クエリ-ループブロックは、WordPress5.8で追加された、とても強力で高度なブロックです。
指定したパラメータに基づいて投稿を表示することができます。
最新の投稿ブロックよりもできることがたくさんあります。
とても便利なブロックなので、ぜひとも活用してほしいです!!
ということで、基本的な使い方はもちろんのこと、具体的な使用例も紹介します。
ブロックの追加
1.新規作成

- 選択:既存のパターンを選択
- 新規:新しいパターンを作成
2.開始時のパターンを選択

- 画像を表示したいので、「画像、日付、タイトル」を選択します。
- 後から追加できるので、表示したいものが多く含まれているパターンを選びます。
- 追加できるものについては、投稿テンプレートを参照してください。
ブロックの調整
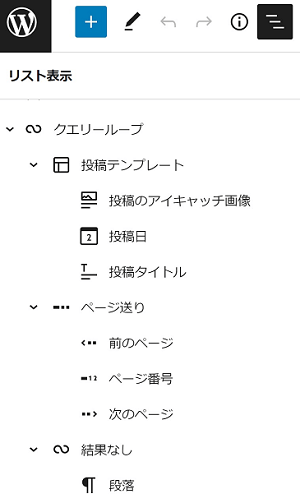
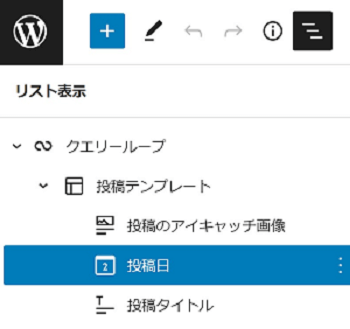
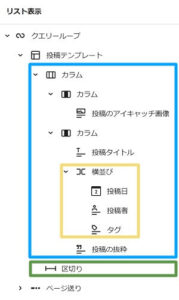
リスト表示(三本線のアイコン)をクリックして、追加されたブロックを確認します。

- ブロックによって設定できることが異なります。
- ツールバーとブロック設定を確認しましょう。
- ツールバーは、ブロックをクリックすると表示されるオプションのツールバーです。
- ブロック設定は、ブロックをクリックしたときに、右のサイドバーに表示される追加のブロック設定です。サイドバーが表示されない場合は、右上の歯車アイコンをクリックすると表示されます。
すべてのブロックを網羅することは難しいので、ここでは大事なものだけおさえます。
1.クエリ-ループ
詳しくはWordPress.orgのサポートフォーラムを参考にしてください。
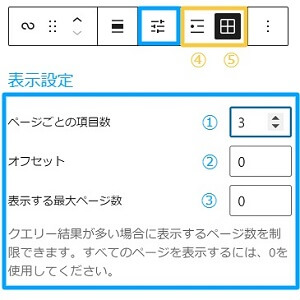
ブロックツールバー

①ページ内に表示する投稿数
②最初の X 件の投稿をスキップ
③表示する最大ページ数
④リスト形式で表示
⑤グリッド形式で表示
表示する投稿数の合計は、①と②を掛けたものです。
ブロック設定
テーマによって設定できることが異なるので、標準的なものを紹介します。
- 設定
- テンプレートからクエリーを継承:ON/OFF
- 投稿タイプ:投稿/固定ページ
- 並び順:降順/昇順/A – Z/Z – A
- 先頭固定表示の投稿:含める/除外/限定
- 絞り込み
- タクソノミー
- 投稿者
- キーワード
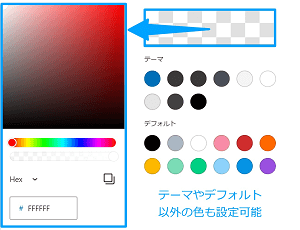
- 色
- テキスト
- 背景
- 高度な設定
- HTML要素:div/main/section/asaide
- 追加CSSクラス

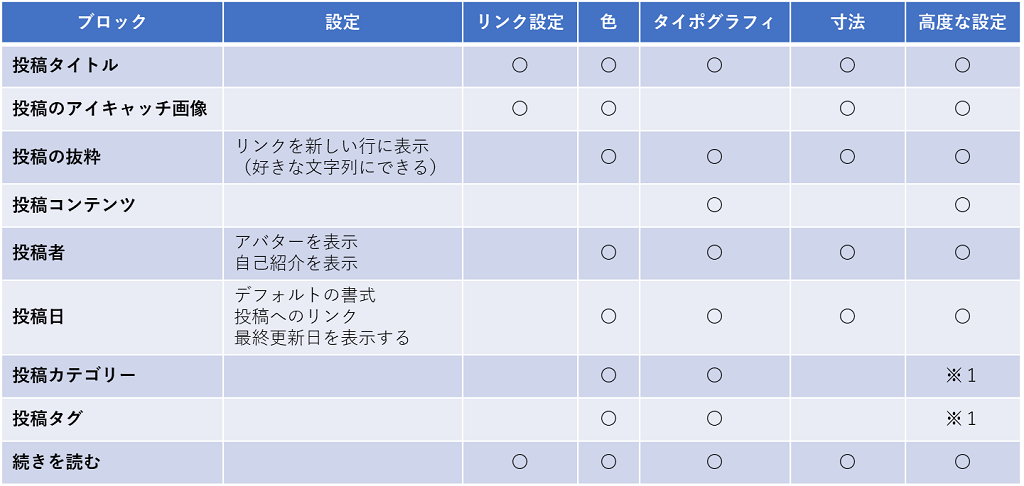
2.投稿テンプレート
クエリーループ内の投稿のテンプレートに追加することで、コンテンツの表示をより制御できるブロックがあります。

※1タームを区切る文字も設定できます。
これ以外にも追加できるブロックがあるので、いろいろ試してみてください。
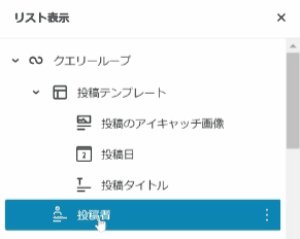
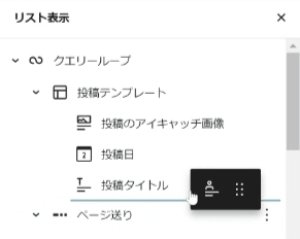
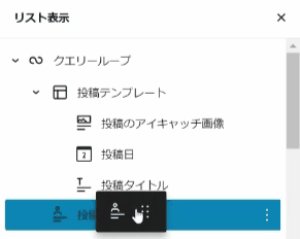
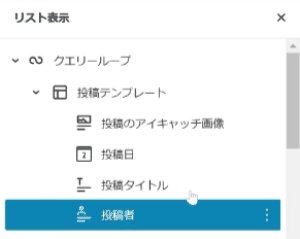
ブロックの追加と移動
ブロックをネスト/入れ子にしたいときに、手こずることはありませんか?
知っていると作業効率が上がる方法をいくつか紹介します。
投稿テンプレートを選択したときに表示される「+」をクリックして、投稿テンプレート内にブロックを追加する

選択したブロックの後に追加したい場合は、画面左上の「+」をクリックする:投稿日の後にブロックを追加する

ドラッグ&ドロップでブロックを移動する:投稿テンプレートの外にある投稿者を中に入れる

使用例
クエリーループブロックの使用例を示します。
1.設定

- ページごとの項目数:3
オフセット:0
表示する最大ページ数:2
リスト形式で表示 - カラム、横並び、区切りなどのブロックを追加することで、オリジナルな投稿一覧を簡単に作成できます。
- テキストや背景の色、文字の大きさなども、ブロックごとに調整できるので、最新の投稿ブロックよりも使い勝手がよいです。
2.プレビュー
-
-
-
お名前.comドメインでサブドメインをさくらインターネットのIPに向けて静的サイトを公開するまで【DNSとSSLでハマった話】
お名前.comドメインでサブドメインをさ […]
その他
知っておくと役に立つ情報を共有します。
投稿の抜粋をカスタマイズ
投稿の抜粋で表示される内容をカスタマイズしたいと思ったことはありませんか?
そんなときは、投稿エディター画面右側の設定サイドバーにある抜粋セクションを利用しましょう。
投稿の要約を書いておける場所です。
抜粋が空の場合は、自動的に抜粋が作られます。
抜粋を入力する際に、HTMLタグが使える場合があるので、試してみてください。
例えば、改行は無視されてしまうため、brタグを使ったり、spanタグで囲んでCSSを適用して、文字色などを調整できる場合があります。
テンプレートからクエリーを継承
「テンプレートからクエリーを継承」という設定は、WordPressのクエリーループブロックが、現在のページのクエリ(メインクエリ)を引き継ぐかどうかを決定するオプションです。
この設定はブロックテーマでの使用が想定されています。
クエリとは
WordPressにはメインクエリとサブクエリがあります。
1.メインクエリ
WordPressがURLに基づいたページを表示するために使用するのがメインクエリです。
URLが固定ページや投稿ページを表示するものであれば、1件の投稿が取得されます。
カテゴリーページを表示するURLの場合は、そのカテゴリーに属する複数の投稿が取得されます。
2.サブクエリ
ページのURLとは関係なく表示したい投稿を表示するために使用するのがサブクエリです。
最新の投稿ブロックがそれですね。
まとめ
クエリ-ループブロックがとても優秀なグロックだということが伝わったでしょうか。
「クエリ-ループブロックはコードのないPHPループのようなもの」とWordPress 5.8 “Tatum”の記事の中で表現されています。
使い倒していきましょう!!
興味のある方は、こちらの記事も参考にしてください。
今年度のブログ投稿はこれが最後です。
良いお年をお迎えください。