こんにちは!「ポートフォリオサイトを作る」シリーズ第5弾!このシリーズも今回で最後になります。
テーマは、投稿ページごとに自由なデザインを実現できる「カスタムテンプレート」の使い方です。
前回までのブログで投稿タイプ・タクソノミー・カスタムフィールドで作品情報を構造化してきたポートフォリオ。
最後に、テンプレートを編集ししっかり整え仕上げていきましょう!
1. カスタム投稿タイプで整理されたポートフォリオを作る
2. カスタムタクソノミーでフィルタ機能を実現
3. カスタムフィールドで作品情報を追加
4. カスタムテンプレートで見た目も完璧に!(←ここ)
まず過去ブログからカスタムテンプレートのメリットを復習しましょう。
WordPressのカスタムテンプレートとは、特定の投稿タイプや固定ページにだけ適用されるテンプレートファイルのことです。
通常、投稿ページには single.php のテンプレートファイルが適用されページが表示されますが、前回までに作成した「制作実績(スラッグ:work)」というカスタム投稿タイプの場合は、「single-work.php」 というテンプレートファイルを作成することで、この投稿タイプ専用のテンプレートが適用されます。
なぜこのテンプレートファイルが適用されるかは「やっぱり重要テンプレート階層を知る」のブログを確認ください。
実装手順
1. テンプレートファイルを作る
まず、親テーマ内の single.php をコピーして、子テーマ内に 「single-work.php」 という名前で保存します。このテンプレートファイルが投稿タイプ「制作実績」に適用されます。
※親テーマに直接編集は非推奨です。必ず子テーマでカスタマイズしましょう!
2. カスタムフィールドをテンプレートに組み込む
次に前回追加したカスタムフィールド「制作期間(production_time)」を投稿の本文中に表示させるコードを書いていきます。
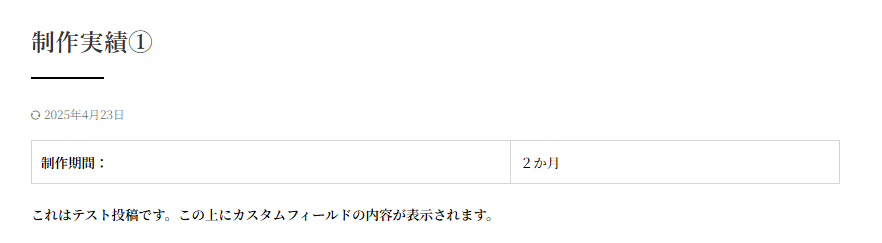
見た目が整うようにテーブル形式にしていきます。ここは好みで変更ください。
<table border="1">
<tbody>
<tr>
<td><strong>制作期間:</strong></td>
<td>
<?php
$production_time = get_post_meta(get_the_ID(), 'production_time', true);
if ($production_time):
echo esc_html($production_time);
endif;
?>
</td>
</tr>
</tbody>
</table>get_post_meta() は、WordPressの「投稿メタ情報」(カスタムフィールド)から値を取得するための関数です。
これで、production_timeのキーを持つカスタムフィールドに入力した値が自動的に投稿の本文に表示されます。(今回はカスタムフィールド値に2か月を入力しています)
これで毎回投稿内に制作期間を手打ちする手間が省けます。

3. 応用例レイアウトをカスタマイズ
テンプレートを変えていけば以下のようなカスタマイズも可能です。
- サイドバーの位置を変える
- 専用のヘッダー、フッターを適用させる
- 作品画像を大きく見せる
- タグやジャンルをバッジ表示にする
など、テンプレート内で自由にHTML・CSSを調整することで、ポートフォリオにぴったりなレイアウトを作ることができます。
まとめ
WordPressのカスタムテンプレートを活用すれば、投稿内容に合わせたレイアウトが簡単に実現できます。
特にポートフォリオサイトのような作品紹介の場では、「見た目で伝える」ことも大切な要素。
自分らしいデザインに仕上げて、ポートフォリオサイトをさらに魅力的にしていきましょう!
<関連投稿>
ポートフォリオサイトを作る4つのカスタマイズ①(概要)https://zero1-pg.com/2024/12/02/40956/
ポートフォリオサイトを作る4つのカスタマイズ②(カスタム投稿)https://zero1-pg.com/2024/12/30/41020/
ポートフォリオサイトを作る4つのカスタマイズ③(カスタムタクソノミー)https://zero1-pg.com/2025/01/27/41175/
ポートフォリオサイトを作る4つのカスタマイズ④(カスタムフィールド)https://zero1-pg.com/2025/03/17/42693/
やっぱり重要テンプレート階層を知るhttps://zero1-pg.com/2024/03/25/38433/