気がつけば、新しい年が始まって早くも1月が終わろうとしています。
お正月気分も落ち着き、日常のペースを取り戻した方も多いのではないでしょうか?
さて「ポートフォリオを作る」の第3弾です。今回はカスタムタクソノミーで作品をフィルタする機能を作っていきます。
1. カスタム投稿タイプで整理されたポートフォリオを作る←(ここ)
2. カスタムタクソノミーでフィルタ機能を実現←(ここ)
3. カスタムフィールドで作品情報を追加
4. カスタムテンプレートで見た目も完璧に!
まずは前々回のブログからカスタムタクソノミーのメリットを復習してましょう。
通常の「カテゴリ」や「タグ」だけでは物足りないとき、自分だけの分類方法を追加できます。たとえば、以下のようなタクソノミーを作成できます。
- 業種: ウェブデザイン、グラフィックデザイン、ロゴデザインなど
- ツール: Photoshop、Illustrator、Figmaなど
- クライアント規模: スタートアップ、中小企業、大企業
こうした分類があると、訪問者は興味があるカテゴリをすぐに見つけられます。また絞り込み検索機能を追加する際にも便利です。
カスタムタクソノミーを作る方法として下記2パターンがあります。
①function.phpにコードを追加する
②プラグインを使う
今回はおすすめのプラグインがありますので使っていきましょう。
プラグインの設定
使用するプラグインはカスタム投稿を作った時と同じく「Custom Post Type UI」です。

Custom Post Type UI の設定手順
- プラグインをインストールして有効化
- WordPressの管理画面から「プラグイン」→「新規追加」→「Custom Post Type UI」を検索。
- インストール後、有効化します。
- 新しいカスタム投稿タイプを作成
- 管理画面左の「CPT UI」をクリックし、「タクソノミーの追加と編集」を選択。
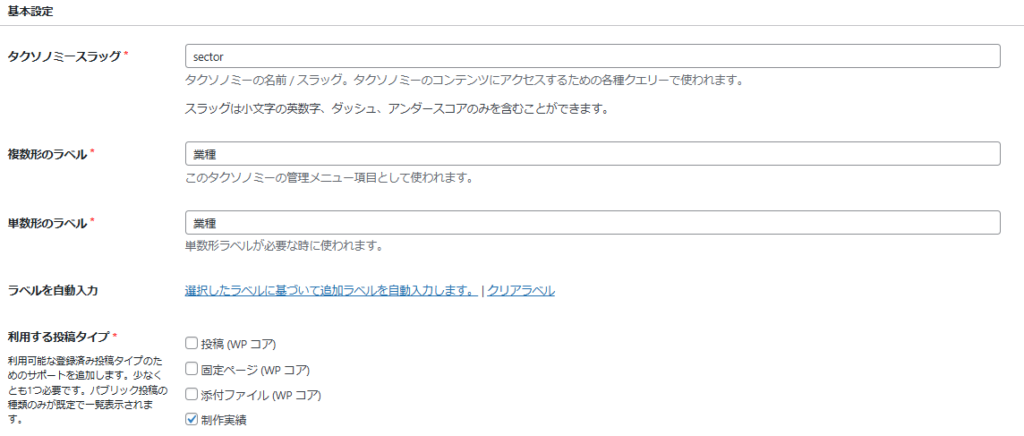
- 基本設定のタクソノミースラッグに「sector」(例)を入力。
- ラベルに「業種」と記入。
- 追加設定
- 利用する投稿タイプに前回作成した「制作実績」の投稿タイプを選択します。
- 階層をFalseに設定する →「False」はカテゴリーのように動作し、「True」はタグのように動作します。
- 保存
- 「タクソノミーの追加」をクリック。

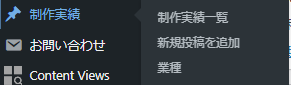
上記設定が完了すると前回作った管理画面「制作実績」のカスタム投稿の中に「業種」が追加されます!
カスタムタクソノミーが無事作成できたら、後は「業種」の中に通常のカテゴリーと同じく「ウェブデザイン、グラフィックデザイン、ロゴデザイン」などを作れば、制作実績の投稿画面に表示されます。
制作実績のカスタム投稿でカテゴリーを選択してみましょう。


フィルター機能の設定手順
次にフィルター機能を作っていきます。プラグインは「VK Filter Search」で使います。。

細かい設定方法は割愛します(笑)機会があればぜひ。
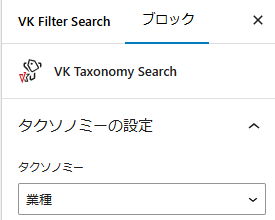
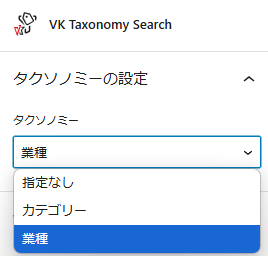
「VK Taxonomy Search」ブロックを設置しタクソノミーの種類を設定した「業種」にします。
完了するとフィルダー選択画面からカスタムタクソノミーで設定したものだけ、選択できるようになりました。
これでサイトを使うユーザーは業種の種類によってどんな実績があるのか調べることができます。


次回は投稿画面に必要な事項をカスタムタクソノミーについて書いていきます。
<関連投稿>
ポートフォリオサイトを作る4つのカスタマイズ①(概要)https://zero1-pg.com/2024/12/02/40956/
ポートフォリオサイトを作る4つのカスタマイズ①(カスタム投稿)https://zero1-pg.com/2024/12/30/41020/