全ての場所に反映されるので注意しましょう。
全ての場所で更新したくない場合は、テンプレートパーツを新規作成するとよいでしょう。
新規追加できるテンプレートパーツは、一般、ヘッダー、フッターの3つです。
作成したテンプレートパーツは、ブロック一覧に表示されます。
メニュー
メニューはナビゲーションブロックを使って作成します。
操作にクセがあり少し難しいので、作り方を説明します。
- ナビゲーションブロックを追加
- ブロック設定※で、[メニュー]のドロップダウンボックスをクリック
- ドロップダウンリストの一番下にある[新規メニュー作成]をクリック
- [+]をクリックして、メニュー項目を追加
- 固定ページ、投稿、カテゴリー、タグを検索して選択
- 外部リンクを入力:入力したURLが表示されるが、リンクアイコンをクリックするとテキストとURLを編集できる
- これから作成する固定ページのタイトルを入力して、下書きページの作成をクリック
- その他のブロック(検索、ソーシャルアイコン、サイトロゴ)も追加できる
※ブロック設定は、ブロックをクリックしたときに、右のサイドバーに表示される追加のブロック設定です。サイドバーが表示されない場合は、右上の歯車アイコンをクリックすると表示されます。
WordPress.comの「サイトエディターでメニューを作成する」動画も参考になります。
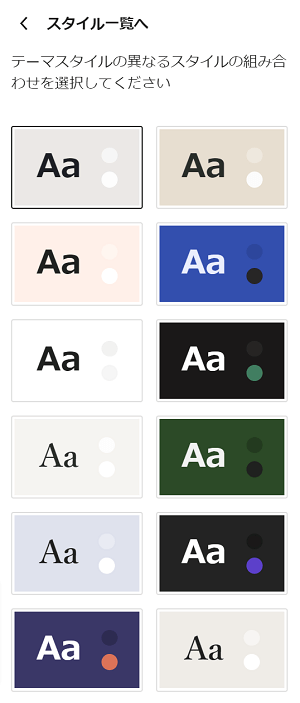
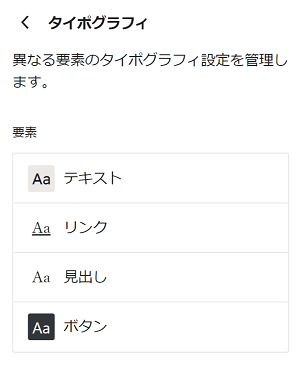
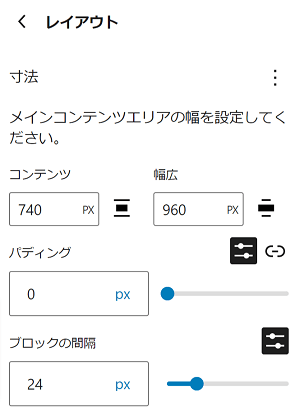
グローバルスタイル
サイト全体および特定のブロックのスタイル(タイポグラフィ、色、レイアウト)を設定することができます。
ブロック固有の設定は、グローバルスタイルの設定よりも優先されることがあるので注意してください。
サイトエディターの右上にある半月アイコンをクリックして、グローバルスタイルを開きます。




まとめ
フルサイト編集の全てを伝えることはできませんでしたが、とても優秀な機能ということが分かったと思います。
機能は使えば使うほど理解が深まり、使いやすくなります。
テクノロジーは日々変化し、新しい機能は常にリリースされているので、このブログの内容が古くなるスピードは速いと思います。
情報が正しいかどうかは、実際に使ってみて判断するとよいでしょう。
WordPress.comの無料コース「Create Your Site」を参考にして書いたので、チェックしてみてください。




