待ちに待った!ゴ――――ルデンウィーク!!
まだゴールデンウィークが始まっていない方も、皆様それそぞれのお休みをエンジョイされている・もしくは計画していらっしゃいますでしょうか?
ゴールデンウィークお仕事という方も、むしろ繁忙期だよという方も、お疲れ様です!
春の心地よい外の空気を、お休みの日にはたくさん吸い込んでエンジョイされてください☆(花粉症の私も思いっきり吸い込んできます!笑)
何事もポジティブな面で捉えていきたいですね!
さて、お仕事で急遽Node.jsの環境構築を急務で行わないといけない事案がありました。
そこで、すぐNode.jsの話を前出されていた楠講師に何かあったときは助けてもらうよう、(気持ちの中で)包囲網をはりました。
Node.jsとは
開発者がサーバー、Web アプリ、コマンド ライン ツール、およびスクリプトを作成できる、無料のオープンソースのクロスプラットフォーム JavaScript ランタイム環境です。
https://nodejs.org/en/
Node.js(ノード・ジェイエス) はV8 JavaScriptエンジン上に構築されたJavaScript実行環境の1つである[5]。イベント化された入出力を扱うサーバサイドJavaScript環境であり、Webサーバなどのスケーラブルなネットワークプログラムの記述を意図している[6]。ライアン・ダールによって2009年に作成され、ダールを雇用しているJoyentの支援により成長している[7] [8]。
https://ja.wikipedia.org/wiki/Node.js
Chrome V8とは?:https://www.cloudflare.com/ja-jp/learning/serverless/glossary/what-is-chrome-v8
Node.jsとは、JavaScriptコードの関数を実行するための実行環境です。
私は、今回WindowsOSにインストールしました。
Node.jsインストール

まず、Node.jsのサイトへ行き、ダウンロードボタンをクリックでダウンロードします。
そうすると「.msi」ファイルのインストールが完了したらウィザードが開きます。
セットアップ

セットアップウィザードが開きます。

ライセンス情報に目を通して、同意のチェックを入れて次に進みます。

フォルダーを選択できるのですが、このままで大丈夫です。

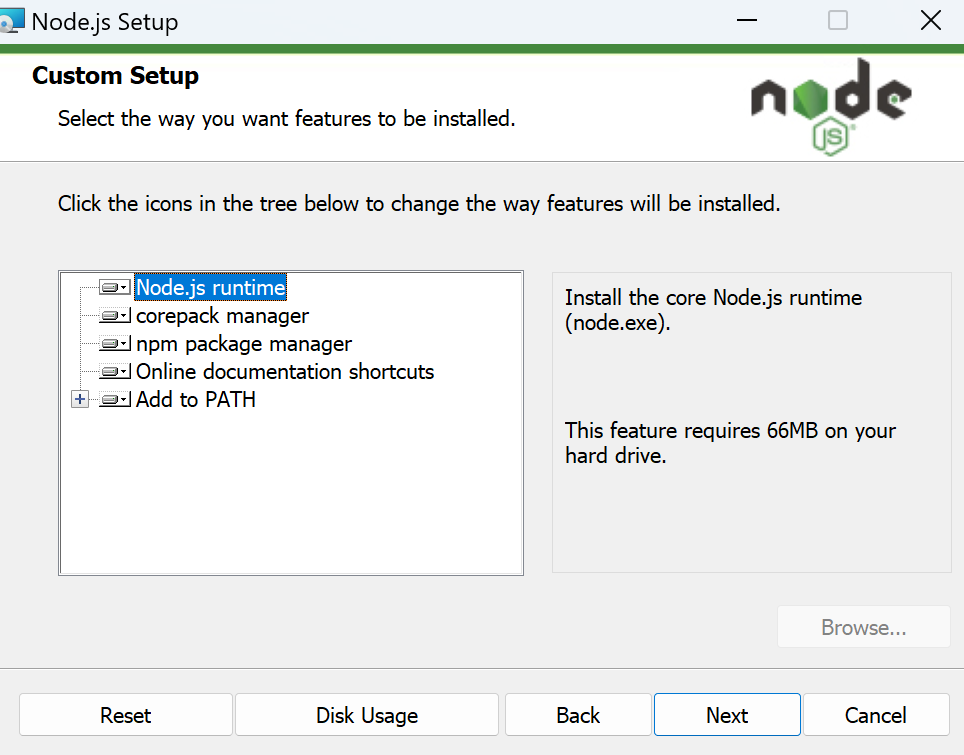
66MBの空き容量が必要なことが書いてあるのですが、大丈夫そうであればこのまま進みます。
※バージョンによって必要量は変化します。

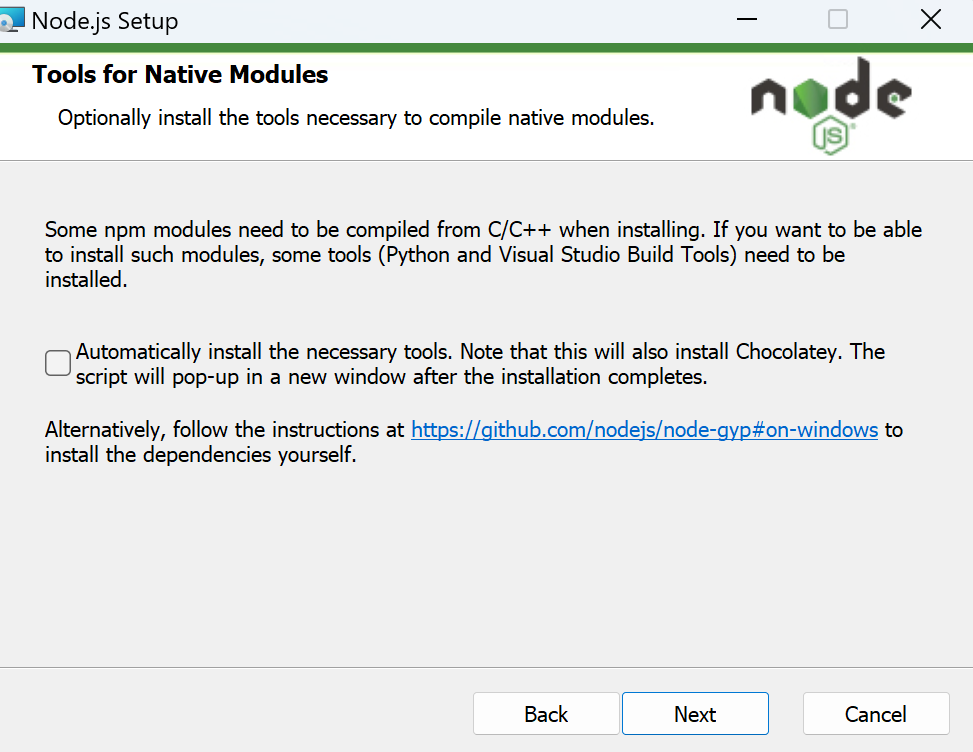
デフォルトではチェックが外されていましたが、チェックがついていたら外すことをおすすめします。
※必要なそのほかのツール(ネイティブモジュール用のツール)をインストールするオプションです。

「インストール」ボタンをクリックして、インストールを開始し、上の様な画面がでたら完了です!
デバイスのコマンドプロンプトで確認
コマンドプロンプトを立ち上げ、
Node --versionnode -vなどコマンドを入力すれば、バージョンが返ってきます。
この作業で、インストールを確認します。
パッケージの中にはnpmというライブラリ管理システムも入っているので、
npm -vで同様に確認がとれます。
Node.jsを使えるようにする
ここで私はつまずいた箇所を楠さんへ質問しました!
Node.js で C:\Users\me\Downloads\XXX フォルダ内のファイルを 読み込み、ブラウザ上でサイトの内容を修正したいのですが、今ブラウザで編集箇所を開くことさえできずさまよってます。
インストールしたNode.js を開いたところ、コマンドプロンプトのような画面が開いたので、こちらでJavaScriptで入れて読み込ませたらいいのかなと予想していますが、ローカルで編集を完結するにはここからどうしたらよいでしょうか?
これに対し、
VSCodeで開いて、ctrl+@で開いたコンソールでnode --version
を叩いてみて下さい。
と教えて頂きましたので、叩きましたら赤文字で長い文が出てきた為、
相談したら▼次の記事をご紹介くださいました。
https://qiita.com/bskcorona-github/items/ca2fee6103173145f07e#:~:text=Node.jsのインストール手順,-公式ウェブサイト&text=インストール中に設定を,Copied!&text=%5BmacOSの場合%5D%20ターミナルを,Copied!&text=%5BLinuxの場合%5D%20ターミナルを,Copied!
環境変数の設定についてはこちらを参考にしてくださいね!
PowerShellにて環境変数の設定
その記事に従ってPowerShellにて
環境変数にNode.jsの実行パスを追加します。
VSCodeで該当フォルダを開いた状態をまず準備します。
そして、「ctrl+@」で開いたコンソールにPowerShellという文字が載っているはずです。そちらでターミナル内で表示されているフォルダのディレクトリを確認し、以下のコマンドを入力しエンターキーを押します。
[Environment]::SetEnvironmentVariable("Path", $env:Path + ";C:\Program Files\nodejs", "Machine")その後、設定を完了させるために再起動を行います。
ここで私はデバイスの再起動を行いましたが、デバイスやテキストエディターでなくても良いみたいです。再起動が必要なのは、コマンドライン環境(ターミナル)の再起動のようです。
※ただし、一部のアプリケーションは、環境変数の変更を反映するために再起動が必要になる場合があります。 再起動が必要かどうかは、アプリケーションによって異なるようです。
再起動後PowerShellにてこちらで入力したようなコマンドで確認した際、全てバージョンが問題なく表示されます。
以上を助けてもらいました!
ここからはVue.jsを使用する

ただ、上記までの作業ではローカルでブラウザ表示までもっていけなかったので、Vue.js プロジェクトのインストールが必要だと楠さんにアドバイスをもらって終了しました。
Vue.js プロジェクト
Vue.jsを使って開発する場合、CDN(Contents Delivery Network)とCLI(Command Line Interface)というそれぞれ違う二つの方法で利用します。
今回はCLIで展開する方法で開発環境を作成です。
Vue CLIとはコマンドラインを使ってVue.jsの開発環境を一気に作成することができる便利なVue.js公式のツールです。
【Vue.js】Vue CLIとは何か?Vueの開発環境を簡単に構築|インストールからブラウザ表示までの手順を実例で解説(初心者向け) (prograshi.com)
Chat GPTに聞くとnpm を介して Vue CLI をグローバルにインストールを勧められます。
これは検索記事でも同様に書かれていることが多いです。というか私はグローバルにインストールばかり見かけました。(これは楠さんも警鐘を鳴らしてくれたので)グローバルにインストールとは何かをご説明します。
グローバルインストールすることは、デバイス上のどのディレクトリからもコマンドが実行できる場所にインストールされます。そのため、特定のプロジェクトで使用する今回のような場合にはグローバルでインストールする必要はないです。
ただし、プロジェクトを問わずよく使う可能性のあるコマンドの場合には、グローバルインストールしておくと便利です。
※グローバルにインストールの場合、プロジェクトごとにバージョンを切り替えたりはできないなど、デバイスのどこからでも使えるようにする弊害もあるためそこは留意した方が良い点ですね!
Vue CLI をグローバルではなく、特定のプロジェクト内でのみ使用するので、ローカルにインストールします。
その際、Vue CLI を使用するプロジェクトのディレクトリに移動していることを確認して次のコマンドを使用します。
npm install @vue/cli --save-dev- プロジェクトの
package.jsonファイルに 開発依存関係 として記録されます。 npm listコマンドでそのプロジェクトの依存関係を確認できます。
メモ
CD コマンドを実行すると、現在表示のカレントディレクトリ(カレントフォルダ)が表示されます。私は、XXXの下のXXXというフォルダに移動したかったので、こんな感じで「cd」と、スペース+その下のフォルダ名をいれます。
C:\Users\me\Downloads\XXX>cd XXX今回指南してくれた楠さん!一足お先に歳が上になった(笑)藤本より、感謝申し上げます。