こんにちは皆さん!秋も本格的に深まってきましたね。外を歩くともう完全に「秋」って感じがします。
秋といえば食欲の秋!天気のいい日に知らない道を歩き美味しそうなお店を見つけると「この店ってHPあるのかな?」と思ってしまうこの頃です。
今日はGoogleスプレッドシートからデータを取得しWEBにメニュー表を表示させる方法をご紹介します。この方法を使うとスプレッドシート側を変更するだけでWEBサイトも自動的に変更できるので料金変更も簡単に変更することができます。
早速颯爽とやっていきましょう!ビューッ 彡 彡
今回使用した機能
- GAS(GoogleAppsScript)
簡単に言うとGoogleの提供するサービスと連携して利用できる言語(サービス)です。 Googleアカウントがあればだれでも使うことができます。
ステップ 1: スプレッドシートの準備
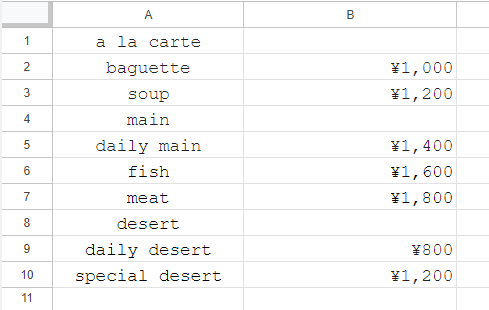
まず、Google スプレッドシートにメニューのデータを準備します。各行にメニュー項目、価格などを含むようにします。例えば、以下のような形式になります。スプレッドシートのタイトルは「価格表」にしときます。

ステップ 2: Google Apps Scriptにコードを記述する
次に Google Apps Scriptにコードを記述します。ここが肝になりますがとっても簡単です。
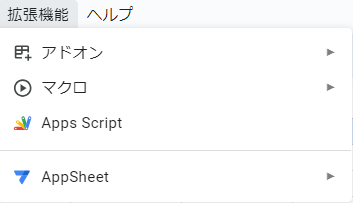
スプレッドシートで「拡張機能」メニューから「App Script」を開きます。ここに、スプレッドシートのデータを取得するプログラムを書きます。

コード.gsに記述する
function doGet() {
// 現在アクティブなスプレッドシートのアクティブなシートを取得します。
let sheet = SpreadsheetApp.getActive().getActiveSheet();
// シートの全データを2次元配列として取得します。
let values = sheet.getDataRange().getValues();
// "list" という名前のHTMLファイルからテンプレートを作成します。
let template = HtmlService.createTemplateFromFile("list");
// テンプレートにスプレッドシートから取得したデータを渡します。
template.links = values;
// テンプレートを評価(レンダリング)して、セキュリティ設定を行った上で返します。
return template.evaluate().setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}HTMLを記述する
<!DOCTYPE html>
<html>
<head>
<!-- 現在のウィンドウのトップレベルでリンクを開くための設定 -->
<base target="_top">
</head>
<body>
<!-- 価格表の見出し -->
<h2 class="h2">価格表</h2>
<!-- 価格表を表示するためのテーブル -->
<table>
<!-- テーブルのヘッダー行 -->
<tr>
<th>menu</th>
<th>price</th>
</tr>
<!-- スプレッドシートから取得したデータを行ごとに表示 -->
<? for (let i = 1; i < links.length; i++) { ?>
<? let link = links[i]; ?>
<!-- データの各行 -->
<tr class="tr1">
<!-- メニュー名 -->
<td class="td1"><?= link[0] ?></td>
<!-- 価格 -->
<td class="td1"><?= link[1] ?></td>
</tr>
<? } ?>
</table>
</body>
</html>ステップ 3: このスクリプトを公開する
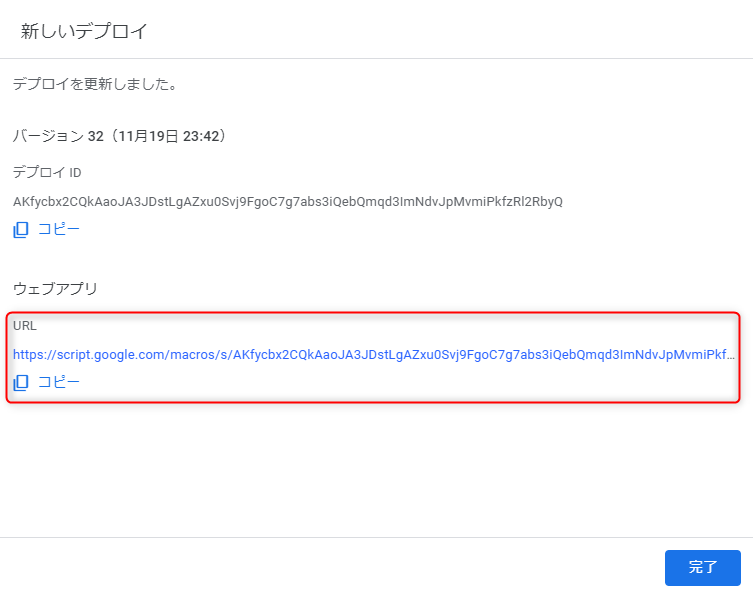
このスクリプトが出来たら公開します。デプロイから→新しいデプロイの手順で進んでいきこのスクリプトをWebアプリケーションとして公開して、URLをゲットします。あとで使いますのでコピーしておきましょう。


ステップ 4: WordPressで公開する
さあ、最後のステップです。Wordpressにスクリプトから取得したデータを表示しましょう。表示にはカスタムHTMLを使います。
表示にはiframeタグを使います。せっかくなのでサイズも調整しておきましょう。
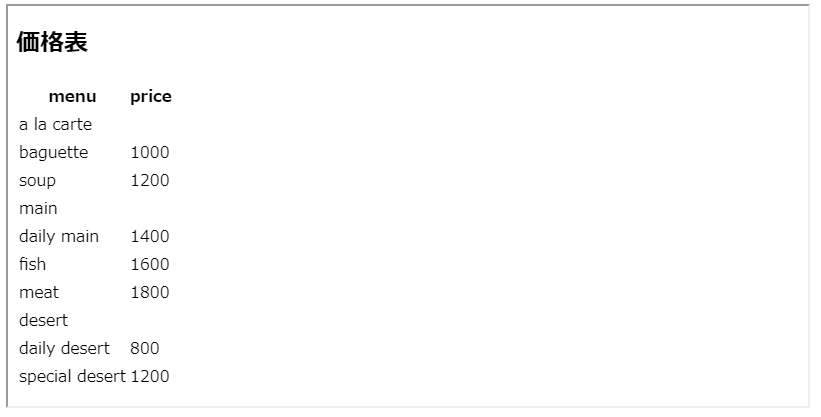
<iframe src="https://script.google.com/macros/s/AKfycbxRaMVMBi93rYwQU1F8oG0AVE6KR8M07cOS1YwlgLUshnDVNep3ZR-S8KHEKY8rwNe0fg/exec"width="800" height="400"></iframe>以下の様に表示されました。きちんとGoogleスプレッドシートの内容が表示されていますね。

もう少しだけ体裁を整えてと・・・

こんな感じにできました!
もっとCSSカスタマイズすればもっとおしゃれな表現にできそうですね。
試しにGoogleスプレッドのデータを変えると、WEBページの内容も自動的に変わりました。(環境によっては多少タイムラグがあるようですね。)個人的には読み込む際に表示が遅れるのが気になりますが。。。。
(このくらいであれば直接WordPressでテーブル作った方が早い気もしますね。)
それでは、皆さんも是非トライしてみてくださいね!
GoogleスプレッドシートとGoogle Apps Scriptの組み合わせで、お客様に提案するウェブサイトの幅が広がる冬の気配です。