ご挨拶
皆様、こんばんは!(20時配信の為)
一昨年からオーソモレキュラー(「栄養療法」「分子栄養学」「分子整合栄養医学」とも称されます)を意識し、おびただしい数のサプリメント&プロテインを摂取しておりましたが
ひょんなきっかけから診てもらえるところを知り、本格的に病院に通い始めました 黒田です。
初めに血液検査をするのですが、栄養がかなり足りておらず
食生活を見つめ直したところ卵の栄養価の素晴らしさに最近気付かされました。。(←単純ですが感動しました)
今回は最近の案件で使用したプラグイン達のお話を、させて頂こうと思います。
ゼロイチPG塾のカリキュラムにも一つは含まれますので、どの様な場面で使用するのかを是非ご覧頂けたらと思います!
クライアント様の要望は
まず、サイト制作依頼の案件のお話です。
サイト制作をする時に、
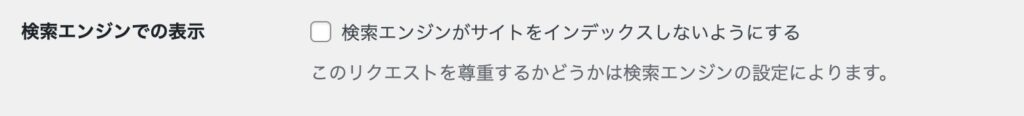
管理画面から設定>表示設定内の後方へ
「検索エンジンでの表示」という
この様な欄があります。

そちらをチェックを入れた状態にし、(インデックスしないように設定)
作業を進めていたのですが
こちらは記載にあるように、※このリクエストを尊重するかどうかは検索エンジンの設定によります。
その為、
クライアント様より
「すでにサイト名で検索すると、HPが検索に上がってくる状態で内容も見ることができるため、編集過程を表示せずに作業して欲しい」
と気になるご様子の連絡が入った為対策を取りました。
サイトをメンテナンス・改修中と表示する
WordPressの管理画面でテーマやプラグインのアップデートを行った場合、
自動的にメンテナンスモードへ切り替わるように実はなっている様です。
通常であればアップデートは数十秒ほどで完了しますし、その時間があまり長くはない為
頻回にお目にかかることはない様ですね。
今回のクライアント様へはメンテナンスモードにしておけば、サイト表示の全体像は見られないようにしつつ、WordPressにログインしているユーザー(我々エンジニアなど)には閲覧可能な状態にすることができます。
初め、Code SnippetsでPHPの記述をしようと考えました。
ですが、今回はプラグインの紹介を間に入ってくださっている業者様から
提案されましたのでプラグインがあるならとそちらを使用しました。
こちらです。
LightStart – Maintenance Mode, Coming Soon and Landing Page Builder
こちらの使い方の検索結果では、1年以内のものでも見た目もプラグインの名前も様変わりしておりましたので、私から既存の使い方との相違点をご案内しておきます。
プラグインのインストールはカリキュラム通りの方法で
プラグインをインストールし有効化した後
すぐメンテナンスモードでの画面表示テンプレートの選択画面が出てきます。
-1024x546.jpeg)
「Otter Blocks を利用した、必要なテンプレートのタイプを選択します。いつでもレイアウトをカスタマイズできます。」と記載がありますので メンテナンス・カミングスーン・ランディングページに分かれていますので そちらでテンプレートを選択したら、
-1.jpeg)
-1.jpeg)
赤いところをクリックで設定画面まで進みます。
または、
インストール済みプラグイン>「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder」>設定をクリック
もしくは
設定>LightStart
からでも編集可能です。
.jpeg)
この様な画面の部分がるページが出てきます。
.jpeg)
.jpeg)
この辺りのタブ内の項目は、
旧プラグイン名である「WP Maintenance Mode」の使い方と時間設定の場所がなくなっていたりと、少々違いはあれどほぼ同じです。
そして、こちらのデザインタブの中の
Select pageの項目からデフォルトでメンテナンスページが選択されているのを確認し(プルダウンで他ページも含まれる為)、Edit pageをクリックして編集画面へ遷移してください。
.jpeg)
因みに、カウントダウンの設定が気になったので確認致しました。
それはこちら、Otter Blocksのブロック機能でした。
-1024x546.jpeg)
出来上がりのサイト表示の確認方法
ここで、第三者からのサイト表示が改修中もしくはメンテナンス中のページ表示で、完全に見えなく変更になりました。
では、遂行中のサイトの表示を共有することが次なる課題です。
ログインを共有して、編集されるとユーザーが同じであればログが残っても結局
誰によるものかわからなくなってしまいますよね。
そうなのであれば、ユーザーを購読者で増やすことも手ですが、
その場合メールアドレスを増やさないといけません。
サイト表示を確認して頂くことに特化したプラグインが
Public Post Previewプラグインです。(実践編 >WordPress プラグイン>公開前の記事を他者にプレビューしてもらう)
Public Post Previewを使用し、確認してもらいました
サイトのあるページを編集してステータスを公開済みから変更しなくてはいけませんが、
そちらで出てくる「外部確認を許可する」にチェックを入れて保存すると、
一時的な確認用(時間に限りがあります)のURLが表示されます。
このURLをコピー&ペーストして見てもらいたい方へ共有します。
Public Post Previewにつきましては、カリキュラムにもありますし
こちらのプラグインを使用するに至った、シチュエーションの紹介に留めたいと思います。
ちなみにアイキャッチ画像は、
表示を隠す=カーテン
表示を見たい=子猫
として選定したので全く無関係ではなかったのですね〜。(選定センスを磨きたい)