「タブを使って投稿を表示する方法」について、よく質問があるので、Shortcodes Ultimate(SU)のタブとブロックを組み合わせて使う方法を紹介します。
タブがどのように実装されているかを理解すると、使いこなせるようになると思うので、HTML・jQuery・CSSの3つのコードを見ていきます。
そして、タブで使えるオプションについても解説し、使用例を示します。
どのように機能するか分からないオプションがあったので、jQueryコードの一部をChatGPTに解説してもらいました。その結果を最後に載せています。
SUタブとブロックの組み合せ方
タブのショートコードを挿入すると、段落ブロックに次のようなコードが追加されます。このコードをEnterキーを使って分割しても機能します。
[su_tabs][su_tab title="タブ名" disabled="no" anchor="" url="" target="blank" class=""]タブコンテンツ[/su_tab]
[su_tab title="タブ名" disabled="no" anchor="" url="" target="blank" class=""]タブコンテンツ[/su_tab]
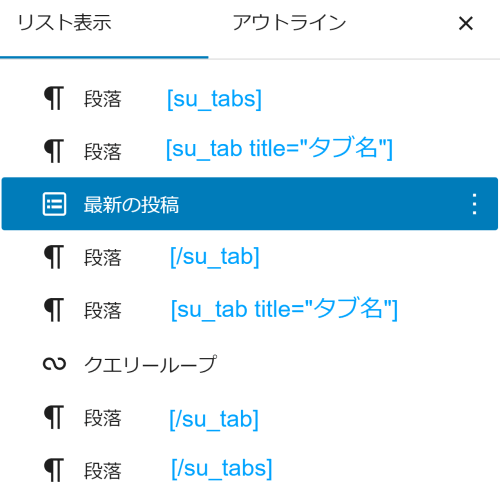
[su_tab title="タブ名" disabled="no" anchor="" url="" target="blank" class=""]タブコンテンツ[/su_tab][/su_tabs]分割したショートコードをリスト表示すると、下の図のようになります。「タブコンテンツ」の部分は[最新の投稿]や[クエリ-ループ]に変えています。

もちろん、SUのタブと投稿を組み合わせることも可能です。
SUには投稿のショートコードがあり、[template]というオプションを使って、「自作」のテンプレートファイルを指定することもできますが、今は、クエリ-ループという高度なブロックがあり、ビジュアルに編集できるので、もう必要ないのではと思っています。
テンプレートを自作したい場合は、SUのテンプレートを子テーマのディレクトリにコピーして編集します。SUが用意してくれている投稿のテンプレートは、次の4つです。「wp-content/plugins/shortcodes-ultimate/includes/partials/shortcodes/posts/templates/」フォルダ内にあります。
- default-loop.php – 投稿ループ
- teaser-loop.php – サムネイルとタイトル付きの投稿ループ
- single-post.php – 個別投稿
- list-loop.php – 投稿タイトルの順序付けられていないリスト
SUタブのコード
このタブのコードを見ていきます。
1.HTML
開発者ツールを開いて、タブのHTMLコードを確認してみましょう。
<div class="su-tabs su-tabs-style-default su-tabs-mobile-stack" data-active="1" data-scroll-offset="0" data-anchor-in-url="no">
<div class="su-tabs-nav">
<span class="su-tabs-current" data-url="" data-target="blank" tabindex="0" role="button">タブ名1</span>
<span class="" data-url="" data-target="blank" tabindex="0" role="button">タブ名2</span>
<span class="" data-url="" data-target="blank" tabindex="0" role="button">タブ名3</span>
</div>
<div class="su-tabs-panes">
<div class="su-tabs-pane su-u-clearfix su-u-trim su-tabs-pane-open" data-title="タブ名">タブコンテンツ1</div>
<div class="su-tabs-pane su-u-clearfix su-u-trim" data-title="タブ名">タブコンテンツ2</div>
<div class="su-tabs-pane su-u-clearfix su-u-trim" data-title="タブ名">タブコンテンツ3</div>
</div>
</div>ショートコードとHTMLコードの構成が異なることに気づきましたか?
HTMLコードは「タブ名」と「タブコンテンツ」に分けて、まとめられていますね。
更に注意して見ると、アクティブになっている「タブ名」には「su-tabs-current」、「タブコンテンツ」には「su-tabs-pane-open」というクラスが追加されていることが分かります。
その他にも、使われている属性について説明します。
1) カスタムデータ属性
「data-active」や「data-url」のようなdata-○○という属性は、SU独自のものです。
2) tabindex属性
tabindex属性は、 Tabキーを押したときに、順番にフォーカス/選択状態にすることを許可または防止する属性で、フォーカスする順番を設定することができます。
3) role属性
buttonロールは、要素がボタンであるものの、ボタンの機能を提供していないことをスクリーンリーダーに伝えます。これは、WAI-ARIA(Web Accessibility Initiative Accessible Rich Internet Applications)というW3Cによって定められた仕様で、HTMLだけでは表すことのできない構造や状態などを明示することで、アクセシビリティを向上させます。
2.jQuery
ユーザーがタブをクリックすると「su-tabs-current」と「su-tabs-pane-open」の2つのクラスが削除・追加されます。
このクラスの削除と追加には、JavaScriptが使われています。
プレビュー画面で右クリックし[ページのソースを表示]すると、SUのスクリプトファイルが見つかります。
/wp-content/plugins/shortcodes-ultimate/includes/js/shortcodes/index.js?ver=5.12.11
コードはjQueryで書かれています。
jQueryは、高速、軽量、機能豊富なJavaScriptライブラリで、JavaScriptコードをより簡単に記述することができます。
JavaScriptライブラリということは、スクリプトファイルを読み込む必要があるのですが、WordPressはjQueryライブラリをディフォルトで読み込むので、特に何かする必要はありません。
SUのスクリプトファイルから、クラスの削除と追加を実行するコードを抜き出してみました。
var t = e.index(),
o = e.hasClass("su-tabs-disabled"),
e = e.parents(".su-tabs"),
n = e.find(".su-tabs-nav span"),
e = e.find(".su-tabs-pane");
o || (e.removeClass("su-tabs-pane-open").eq(t).addClass("su-tabs-pane-open"),
n.removeClass("su-tabs-current").eq(t).addClass("su-tabs-current"),メソッドの名前から、どのようなことをするのか、容易に想像できると思います。
複数のメソッドをピリオド(.)でつなげたものがありますが、これは「メソッドチェーン」と呼ばれるもので、チェーンの中で先に呼び出されたメソッドの返り値に対して、次のメソッドを呼び出します。
HTMLコードで取り上げたカスタムデータ属性の操作は、data()やattr()メソッドが使われています。
3.CSS
タブの装飾やコンテンツの表示などの見た目を整えているのはCSSなので、次はSUのスタイルシートを見てみましょう。
/wp-content/plugins/shortcodes-ultimate/includes/css/shortcodes.css?ver=5.12.11
現在のタブ名に背景色を設定し、表示されるマウスカーソルの種類をデフォルトにします。
.su-tabs-nav span.su-tabs-current {
background: #fff;
cursor: default
}開かれていないタブのコンテンツを非表示にします。
.su-tabs-pane:not(.su-tabs-pane-open) {
overflow: hidden!important;
padding-top: 0!important;
padding-bottom: 0!important;
min-height: 0!important;
height: 0!important;
border: none!important;
}タブの見た目を調整したいときは、SUのドキュメントにある関連記事が参考になります。
SUタブのオプション
SUタブに設定できるオプションについても見ていきましょう。
1.su_tabs(タブ全体)
| オプション | 説明 | デフォルト値 (可能な値) |
|---|---|---|
| style | タブのスタイル スキンは有料 | default (複数ある) |
| active | デフォルトで開くタブを選択する | 1 (1~100) |
| vertical | タブを縦に並べる | no (yes/no) |
| mobile | モバイル デバイスでの外観と機能を制御する | stack |
| anchor_in_url | タブをクリックした後に アンカーをページのURLに追加する | no (yes/no) |
| scroll_offset | 要素がスクロールされたときの上部オフセットを定義する 固定のサイトヘッダーと併用すると便利 | 0 (0~2000) |
| class | 追加 CSS クラス 複数のクラスを半角スペースで区切る |
2.su_tab(各タブ)
| オプション | 説明 | デフォルト値 (可能な値) |
|---|---|---|
| title | タブのタイトル | タブ名 |
| disabled | タブを無効にする | no (yes/no) |
| anchor | タブに一意のアンカーを使用し ページ URL のハッシュ(#)でアクセスする | |
| url | タブを任意のWebページにリンクする | |
| target | カスタム タブ リンクを開く方法を選択する | blank |
| class | 追加 CSS クラス 複数のクラスを半角スペースで区切る |
3.オプションの使用例
このタブに以下のオプションを設定しました。
1) active
タブ3がディフォルトで開かれるようにしています。
[su_tabs active="3"]2) disabled
タブ1を無効にしています。
[su_tab title="タブ1" disabled="yes"]3) anchor_in_urlとanchor
「タブ2へ」をクリックすると、タブ2が開かれ、ページのURLに「#tab2」が追加されます。
[su_tabs anchor_in_url="yes"]
[su_tab title="タブ2" anchor="tab2"]4) url
タブ3をクリックすると、Googleが開きます。
[su_tab title="タブ3" url="https://www.google.com/"]4.ChatGPTの解説
scroll_offsetがどのように機能するか分からなかったので、以下のjQueryコードをChatGPTに解説してもいました。
(i(window).scrollTop() + i("body").offset().top > e.offset().top || i(window).scrollTop() + i(window).height() < e.offset().top) && i(window).scrollTop(e.offset().top - i("body").offset().top - e.data("scroll-offset"))このjQueryコードは、ウィンドウのスクロール位置に基づいて特定の要素(e)までスクロールする機能を実装しています。
コードの各部分を説明します。
i(window).scrollTop():現在のウィンドウのスクロール位置(上端からの距離)を取得します。i("body").offset().top:body要素の上端からの距離を取得します。e.offset().top:e要素の上端からの距離を取得します。i(window).height():ウィンドウの高さを取得します。e.data("scroll-offset"):e要素に設定されたdata-scroll-offset属性の値を取得します。
このコードは、次の条件を満たす場合に、e要素までスクロールします。
- ウィンドウの上端が
e要素の上端よりも上にある。 - ウィンドウの下端が
e要素の上端よりも下にある。
スクロールする距離は、e要素の上端からbody要素の上端までの距離に、data-scroll-offset属性の値を減算したものです。これにより、e要素までのスクロールがオフセットを考慮した位置になります。
まとめ
Shortcodes Ultimateのショートコードは分割しても機能することを知っていると、さまざまなアレンジが可能になります。Shortcodes Ultimateを存分に活用して、オリジナリティあふれるWebサイトを作ってみてください。





ショートコードを、分割して、
Shortcodes Ultimate(SU)のタブとブロックを組み合わせて使えるということは、はじめの頃、教えて頂いてましたが、その時は意味が分からなく。
そのままにしていました。
このブログを見て、やっと理解できました。
「タブコンテンツ」の部分は[最新の投稿]や[クエリ-ループ]も使えるという事もやっと理解できました。
助かります。