さて今回はWordpressのテンプレートファイルを管理画面からではなく、VS Codeから編集する方法を説明します!
そもそもなんでVS Codeから編集しようと思ったか?ですが、便利な拡張機能が使えるためです。
私はコーディング作業が苦手で、案件を受け出した初めの頃は、コードの半角・全角を間違えたり、 ‘ ” ( [ { などの開始カッコに対応する閉じカッコ ‘ ” ) ] }が間違っていたり、</div>が不足しサイトが崩れたりなどお客様に迷惑を掛けてしまったことがありました。
管理画面のテーマファイルエディタでもある程度のチェック機能はありますが、VS Codeには拡張機能と呼ばれる便利なものがあります。
なかには自動的にコードをチェックしてくる便利な拡張機能がありますので是非使ってみましょう。
それでは説明してきます!
Xserver側の設定
①SSH設定をします。
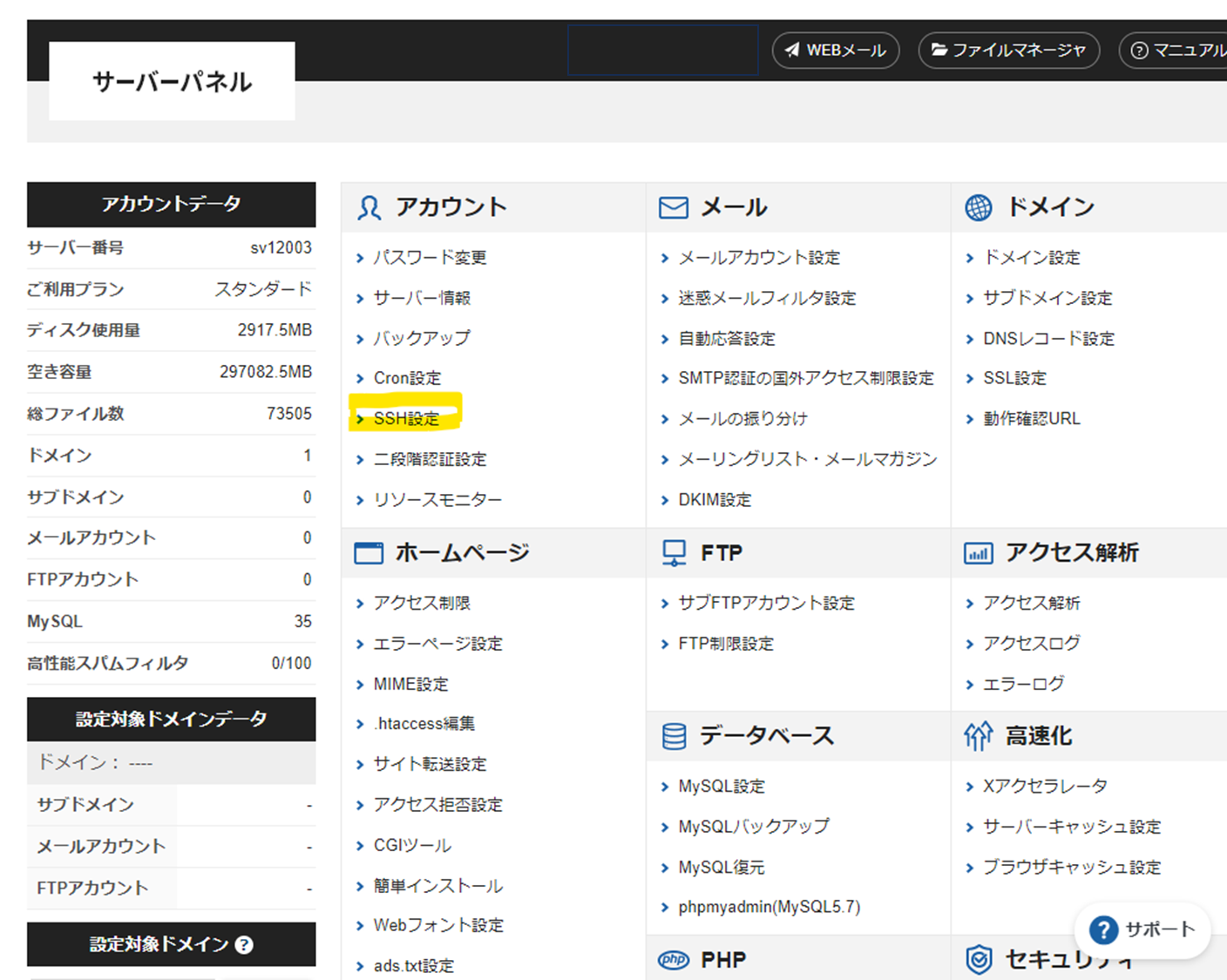
サーバーパネルのトップページから「SSH設定」を開きます。
ちなみにSSHとは「Secure Shell」の略称で、ネットワークに接続されたサーバーを暗号化された通信で操作する方法です。

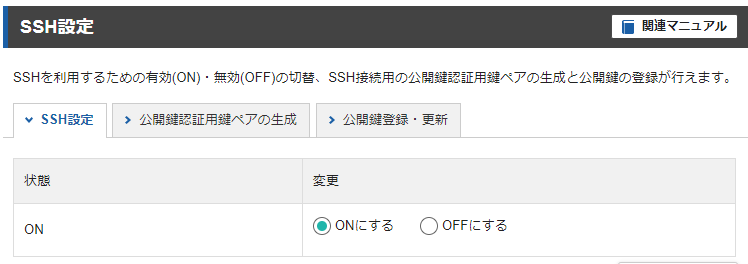
②SSH設定で有効ONに切り替えます。

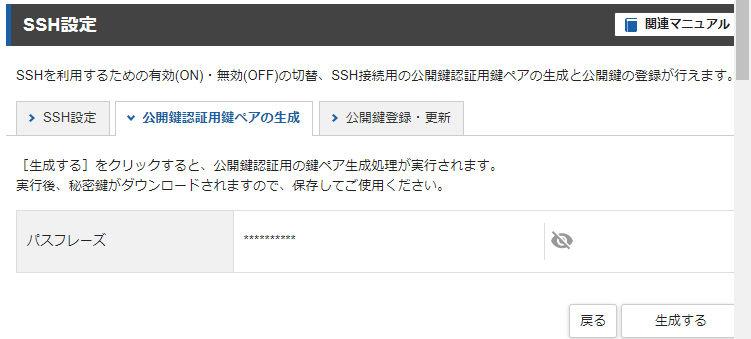
③「公開鍵認証用鍵ペアの生成」でパスフレーズを入力します。
※このパスフレーズは後々の設定で使いますので忘れないようにしましょう!
パスフレーズを入力し「確認画面へ進む」をクリックすると次の画面に進みますので「生成する」をクリックします。

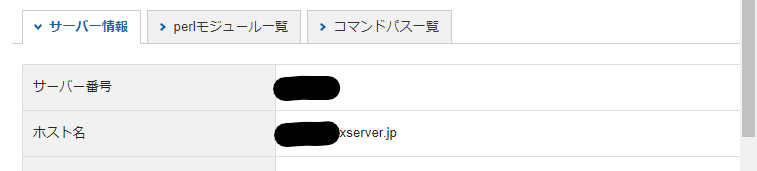
④トップページに戻り、「サーバー情報」から「ホスト名」とトップページのサーバーID(ユーザー名)メモしておきます。

ここまででXserver側の設定は完了です。次にVS Codeの設定をしていきます。
VS Codeの設定
⑤拡張機能から「Remote‐SSH」を検索しインストールします。

⑥Xserverと接続するための設定をします。
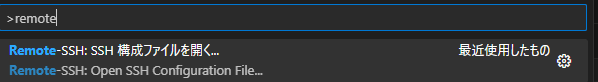
表示→コマンドパレットを開き、検索ウィンドウで「Remote-SSH: Open Configulation File…」を検索し開きます。検索ウィンドウに「Remote」と入力すると検索ウィンドウも候補が出てきます。

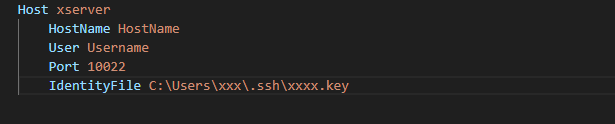
⑦設定ファイルを入力します。
ここに④でメモしたアカウント情報を入力します。
HostName :svxxxxxx.xserver.jp(xxxxxの部分はご自身のホストネーム)
User: user name
Port :10022(Xserverを繋げる際のポート番号)
IdentityFile :③で生成した鍵の保存先のディレクトリです。

※IdentityFile の補足
生成された鍵は「.ssh」フォルダの中に保存されています。保存先は環境によって変わります。
ドライブ「C:」の「ユーザー」の中に入っている可能性が高いです。
⑧設定が完了したら再度コマンドパレットを開き、「Connect to Host」を検索します。サーバーが見つかるとパスフレーズ入力が要求されます。③で設定したフレーズを入力します。

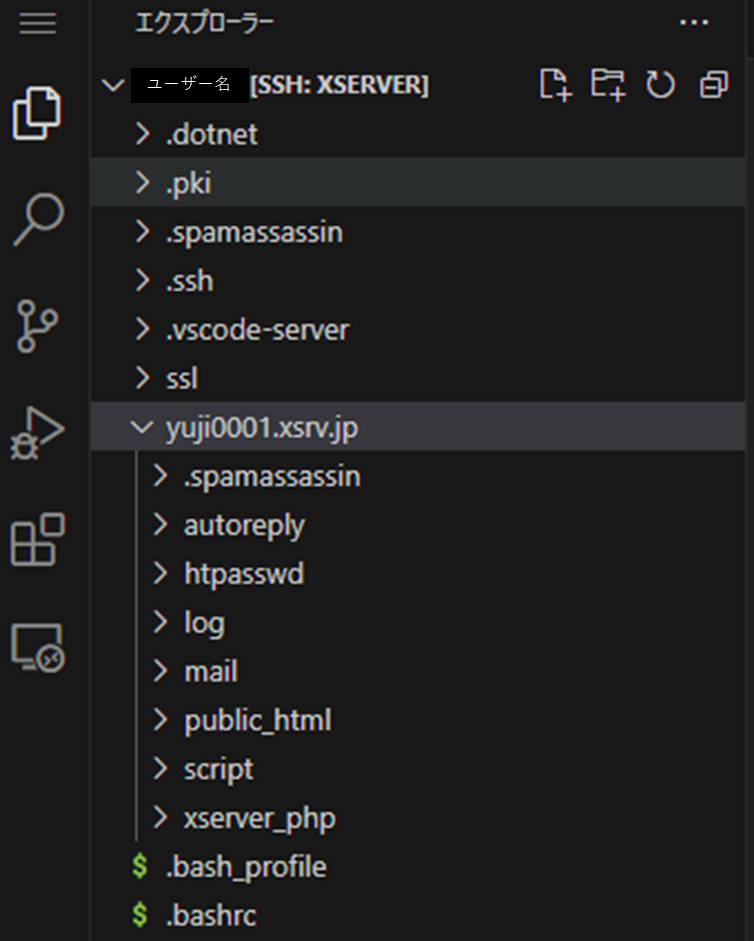
⑨設定が終わり、Xserverの中のファイルが表示されれば設定完了です。

ガンガンテンプレートファイルを編集する場合は、VS Codeのような専用エディタを使うと作業効率が劇的に上がりますね。
ぜひ使ってみてください。





ありがとうございます。
設定出来ました。いい感じです。
MacBookを使用していますが、接続過程でパスフレーズが出てこなくて、上手くいかなくて悩みました。
SSHキーのパーミッションが安全ではないため、秘密鍵が無視されてたみたいです。秘密鍵ファイルには適切なパーミッションを設定する必要があるみたいで、パスフレーズが出てこなくてつまずいてる場合、
PCのコマンドで、
cd ~/.ssh
↓
その後に、
chmod 600 SSH鍵ファイル名
をPCコマンドに入力すれば、パーミッションの設定ができ、再度SSH接続をすれば、パスフレーズ入力へ進み、設定が完了できます。
ここでの「600」は、ファイルのパーミッションを指定するための数値表現で、所有者に読み取りと書き込みの権限(4 + 2 = 6)を与え、グループとその他のユーザーには何の権限も与えないことを意味し、具体的には、秘密鍵ファイルにこのパーミッションを設定することで、そのファイルが所有者以外のユーザーからアクセスされないようになり、セキュリティが向上します。
何時間も悩んでしまったので、記載させて頂きました。
訂正)
PCコマンド→
ターミナルコマンド
MAC版の追記ありがとうございます!参考になります!
ピンバック: ソースから目当ての場所を探し当てる。 – ゼロイチプログラミング塾