ChatGPT が世に出てから、実に多くのAIを使ったサービスが公開されています。
その中で 「Copilot」というものがあります。
今回はその紹介をしたいと思います。
ここで、一つ質問です。
ChatGPT、VSCode、GitHub これらに共通するものは何でしょう?
みなさんはIT系のニュースはチェックしていますか?
されている方はどのような手段で収集していますか?
わたしは主にGoogleニュースが多いです。
トピックで収集したいキーワードを登録などが出来ます。
そんな事をしなくても、自分が普段確認する記事からおすすめを学習してくれるので
普通に使っていれば自分好みの記事が出てくるようになります。
では、質問の答えを言います。
それは、「Microsoft」です。
どのような関連があるかは興味ある方は調べてみて下さい。
Office系ソフトに変わってGoogleのスプレッドシートやドキュメントを使う事が増え、個人的には魅力の大半を失っていましたが、ここにきて復権の兆しが見えます。
今後しばらくは Microsoft には要注目です!!
ググると、
GitHub Copilotは、GitHubとOpenAIが開発したクラウド型人工知能ツールであり、コンピュータプログラムの自動補完によって、Visual Studio Code、Visual Studio、Neovim、JetBrainsの各統合開発環境のユーザーを支援する。
Wikipedia
とあります。
ようするに、GitHub上のソースからそれっぽい予想をたてて、
こんなコードはどうですか?と、例をあげてくれます。
使用するにあたって、コメントをしっかり書く事がポイントのようで
使っているプロジェクトのソースからもしっかり学習してくれます。
実際に使い始めるまでの流れは以下の記事を参考にしてみて下さい。
GitHub Copilot の使い方
https://note.com/npaka/n/ne208e3482bab
はっきり言ってびっくりします。
今回はいくつか使用例を紹介します。
注意としては間違っているかも?という気持ちで使う事ですね。
しっかり思った実装になっているか確認しながら使用しましょう。
みなさんフッターを作成する時ってコピペが多いのでは無いでしょうか?
ではどこからコピーするのか。
過去に自分が作ったものだったり、ネットでググって拾ってきたものだったり。
その手間って案外軽くなかったりします。
ある程度作成が進んでいるという前提ではありますが、
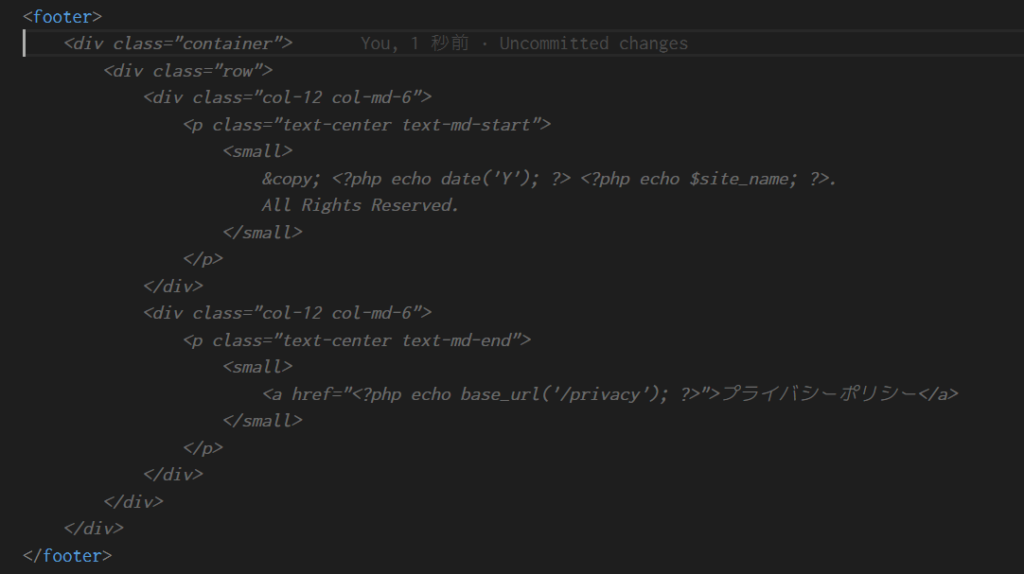
<footer></footer> とタグを作成するだけで中身の一例を教えてくれます。

このサイトではHTML、CSSのフレームワークにBootstrapを使用しています。
それも踏まえてこのような案を出してくれました。
ただこのまま表示を確認するとエラーになっています。
$site_name という変数を用意していないからです。
試しに定義してみましょう。
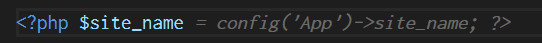
<?php $site_name と打ったところでサジェストが表示されました。

このサイトはCodeigniterというPHPのフレームワークを使っているので、その設定箇所から取得しているようなソースに見えます。
が、残念ながらそんな設定項目はありませんでした。
そもそも、PHPとは相性バツグンとまではいかないようなので、これくらいの精度になってきます。
手動で調整したら以下のような表示がされました。

これも良く見る実装です。
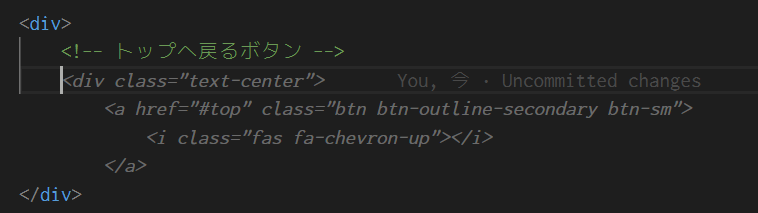
コメントを書いてそこから案をだしてもらいましょう。

コメントからそれらしいコード案を提示してくれました。
これを表示させると、、、

残念ながらアイコンは表示されませんでしたが、おそらくFont Awesomeなら表示してくれそうですね。
※ このプロジェクトでは他のアイコンフォントを使ってる。
ただ、クリックするとちゃんと動きます。すげぇ
CSS は書いて動かなければ修正して確認して…
それを繰り返して書く事が多いです。個人的に。
間違っているのは大体セレクタ名だったり、属性名だったり
そんな単純なミスな事が多いです。
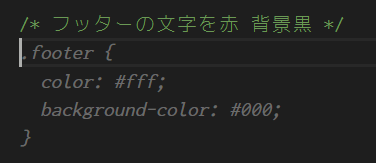
style.cssにコメントで指示してみます。

これでは詳細度が足りず反映されなかったので、クラスを指定したりする必要はありました。
ただ、中身はかなりの精度なので使い方一つで化けると思います。
見返したら文字色の指定が白じゃねーか!
今回は紹介しませんでしたが、
・DBテーブルのカラムが変更になった際の影響範囲
と入れればそのテーブルを使用している箇所のファイルパスを教えてくれた。
・オブジェクトのキーと配列内の複数要素で一致するものを取得
を入れればしっかり PHP のarray_search などを使って実装してくれた。
こんな感じで使い方は工夫次第ですね。
こんな感じで最近 0 からコードを書く事がめっきり減ってしまいました。
それはそれですこし寂しい気がします。
社外秘などを漏洩させてしまうなどの問題はつきまとうので
しっかり設定などは確認する必要があります。
いくら早くシステムを完成させても、不具合やセキュリティーに穴がある状態は見過ごせませんし、
それをきっちり確認してもらうにはもう少し月日がかかりそうです。
この記事を皆さんが読んでいる頃には
特別講義「AIに頼りすぎると危険!Web技術者がAIの限界を知って賢く使う方法」が開催された後だと思いますので、そちらも見て理解を深めてから使う事をオススメします。
今回はここまでです。ありがとうございました!