はじめに
新年明けましておめでとうございます!
明日から仕事という方も多いのではないでしょうか?(11連休でした)
ここで今年の豊富を宣言します。
- 応用技術者試験に合格する
- ポートフォリオリニューアル
- 名刺作成
- 親知らずを抜く
- ロン毛にする
この5本立てでいきます!
本題ですが、WordPressのアップデートによりフルサイト編集ができるようになり、それに対応したブロックテーマというものが公開され始めました。
ここでのブロックはブロックエディタのブロックではありません。(ややこしい)
もちろんブロックエディタも使えるのですが、ここではサイトを構成する全ての部分(ヘッダー、フッター、コンテンツエリアなど)をブロックとして呼んでいるようです。
最近、Lightning でおなじみの株式会社ベクトルから新しくブロックテーマ「X-T9」が公開されているのを発見しましたので早速使ってみたいと思います。
なんて読むんだろう?エックス ティーナインかな?
個人的にLightningはシンプルで使いやすいが故にカスタマイズ性が足りないと思う事もあったので、これは良さそうと期待しています。
では早速作って行きましょう!
新規WordPressをインストール
いつもの流れでちゃちゃっと済ませてしまいます。
Xサーバーのサーバーパネル上から行いました。
テーマのダウンロード
テーマをダウンロードしようとHPに向かったのですが、何やらプラグイン「All-in-One WP Migration」を使ってのクイックスタートが出来るみたいです。
注意点!!!
既に構築したサイトにこのプラグインを使うと、全データ上書きされます。
固定ページ、投稿、画像、ユーザー、各種設定、もろもろすべてです。
なので、新規にWordPressをインストールしたサイトで試してみましょう!
それでは進めていきます。
手順
詳細の方法はこちらに詳しく載っていますのでその通りにすすめていきます。
- デモサイトのデータをダウンロード
- プラグイン All-in-One WP Migration をインストール・有効化
- デモサイトのデータをインポート
- ユーザー「vektor」でWordPressにログイン
- 新しい管理ユーザーを設定する
- デフォルトのユーザー「vektor」を削除
- パーマリンクを保存
- テーマ・プラグインを最新状態に更新
その他設定として
- 管理者用のメールアドレスを変更
- お問い合わせフォームのメール送信先の変更
- プライバシーポリシーページの編集
これらの手順を踏めばこんなデモサイトになるようです!
株式会社サンプル | WEBに関する様々な問題に対応いたします (dev3.biz)
つまずきポイント
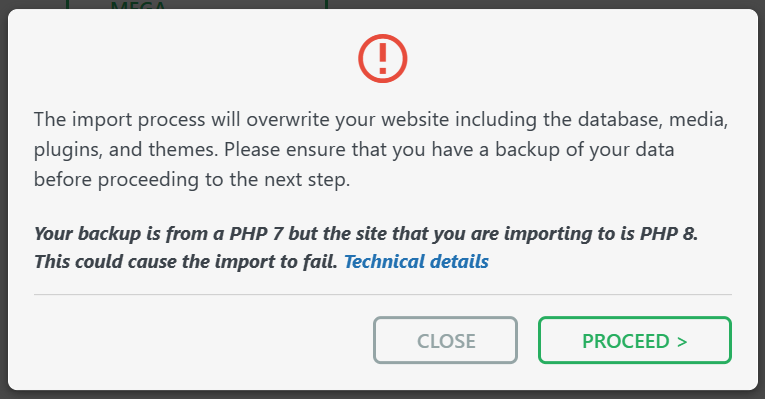
3.デモサイトのデータをインポート
インポート時にサイトのPHPバージョンが8だけど、バックアップのPHPバージョンは7です。という警告が出ました。

ここはテストなので気にせず進めて問題があれば都度考える方針でいきます!
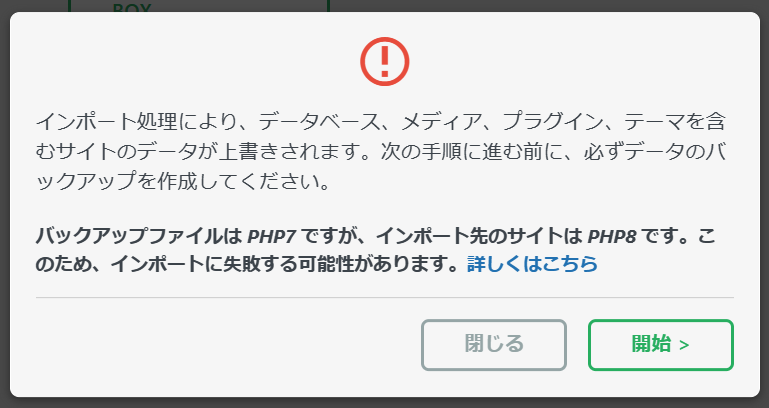
あと、ついでにダッシュボード > 更新 からプラグインを翻訳しておきます。
翻訳後のメッセージはこんな感じ

その他 2.お問い合わせフォームのメール送信先の変更
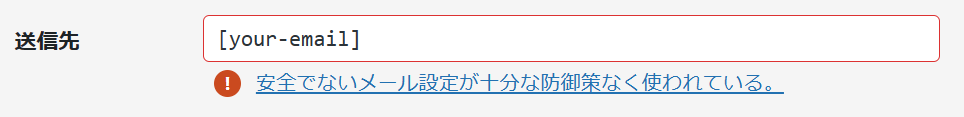
送信元にデモサイトのドメインのメールアドレスになっていて警告が出る。
ドメイン部分をサイトを置いているサーバーのドメインに変更する。
他にも以下の警告が出ている

これはreCAPTCHAなどによる対策が必要です。
デモサイト構築完了
株式会社サンプル | WEBに関する様々な問題に対応いたします (xsrv.jp)
デモサイトを構築する事ができました。
後は文章や画像を差し替えるだけで使えるレベルのサイトになると思います!
見た目のベースはあくまでLightningっぽい印象ですね。
実際にテンプレートを触ったりは次回行っていきましょう!
さいごに
どうしても白背景に黒文字だとテンプレート感が出ますね。
簡単に垢抜ける方法があれば知りたいです!
また、現在コンテンツをブロックテーマで作成されている方で分からない事などあればぜひ聞いて下さい。
定期的に開催してますミニセミナーやメタライフへのご参加、ご質問も承っていますのでぜひ一度ご利用してみて下さい!
ではまた次回!