画像加工はサイト制作には欠かせません。画像のサイズや色調を調整することで、Webサイトのデザインやコンテンツをより魅力的にすることができます。
画像加工は、画像加工ソフトを使うのが一般的ですが、クライアント様からもらった画像をそのまま使えるなら、わざわざ画像加工ソフトを使わなくてもいいのに、と思ったことはありませんか?
実は、クライアント様からもらう画像は、Webサイトに最適なサイズに調整されていないことが多いです。また、デザイナーさんから頂いた画像の様に色調や明るさも、Webサイトのデザインに合うように調整はされていないです。
そのため、クライアント様からもらった画像をそのまま使えず、Webサイトに掲載しても大丈夫なレベルに仕上げる為我々が一手間加える必要がある可能性が高いです。
もちろん、多くの場合は画像のサイズが一番の問題です。大きなサイズで頂くことが多いので、以下の話が適応されます。小さなサイズからの加工や、さらに色調がWebサイトに合っていない場合や、特殊な効果を加えたい場合は、クライアント様との話し合いの末、画像加工ソフトを使って加工する必要があります。
しかし、クライアント様からもらった画像をそのまま使えるなら、画像加工にかかる時間を削減することができます。
簡単な画像加工で想定されるもの
今後、画像加工ソフトを使わずに、クライアント様からもらった画像を簡単に加工できるような機能がパソコンに標準で搭載されていると便利ですよね。
具体的には、以下のようなものが考えられます。
- 画像のサイズをWebサイトの推奨サイズに調整する機能
- 画像の明るさやコントラストを自動調整する機能
- 画像に基本的なフィルターを適用する機能
このような機能が標準搭載されれば、画像加工に不慣れな人でも、簡単にWebサイトに適した画像を作成できるようになります。
画像加工は、Webサイト制作において重要な作業です。しかし、画像加工ソフトを使いこなすには、ある程度のスキルと知識が必要です。
塾のカリキュラムでも画像加工の項目はあるので、外部機能やソフトを検討の場合はそちらを参照してください。
クライアント様からもらった画像を少しの手間のみでそのまま使えるようになれば、画像加工にかかる時間を削減し、Webサイト制作の効率化を図ることができます。
ソフトで画像を加工する方法
1つは、専用ソフトを使用する方法です。PhotoshopやGIMPなどの画像編集ソフトは、さまざまな加工機能を搭載しており、思い通りの画像を作成することができます。
もう1つは、オンラインサービスを使用する方法です。Canva(その他PixlrやFotor)などのオンラインサービスは、無料で利用できるものがほとんどで、簡単な加工であれば十分に対応できます。
その他、Microsoft PowerPoint を利用しても良いですね。あとは、Google スライドで、Microsoft PowerPoint とは素材の点では並べられないかもしれませんが、加工用途では同じ様なことも可能です。
想定される場面
想定される場面につきましては、補助的にご利用ください。
必要な時に必要な処置ができればそれで良いので、「知っておかなければ」と気負わなくて大丈夫です。
パソコンの標準機能でできる加工
Macで画像を加工する方法
Macで画像を加工する方法は、以下のとおりです。
Macには、標準で「プレビュー」という画像編集ソフトが搭載されています。
- Finderから画像を開きます。

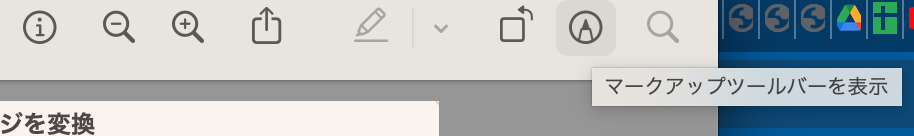
画像の右上に出てくるマーカーのマークをクリックし、マークアップツールバーを開きます。

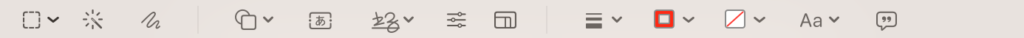
この様なバーが開きます。ここではトリミングや、マーキング、テキスト表示、回転などのさまざまな加工機能が搭載されています。
更にこちら↓

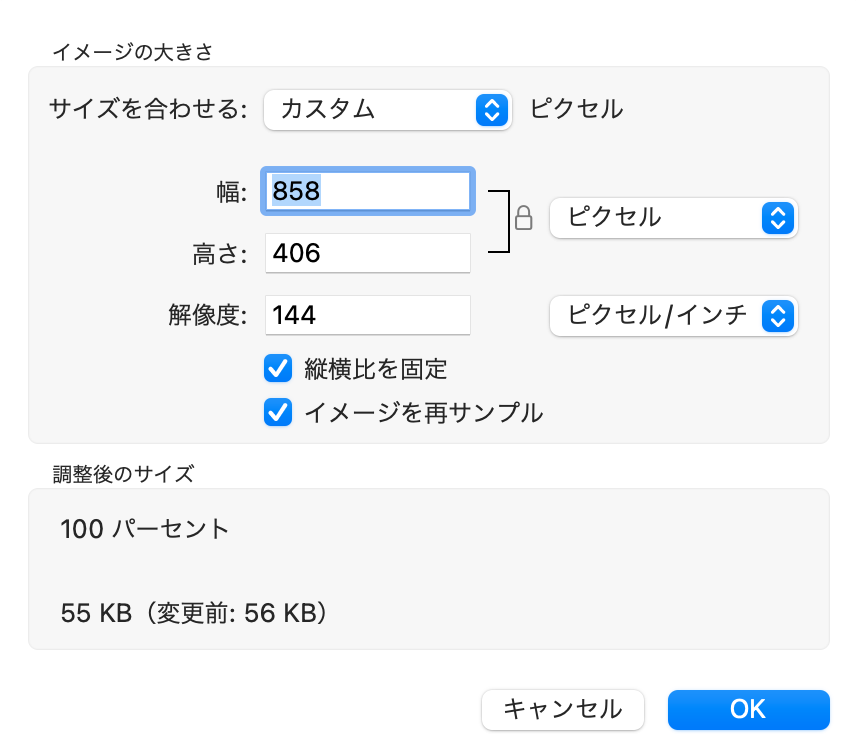
上のマークをクリックしたら右の画面が前面に出てきます。(スマホ表示では下の画像)
これは、縦横の長さを固定しつつも変化可能ですし、固定なくても変化可能です。
この機能を使用際には、画像表示の留意は必要です。
※因みに、解像度は72あれば十分です。

- そして、開かずして画像のリサイズ加工する方法もご紹介します。
Finderを開きます。右下にイメージを変換とあります。
.jpeg)
ここで「イメージを変換」がなければ、画像を右クリックで「クイックアクション」の中に「イメージを変換」があります。
.jpeg)
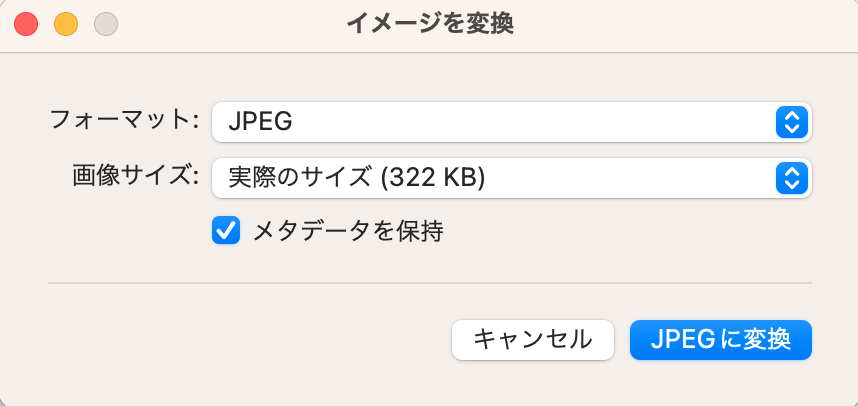
- 加工を行います。

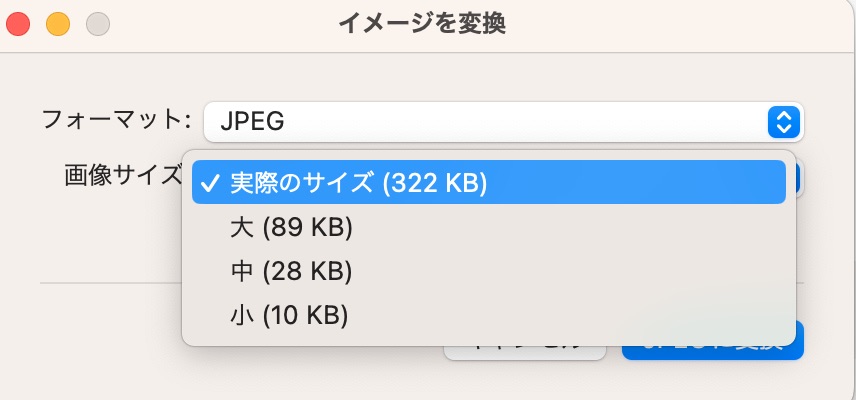
「イメージを変換」でこの様な選択肢が選べますので、それぞれ表示を試してみてください。
リサイズが簡単ではないでしょうか?

- 画像を保存します。
加工が完了したら、画像を保存します。
Windowsで画像を加工する方法
※こちらの「WindowsOSの画像加工方法」で紹介しています。
Windowsで画像を加工する方法の以下は生成AIで聞いた情報のまとめです!
Windowsで画像を加工する方法は、Macの場合とほぼ同じです。
- 編集したい画像を、ダウンロードなどして用意します。
Windowsには、標準で「ペイント」という画像編集ソフトが搭載されています。
- 画像を編集ソフトで開きます。
画像編集ソフトを起動し、編集したい画像をドラッグ&ドロップで開きます。
- 加工を行います。
画像編集ソフトには、トリミングや回転、明るさやコントラストの調整、フィルターやエフェクトの適用など、さまざまな加工機能が搭載されています。
- 画像を保存します。
加工が完了したら、画像を保存します。
画像加工の基本的な機能
画像加工の基本的な機能には、以下のようなものがあります。
- トリミング:画像の余白を削除したり、特定の部分を切り取ったりすること
- 回転:画像を縦向きや横向きに回転すること
- 明るさやコントラストの調整:画像の明るさやコントラストを調整すること
- フィルターやエフェクトの適用:画像に特殊な効果を加えること
画像加工の応用的な機能
画像加工の応用的な機能には、以下のようなものがあります。
- 色調補正:画像の色を調整すること
- レタッチ:画像の傷や汚れを消したり、肌の色を整えたりすること
- 合成:複数の画像を組み合わせて1つの画像にすること
画像加工の活用方法
画像加工は、写真やイラストをより美しくしたり、メッセージ性を持たせたりするのに役立ちます。
- 写真の加工:明るさやコントラストを調整して、より印象的な写真にすることができます。また、フィルターやエフェクトを適用して、写真に雰囲気を加えることもできます。
- イラストの加工:色調補正やレタッチを使って、イラストをよりリアルにしたり、印象的にしたりすることができます。また、合成を使って、複数のイラストを組み合わせて、新しい作品を作成することもできます。
まとめ
パソコンで画像を加工する方法は、専用ソフトを使用するか、オンラインサービスを利用するかの2つと共に他の選択肢で解決できないかなという点に注目して、今回共有しました。
専用ソフトは、さまざまな加工機能を搭載しており、思い通りの画像を作成することができます。一方、オンラインサービスは、無料で利用できるものがほとんどで、簡単な加工であれば十分に対応できます。
画像加工の基本的な機能は、トリミングや回転、明るさやコントラストの調整、フィルターやエフェクトの適用などです。応用的な機能としては、色調補正やレタッチ、合成などがあります。
パソコンの標準l機能の画像加工を活用することで、より早い納品やサイト制作を進めることに役立ちます。よければ皆様も試してみてくださいね!!