さあ夏本番!毎年最高気温を更新しているのか!?ってくらい暑いですね。
遊びたい気持ちがありますが、ここは堪えどきと思い案件受注に取り組んでおります。
皆様も体調を崩さないように頑張りましょう。
さて今回はWordpressでページを作成するエディタについてお話していきます。ページを作る際にはいくつかのエディタが利用可能で、それぞれの特徴を理解し適切に使うことで制作のスピードを速くすることができます。
主に以下の3つがよく使われています。
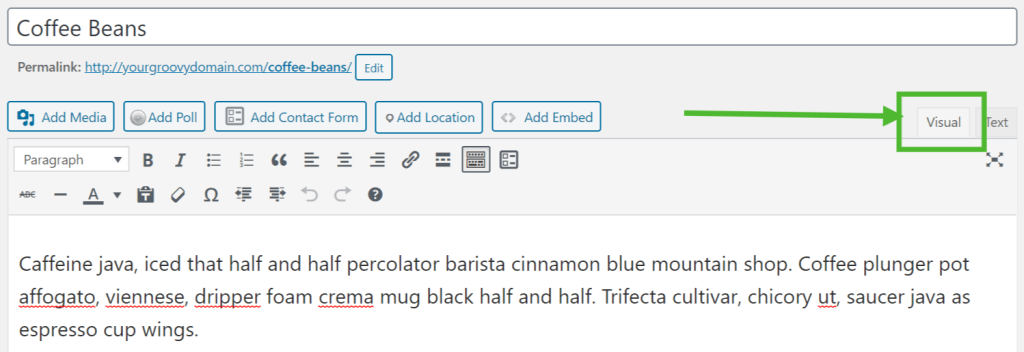
クラシックエディタ(私も好き)
WordPress5.0以前に使用されてきた伝統的なエディタです。Wordやメモ帳の様にテキスト形式でHTMLを記述しページを作成していきます。
HTML・CSSの知識があれば自分でクラス名やID、div構造を考えながらページを作ることができますので、自由にページを作ることができます。
現在のバージョンでこのエディタを使用する場合プラグイン「Classic Editor」をインストールすることで使用することができます。長らく使用されていたエディタのため根強い人気がありますが、Wordpressの公式がサポート終了を宣言していますので後々使用できなくなる可能性があります。(本来は2021年に終了予定でした)

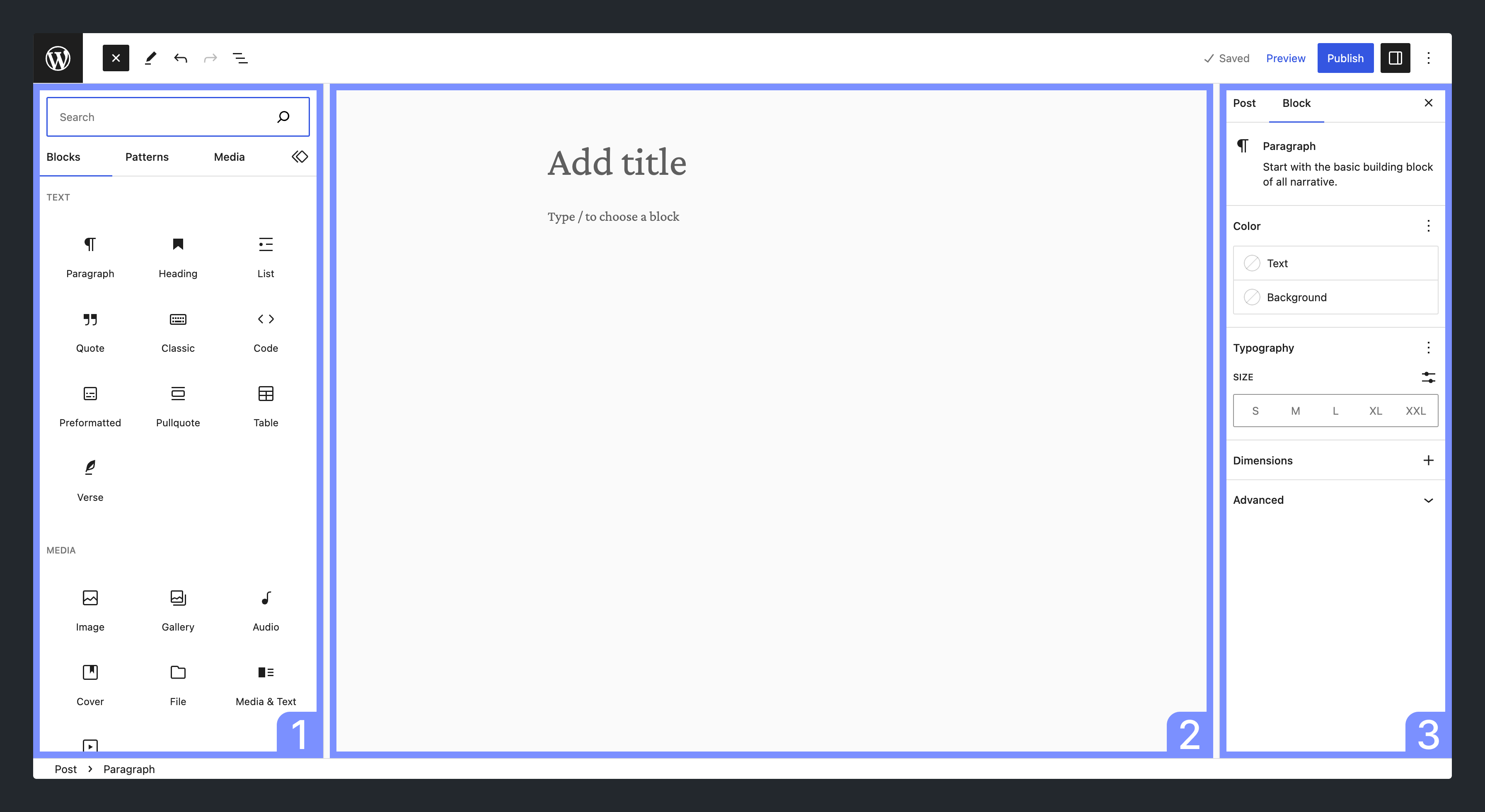
ブロックエディタ(Gutenberg)
2018年に導入された新しいエディタで、コンテンツを「ブロック」と呼ばれる単位で構築します。
これにより、画像、動画、見出し、パラグラフ、リストなど、各種メディアやテキスト要素を柔軟に配置できます。またVK Blocksなどのプラグインを使用してカスタムブロックを追加することも可能です。
クラシックエディタと比べHTMLの知識が無くてもページが作れるので早くWEB制作ができますが、細かい調整をする場合は自分でクラス名等を追加しCSSでカスタマイズする必要があります。

https://ja.wordpress.org/team/handbook/block-editor/
フルサイトエディタ
2022年1月25日にリリースされたWordPress 5.9で使えるようになったWordPressのフルサイト編集機能を提供するエディタです。
ブロックエディタの概念をさらに進めて、ウェブサイト全体(ヘッダー、フッター、サイドバーなど)をブロックで編集できます。
このエディタに対応しているテーマはまだ少ないですが、将来的にはWordPressのデザインと構造を大きく変える可能性があります。
従来テーマの管理画面で編集できない部分はテンプレートファイルを編集する必要があり、PHPなどの知識が必要でしたが、このエディタを使うことで今まで変更できなかった部分のカスタマイズが可能です。

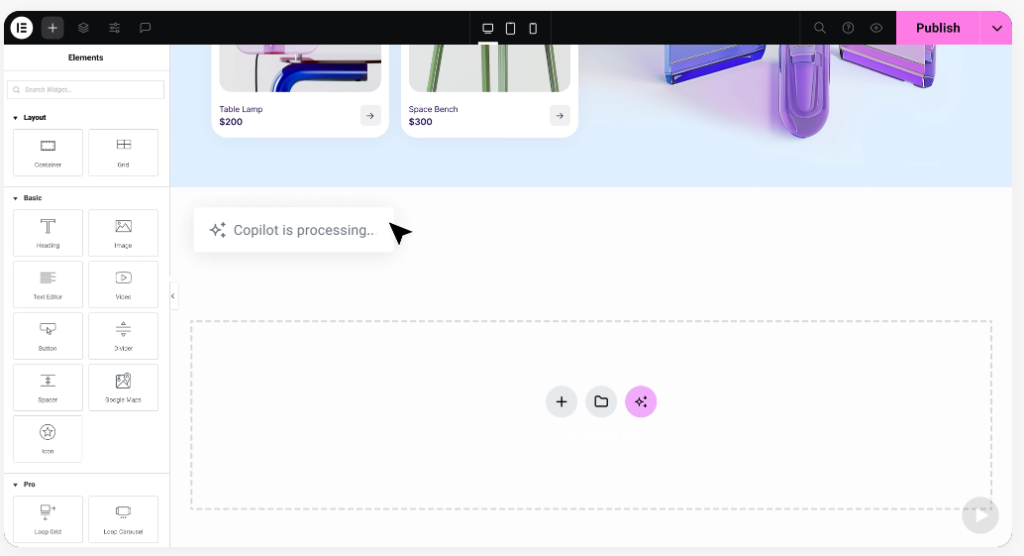
おまけ:Elementor(ページビルダー)
WordPress用の人気の高いページビルダー・プラグインです。コードを書くことなく、直感的なドラッグアンドドロップインターフェイスを使用して美しいウェブページを作成できるのが特徴です。使いこなせればこれだけでも十分WEBページを作成することができます。
以下にElementorの主な特徴と機能を紹介します。
ドラッグアンドドロップエディタ:
シンプルなドラッグアンドドロップ操作で、テキスト、画像、動画、ボタン、スライダーなどの要素をページに追加
リアルタイム編集:
ページを編集すると、変更内容が即座にプレビューで反映されるため、最終的な仕上がりをリアルタイムで確認
多様なウィジェット:
見出し、テキスト、画像、ビデオ、ボタン、アイコン、ギャラリー、カウントダウンタイマー、ソーシャルメディアボタンなど

https://elementor.com/
まとめ
WordPressのエディタは、サイトの使い勝手をきめる重要な要素です。クラシックエディタはシンプルで使いやすく、多くのユーザーに支持されてきました。一方、ブロックエディタ(Gutenberg)はより直感的で柔軟な編集を可能にしデザインの幅が広がります。
クラシックエディタでページを作ってみるとHTMLの構造やCSSの使い方の理解が深まりますので是非チャレンジしてみてください。
どのエディタを選ぶかはサイト制作のニーズや好みによります。それぞれのエディタの特徴を理解し、最適な選択をすることでより早く効果的なコンテンツ制作が可能になります。納品するお客様のスキル、また自分に合ったエディタを使って使い勝手の良いサイトを作りましょう。